返回“ASP.NET 2.0數據教程目錄”
導言
在前兩章的做的DataList的例子裡我們都是使用單列的 HTML<table>來顯示數據.而自定義使DataList將數據顯示在多列多行的 table裡也非常容易.而且還可以以單行多列來顯示數據.
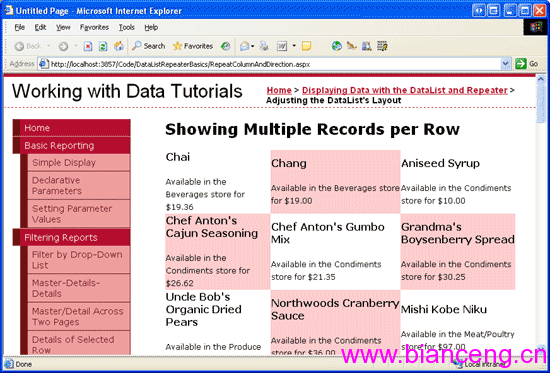
我們可以通過 RepeatColumns和RepeatDirection屬性來自定義DataList.這兩個屬性決定了數據 顯示時候的列數和方向(水平或垂直).圖1是以一個3列的table來顯示product信息 的DataList例子.

圖 1: DataList 一行顯示三條product信息
通過一行顯示多條 記錄,DataList可以更有效的利用屏幕的水平空間.在這章裡我們將探討這兩個屬 性.
第一步: 在 DataList顯示Product信息
在學習RepeatColumns 和RepeatDirection屬性前,我們先用標准的單列多行DataList顯示Product信息. 我們使用下面的標記語言來顯示product的name,category和 price:
ASP.NET
<h4>Product Name</h4>
Available in the Category Name store for Price
在前面的 教程裡我們已經做過如何將數據綁定到DataList,因此這一步我們很快帶過.打開 DataListRepeaterBasics文件夾下的RepeatColumnAndDirection.aspx頁,拖一個 DataList進去.從DataList的智能標簽裡創建一個ObjectDataSource,使用 ProductsBLL類的GetProducts方法配置.在INSERT,UPDATE和DELETE標簽裡選擇 None.