返回“ASP.NET 2.0數據教程目錄”
導言:
在前面的教程,我們用GridView創建了一個批編輯界面。在用戶需 要一次性編輯多條記錄的情況下,批編輯界面很有用。同理,當用戶需要同時刪 除多條記錄時,該技術也很有用.
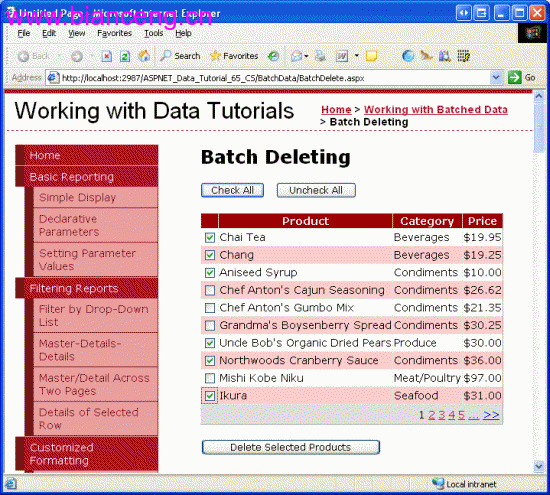
如果你使用過郵件系統的話,你應該對 這種最常見的批刪除界面很熟悉:界面裡每一行都包含一個checkbox,此外,還 有一個“Delete All Checked Items”按鈕(如圖1).本教程比較短, 因為我們在前面的教程已經完成大體的框架,在前面的第52章《Adding a GridView Column of Checkboxes》裡我們創建了一個包含一個checkboxes列的 GridView控件;而在63章《Wrapping Database Modifications within a Transaction》裡,我們在BLL業務邏輯層裡創建了一個方法,該方法使用事務來 刪除基於ProductID 的記錄.在本教程,我們將整合這些內容來創建一個處理批刪 除的示例.

圖1:每一行都包含一個Checkbox
第一步:創建批刪除界面
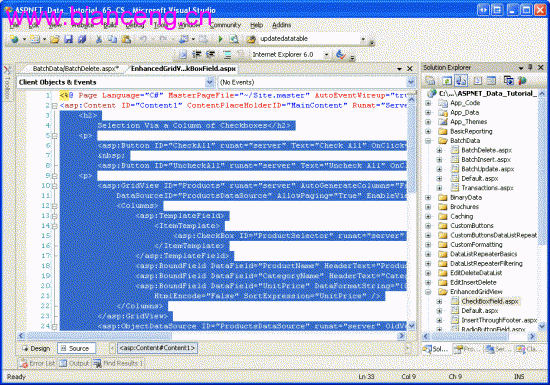
由於我們在第52章已經創建了一個批刪除界面,因此我們可以簡單的將其 拷貝到BatchDelete.aspx頁面。首先,打開BatchData文件夾裡的 BatchDelete.aspx頁面,以及EnhancedGridView文件夾裡的CheckBoxField.aspx 頁面。在CheckBoxField.aspx頁面,切換到Source模式,將<asp:Content> 標簽裡的代碼進行復制.

圖2:復制CheckBoxField.aspx頁面裡的聲明代碼