返回“ASP.NET 2.0數據教程目錄”
導言
在前面一章裡我們學習了如何用兩個頁分別顯示主/從信息。在 “主”頁裡我們用Repeater來顯示category。每個category的name都 是一個鏈到“從”頁的hyperlink。在從頁裡用一個兩列的DataList顯 示選中的category下的product。
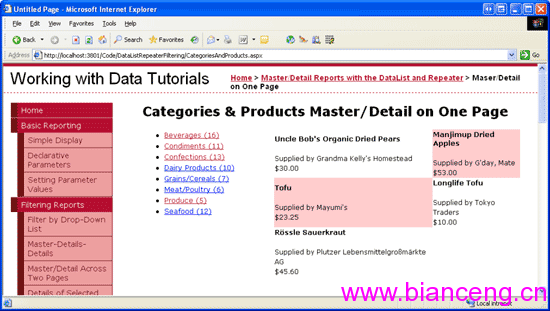
本章我們將還是使用單頁,在左邊顯示 category列表,category的名字用LinkButton顯示。點擊其中一個時頁面 postback,在右邊以兩列的DataList顯示出相關的product。除了名字外,左邊的 Repeater還會顯示與該category相關聯的product總數。(見圖1)

圖 1: Category的 Name和 Product總數顯示在左邊
第一步: 在 頁面左部顯示一個Repeater
本章我們將在左邊顯示category,右表顯示它 關聯的product。web頁的內容可以使用標准HTML元素或者CSS來定位。到目前為止 我們都是使用CSS來定位。在母板頁和站點導航一章裡我們使用絕對定位來創建導 航時,為導航列表和內容之間指定了明確的距離。當然CSS也可以用來對兩個元素 的位置進行調整。
打開DataListRepeaterFiltering文件夾下的 CategoriesAndProducts.aspx頁,添加一個Repeater和DataList.ID分別設置為 Categories和CategoryProducts。然後到源視圖裡將它們分別放到<div>元 素裡。也就是說在Repeater後面加一個閉合的</div>,在DataList前加一 個開始的<div>。現在你的代碼看起來應該和下面差不多:
ASP.NET
<div>
<asp:Repeater ID="Categories" runat="server">
</asp:Repeater>
</div>
<div>
<asp:DataList ID="CategoryProducts" runat="server">
</asp:DataList>
</div>