返回“ASP.NET 2.0數據教程目錄”
導言:
在前面的3章裡我們為處理二進制數據添加了很多的功能。我們 首先在表Categories裡添加BrochurePath列,並更新了體系結構。同樣,為了處 理表Categorie裡現有的Picture列,我們在數據訪問層和業務邏輯層裡增加了相 應的方法。同時我們創建一個頁面,在GridView控件裡顯示二進制數據 ——包含一個指向說明小冊子的下載鏈接,並將每個類的圖片顯示在 <img>元素裡。同時我們添加一個DetailsView控件,供用戶添加新的類, 並上傳其圖片和小冊子數據。
剩下的就是添加編輯和刪除功能,本章我們 將通過GridView控件內建的編輯和刪除功能來實現。當編輯一個類時,我們允許 用戶用任意指定的圖片將原來的換掉;也可以用新的小冊子將現有的替換掉,甚 至不再包含小冊子文件。讓我們開始吧!
第1步:更新數據訪問層
雖然數據訪問層包含自動生成的Insert, Update和Delete方法,但它們都基於 CategoriesTableAdapter的主查詢,因此並不包含Picture列。自然,Insert和 Update
方法也不包含picture列的相應參數。就像56章做的那樣,我們需 要為更新Categories表而創建新的TableAdapter方法。
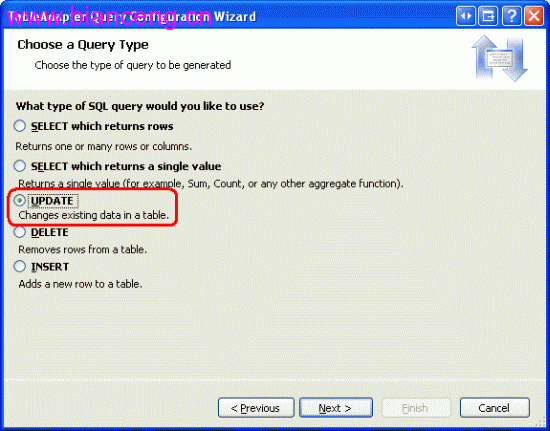
右鍵點擊 CategoriesTableAdapter的頂部,選擇“添加查詢”,打開 TableAdapter查詢設置向導,我們首先選擇“使用SQL語句”,點Next ,再選“UPDATE”,再點Next.

圖1:選擇“UPDATE”選項
我們現在需要指定UPDATE SQL語句。向導自動創建一個基於TableAdapter主查詢的UPDATE語句(它更新 CategoryName, Description和BrochurePath值)。更新該語句以包含Picture列 ,以及@Picture參數,像如下這樣:
UPDATE [Categories] SET
[CategoryName] = @CategoryName,
[Description] = @Description,
[BrochurePath] = @BrochurePath ,
[Picture] = @Picture
WHERE (([CategoryID] = @Original_CategoryID))
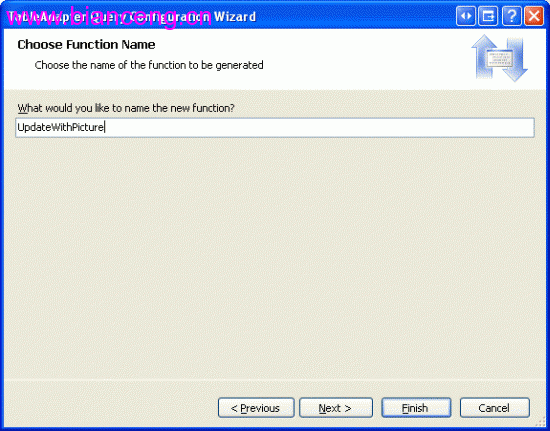
最後,向導要求我們為新的 TableAdapter方法命名,我們取為UpdateWithPicture,再點Finish。

圖2:為新方法命名為UpdateWithPicture