簡介
用戶友好網站的一個共同特征是其具有一致的站點級頁面布局和導航模式。ASP.NET 2.0 引入了兩種新功能,它們極大地簡化了站點級頁面布局和導航模式的實現過程。這兩種功能是:母版頁和網站導航。母版頁允許開發人員創建具有指定的可編輯區域的站點級模板。隨後,此模板可應用到網站中的 ASP.NET 頁面上。這些 ASP.NET 頁面只需為母版頁中指定的可編輯區域提供相應內容 – 在使用母版頁的所有 ASP.NET 頁面中,母版頁中的所有其它標記都相同。此模型允許開發人員定義並集中實現站點級頁面布局。因此,開發人員可以方便地為所有頁面創建一致的外觀,並進行輕松的更新。
網站導航系統 為網頁開發人員提供了定義站點地圖的 機制,同時還提供了 API,允許開發人員通過編程來查詢該站點地圖。使用新的導航 Web 控件(Menu、TreeView 和 SiteMapPath),開發人員可以輕松地在普通的導航用戶界面元素中呈現全部或部分站點地圖。在本篇教程中,我們將使用默認的網站導航提供者,即,我們的站點地圖將在 XML 格式的文件中定義。
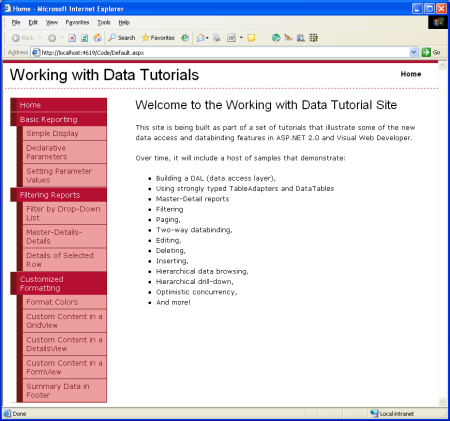
為闡明這些概念並提高教程網站的可用性,在本篇教程中,我們將定義一個站點級頁面布局,實現站點地圖並添加導航 UI。在本教程結束時,我們將擁有完善的網站設計方案來構建教程網頁。

圖1: 教程結束時完成的網站
步驟 1:創建母版頁
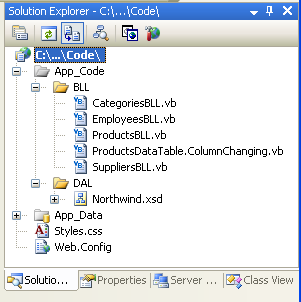
第一個步驟是為該網站創建母版頁。此時,我們的網站僅包含以下內容:Typed DataSet(Northwind.xsd,位於 App_Code 文件夾中)、BLL 類(App_Code 文件夾中的 ProductsBLL.vb、CategoriesBLL.vb 等)、數據庫(NORTHWND.MDF,位於 App_Data 文件夾中)、配置文件 (Web.config) 和一個 CSS 樣式表文件 (Styles.css)。我從前兩個教程中刪除了使用 DAL 和 BLL 演示的頁面和文件,因為我們還會在後面的教程中再次詳細介紹這些示例。

圖2: 此項目中的文件