返回“ASP.NET 2.0數據教程目錄”
顯示大量已經按類別(不是很多)排序的數據但沒有類別分界線,用戶很難找到 所需要的類別。例如,數據庫中只有9個類別(8個不同的類別和1個null),共81 種產品.現在用一個GridView列出所有產品,假設有用戶對類別Seafood的產品感 興趣,她一定會按類別排序,把Seafood產品排列在一起.排序後,用戶便尋找 Seafood產品開始和結束的地方。雖然是按英文字母排列類別不難找到Seafood,但 仍要花些時間在GridView尋找。為了進一步的區分類別,許多網站使用類別分界 線這種排序用戶界面來區別不同的類別。例如像圖1中的分界線可以使用戶很快地 找到需要的類別。

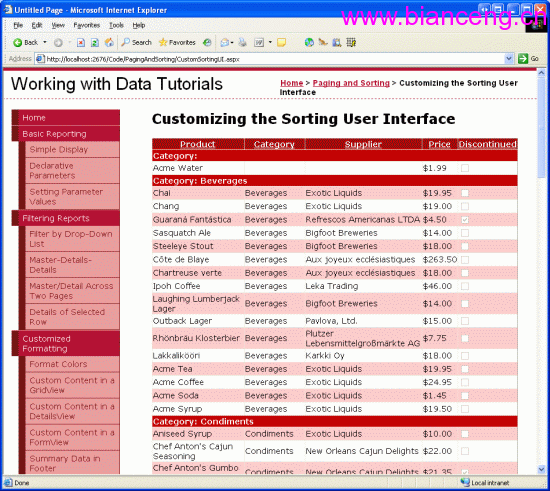
圖1:不同組明顯的區分開來
在這篇文章中我們將講解如何創建 這種排序用戶界面.
步驟1:創建一個普通的,能夠排序的GridView
在我 們學習如何創建增強型排序用戶界面之前,先創建一個普通的列出所有產品 GridView並且能夠排序.現在打PagingAndSorting文件夾下的 CustomSortingUI.aspx,添加一個GridView,設置ID="ProductList",以 一個ObjectDataSource為數據源,ObjectDataSource的數據從ProductsBLL類的 GetProducts()取得。
接下來設置GridView的列,包括ProductName, CategoryName, SupplierName, UnitPrice綁定列和Discontinued復選框列,再設 置GridView允許排序。設置完這些以後你應該可以在代碼編輯看到下面這些代 碼:
<asp:GridView ID="ProductList" runat="server" AllowSorting="True" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:C}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL"></asp:ObjectDataSource>
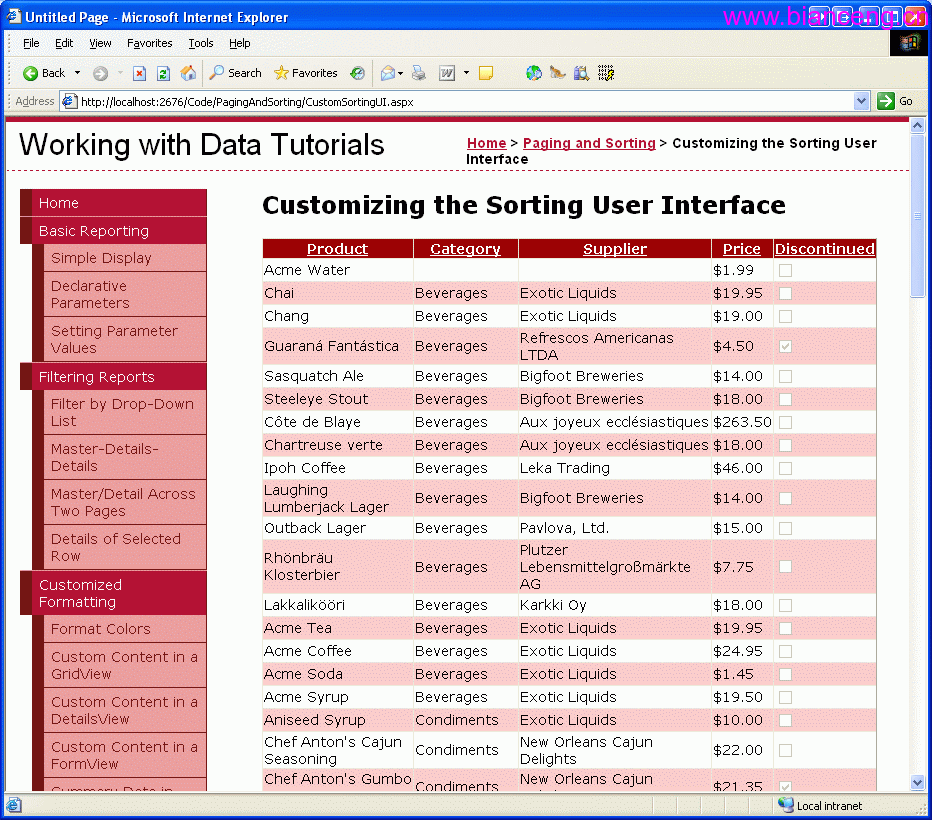
這時你在浏覽器中預覽你將看到類似圖2的界面,數據按類別的字母順序 排序.

圖2:可排序GridView按Category按序