返回“ASP.NET 2.0數據教程目錄”
導言
分頁和排序是在WEB應用程序中展現數據常見的功能。比如,當我 們在一個網上書店搜索ASP.NET書籍的時候,可能有幾百本相關書籍,但是我們只 希望每頁顯示10條有效記錄。而且,我們還希望結果能根據標題、價格、頁數和 作者等等來進行排序。過去的23個教程中我們研究了如何建立各種報表,包括在 界面上添加編輯和刪除數據。但是我們沒有研究如何對數據進行排序,對於分頁 我們也僅在研究DetailsView和FormView控件的時候看到。
Step 1:添加分 頁和排序頁面
在我們開始以前,首先讓我們花些時間來添加包括本篇在內 的最近四篇教程需要用到的頁面。我們先在項目中新建一個稱作 PagingAndSorting的文件夾,接下來,為目錄新增以下幾個頁面,並配置為使用 Site.master母板頁。
Default.aspx
SimplePagingSorting.aspx
EfficientPaging.aspx
SortParameter.aspx
CustomSortingUI.aspx

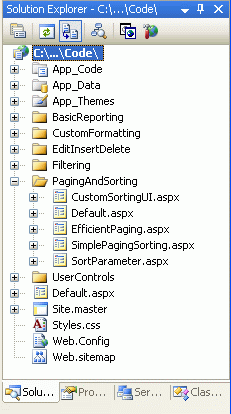
圖1:創建一個PagingAndSorting文件夾並且添加教程的頁面
下 一步,讓我們打開Default.aspx頁面並且從UserControls中拖拽 SectionLevelTutorialListing.ascx用戶控件到設計界面。我們在母板頁和站點 導航教程中創建的這個用戶控件遍歷站點地圖並且以符號列表形式把它們呈現出 來。

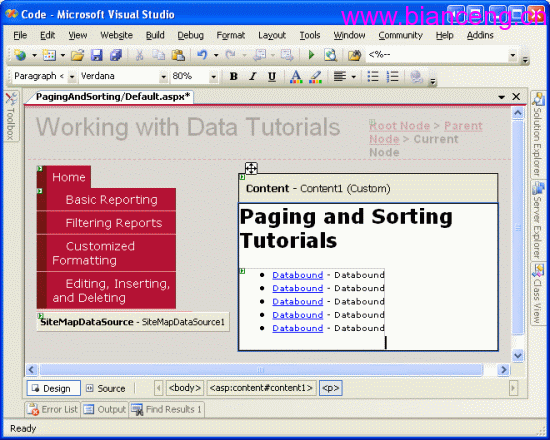
圖2:把SectionLevelTutorialListing.ascx用戶控件加入 Default.aspx
要讓顯示我們將要創建的分頁和排序教程,我們需要把他們 加入站點地圖中。打開Web.sitemap文件並且把下列代碼加在“編輯、插入 和刪除”siteMapNode標記之後:
<siteMapNode title="Paging and Sorting" url="~/PagingAndSorting/Default.aspx"
description="Samples of Reports that Provide Paging and Sorting Capabilities">
<siteMapNode url="~/PagingAndSorting/SimplePagingSorting.aspx"
title="Simple Paging & Sorting Examples"
description="Examines how to add simple paging and sorting support." />
<siteMapNode url="~/PagingAndSorting/EfficientPaging.aspx"
title="Efficiently Paging Through Large Result Sets"
description="Learn how to efficiently page through large result sets." />
<siteMapNode url="~/PagingAndSorting/SortParameter.aspx"
title="Sorting Data at the BLL or DAL"
description="Illustrates how to perform sorting logic in the Business Logic
Layer or Data Access Layer." />
<siteMapNode url="~/PagingAndSorting/CustomSortingUI.aspx"
title="Customizing the Sorting User Interface"
description="Learn how to customize and improve the sorting user interface." />
</siteMapNode>

圖3:更新站點地圖使之包含新的頁面