返回“ASP.NET 2.0數據教程目錄”
導言:
前面2章考察了在表現層和緩存層緩存數據。在第58章,我們探 討了在表現層設置ObjectDataSource的相關cache屬性來緩存數據。在第59章,我 們探討了創建一個單獨的分開的緩存層。這2章都是采用“應激裝載” (reactive loading)的模式來緩存數據。該模式下,每次請求數據時,系統先 檢查其是否在內存,如果沒有,則從數據源——比如數據庫,來獲取 數據,然後將其存儲在內存裡。該模式的優勢在於執行起來很容易;而缺點之一 在於應“請求”(requests)而執行。試想一下,在前面章節,我們 通過緩存層來展示產品信息,當第一次登錄該頁面,或緩存數據因為緩存時間結 束等原因從內存清除以後,再次訪問該頁面時,因為數據沒有儲存在內存裡,請 求只能從數據庫獲取數據。這樣一來花的時間就比直接從內存獲取數據要長一些 。
“預裝載”(Proactive loading)可以使用2種模式來預裝載 數據。第一種模式,Proactive loading使用一些方法( process)來判斷源數據 (underlying data)是否發生改變,並及時對緩存數據進行更新——比 如,周期性的檢查源數據;或者當源數據發生改變時,立即通知更新。不過該模 式的弊端在於執行起來比較困難,你必須創建、管理、執行一個具體的方法來檢 查源數據的更改情況,以更新緩存數據。
另一個模式,同時也是本文要探 討的內容,就是在程序啟動時便裝載數據入內存。該模式對緩存靜態數據(static data)尤其有用,比如查找數據庫表裡的記錄。
注意:關於“應激裝 載”(reactive loading)和“預裝載”(proactive loading)的 區別,請參考文章《 Caching Architecture Guide for .NET Framework Applications》的《Managing the Contents of a Cache》章節: (http://msdn2.microsoft.com/en-us/library/ms978503.aspx)
第一步: 在程序啟動階段決定緩存哪些數據
我們在前面2章探討的reactive loading模式的示例適合處理這些數據:周期性地改變且生成(generate)數據不需 要太長的時間。但是,如果緩存的數據從未改變,那麼reactive loading模式使 用的周期(expiry)就顯的有點多余。另外,如果需要緩存的數據要花很長的時間 才能生產,當用戶請求發現內存為空時,用戶將等很長的時間來檢索並返回數據 。對此,可以考慮將靜態數據和需要很長時間才能生成的數據在程序啟動階段就 緩存。
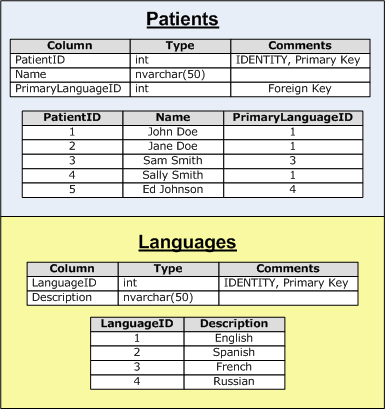
雖然,數據庫有很多動態的,經常改變的值;不過靜態值也不少。 舉例,數據庫表Patients有一個PrimaryLanguage列,其值可以為English, Spanish, French, Russian, Japanese等。不過我們不會直接在表Patients裡存 儲“English”或 “French”等字符串,而是在供查找的 表Languages裡存儲。如圖1:John Doe的primary language是English,而Ed Johnson的是Russian.

圖1:表Languages為表Patients所使用的查找表
在編輯或創建 新patient的用戶界面裡,將包含一個下拉列表框,列出表Languages裡的所有語 言項。不緩存的話,每次登錄該界面,系統都會查詢表Languages,這樣顯地和浪 費也沒有必要。因為表Languages不會頻繁的改變。
我們可以用前面探討 的reactive loading模式來對數據Languages進行緩存。不過,reactive loading 模式會使用基於時間的緩存周期(time-based expiry),這對靜態數據來說沒有必 要。最好的辦法是在程序啟動階段進行預裝載。
在本文,我們將探討如何 緩存“查找表”(lookup table,例如Languages表對Patients表來說就 是查找表)數據和其它的靜態信息。