如果你曾經到過陌生的目的地旅行過,那麼你一定知道地圖的重要性— 它們能夠幫助使你的旅行更舒適些。這個道理對於網站來說是同樣的。一個網站 應該呈現給訪問者一種簡單而靈活的導航結構以便它們能夠容易地導航到該網站 的不同部分。ASP.NET 2.0提供了一種稱為SiteMap的特征—它幫助你實現 這一功能。本文將解釋什麼是站點地圖並且描述如何開發使用它們的網站導航結構。
一、SiteMap
一個站點地圖是一個XML文件(具有一個.sitemap擴展名)—它能夠詳 細地描述你的網站的整個導航布局。你可以使用站點地圖文件來滿足你的一切要 求。
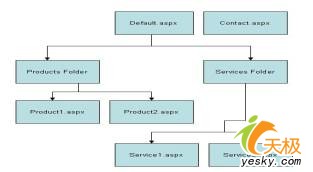
一個示例將有助於解釋站點地圖文件。圖1顯示了一個示例網站的目錄結構。

圖1:網站結構
圖中,首頁(Default.aspx)和Contact Us頁面(contact.aspx)位於網站的根 文件夾下。還有兩個分別稱為Products和Services的子文件夾。每一個子文件夾 下都有兩個Web表單:分別相應於Product1.aspx和Product2.aspx,以及 Service1.aspx和Service2.aspx。
現在,只要遵循如下的步驟,你就可以使用一個站點地圖來描述這個網站的 結構:
1. 使用VS.NET 2005創建一個新網站。
2. 右擊該網站並且選擇“Add New Item...”。
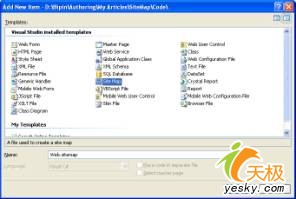
3. 從“Add New Item...”對話框中選擇Site Map(見圖2)並且 命名它為Web.sitemap。

圖2:添加一個新的站點地圖
Key in the following XML markup in the web.sitemap file:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap- File-1.0" >
<siteMapNode url="default.aspx" title="Home" description="My Web Site">
<siteMapNode url="~/products/default.aspx" title="Products">
<siteMapNode url="~/products/product1.aspx" title="First Product" />
<siteMapNode url="~/products/product2.aspx" title="Second Product" />
</siteMapNode>
<siteMapNode url="~/services/default.aspx" title="Services">
<siteMapNode url="~/services/service1.aspx" title="First Service" />
<siteMapNode url="~/services/service2.aspx" title="Second Service" />
</siteMapNode>
<siteMapNode url="contact.aspx" title="Contact Us" />
</siteMapNode>
</siteMap>
站點地圖文件的根是siteMap。它包含一個結點siteMapNode,並且根據你的 網站結構,它可以包含若干siteMapNode結點。
這個siteMapNode標簽具有四個重要的屬性(參見表格1)。
屬性 描述 title 顯示頁面的標題。這個屬性經常由導航控件用於顯示URL的標 題。 url 顯示這個結點描述的頁面的 URL。 description 指定關於這個頁面的描述。你可以使用這個描述來顯示提示內 容。 roles 通過使用安全整修(後面將討論),這個屬性指定允許存取這個 頁面的角色。表格1:<siteMapNode>標簽的重要屬性
這就構成了你的站點地圖。現在你可以把使用它作為導航目的。