返回“ASP.NET 2.0數據教程目錄”
導言
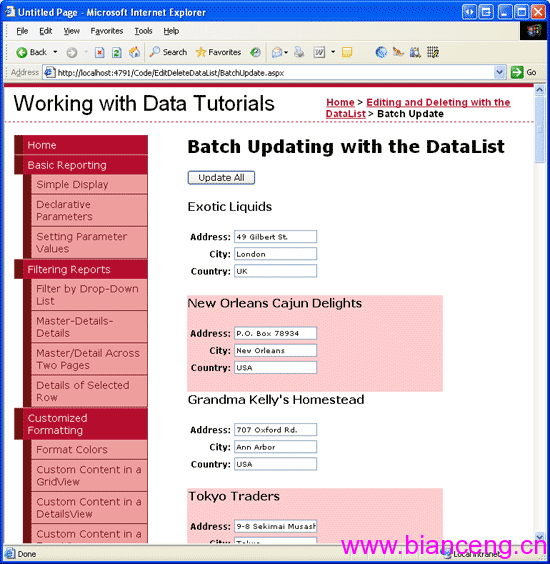
在前面我們學習了如何創建item級的DataList。和可編輯的 GridView一樣,每個DataList裡的item都包含一個Edit button,當點擊時,item 會變的可編輯。item級的編輯在偶爾需要更新時沒什麼問題,但是在有些情況下 用戶需要編輯大量的記錄。如果一個用戶需要編輯許多記錄,他會被迫去不停的 去點擊Edit,作出修改,然後點擊Update,這些大量的點擊會妨礙他的工作效率 。在這樣的情況下,一個好的選擇是提供一個完全可編輯的DataList,它的所有 的item都處於編輯模式下,它的所有的值都可以通過點擊一個“Update All”button來更新。見圖1。

圖 1: 一個完全可編輯的DataList 的所有item都可以被修改
本 章我們來學習如何創建一個完全可編輯的DataList,它提供用戶更新supplier的 address的功能。
第一步: 在DataList的 ItemTemplate創建一個可編輯的 用戶界面
在前面創建一個標准的item級編輯的DataList時,我們使用了兩 個template:
ItemTemplate — 包含只讀的用戶界面(使用 Label 顯示每個product的 name 和price).
EditItemTemplate — 包含編 輯的用戶界面(兩個TextBox ).
DataList的EditItemIndex屬性表明了哪 個DataListItem使用EditItemTemplate來展示(如果有的話)。即ItemIndex的值 等於DataList的EditItemIndex的DataListItem使用EditItemTemplate來展示。在 一次只編輯一個item的情況下,這個模式工作的很好,但是在創建完全可編輯的 DataList的時候就不適用了。
對完全可編輯的DataList來說,我們需要所 有的DataListItem都以可編輯的界面來展示。最簡單的方法是在ItemTemplate裡 定義可編輯的界面。對修改supplier的address信息而言,可編輯界面裡supplier 表現為文本,address,city和country的值都用TextBox來表示。
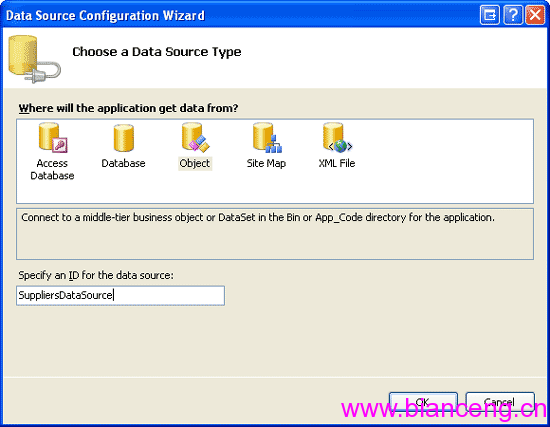
首先打 開BatchUpdate.aspx頁,添加一個DataList,將ID設為Suppliers。通過智能標簽 添加一個名為SuppliersDataSource的ObjectDataSource控件。

圖2: 創建一個名為SuppliersDataSource的ObjectDataSource