返回“ASP.NET 2.0數據教程目錄”
導言
在前面一章裡我們學習了如何在一個頁裡顯示主/從信息.另外一 種經常使用的模式就是將主從信息用兩個頁分別顯示.在前面的跨頁面的主/從報 表我們通過GridView顯示所有的supplier來使用這個模式.GridView裡包含一個 HyperLinkField,鏈接到另外一個頁,並將SupplierID通過querystring傳過去.第 二個頁使用GridView列出了選中的supplier提供的product.
這樣的兩頁主 /從表也可以用DataList和Repeater來實現.唯一的區別是DataList和Repeater都 不提供HyperLinkField.所以我們需要添加一個HyperLink控件或者在 ItemTemplate裡使用HTML <a>.HyperLink的NavigateUrl屬性和<a> 的href屬性可以通過聲明或者編程來自定義.
本章我們將探討使用 Repeater列出categories.每個list item都包含了category的name和 description.通過name可以直接鏈接到第二個頁面.在第二頁裡用DataList顯示選 中的categroy提供的proudct.
第一步: 列出Categories
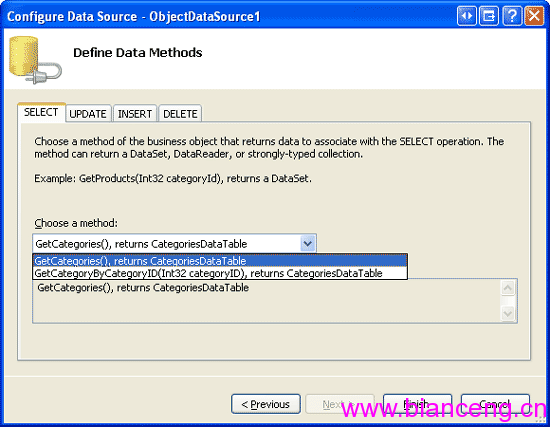
所有創建主從 表的第一步都是顯示主記錄.因此,我們首先在"主"頁裡顯示 categories.打開DataListRepeaterFiltering文件夾裡的 CategoryListMaster.aspx頁,添加一個Repeater,然後通過智能標簽添加一個 ObjectDataSource.使用CategriesBLL類的GetCategories方法配置它.見圖 1.

圖 1:使用CategoriesBLL類的GetCategories方法配置 ObjectDataSource
page. The following shows the declarative markup for the Repeater and ObjectDataSource:
我們先不關心如何添 加link.將Repeater的template配置成顯示每個category的name和description.見 下面的代碼:
ASP.NET
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><%# Eval("CategoryName") %> - <%# Eval ("Description") %></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
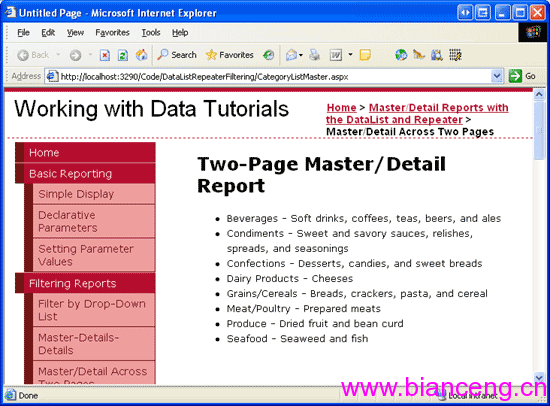
完成了上面的代碼後,在浏覽 器裡浏覽頁面.如圖2所示.

圖 2:列出所有的 Category