返回“ASP.NET 2.0數據教程目錄”
目錄
簡介
一、重載UpdateProduct方法
二、手工處理可 編輯的GridView
三、在編輯界面中使用DropDownList顯示Category和 Supplier
四、用RadioButton表示Discontinued狀態
小結
簡介
GridView和DetailsView控件通過綁定列和CheckBox列,可以簡化數 據編輯界面制作,呈現只讀,編輯和新增界面,我們不需要增加元素標記或編寫 任何額外代碼就可以得到這些界面。然而,綁定列和CheckBox列呈現的界面卻缺 乏實際應用中經常用到的定制功能。為了對GridView和DetailsView的編輯、新增 界面進行定制,需要用模板列(TemplateField)替換原有列。
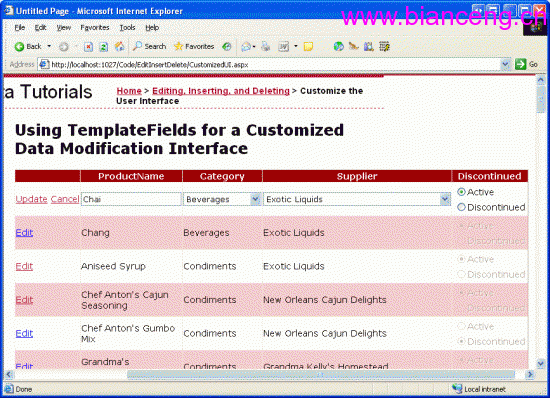
在上節教 程中我們討論如何增加驗證控件來定制數據編輯界面,而本節教程將演示如何使 用Web控件對實際的數據集合進行定制:將綁定列和CheckBox列中默認的TextBox 、CheckBox控件替換成其他的輸入控件。為此,我們將創建一個可編輯的 GridView,並允許編輯更新產品的名字、類別、提供商和廢棄狀態等。而且編輯 某行時,類別category和提供商supplier我們將使用DropDownList來顯示,以供 用戶進行選擇。此外,還將CheckBox列中默認的CheckBox控件替換成 RadioButtonList控件,並提供2個單選選項:Active和Discontinued。 如圖1:

圖1:在GridView的編輯界面使用DropDownList和RadioButton控件
一、重載UpdateProduct方法
本節教程我們將創建一個可編輯的 GridView並允許編輯更新產品的名字、類別、提供商和廢棄狀態等。因此,我們 要重載UpdateProduct方法,並接受5個輸入參數:4個產品參數值加上一個產品ID 。像以前那樣,本重載將:
1. 根據指定的ProductID從數據庫中獲取產品 信息;
2. 更新ProductName,categoryID,supplierID和Discontinued字 段;
3. 通過TableAdapter的Update()方法向數據訪問層DAL發出更新請求 。