返回“ASP.NET 2.0數據教程目錄”
導言
在上兩節教程中,我們看到了如何使用TemplateField來自定義 GridView和DetailsView的輸入。TemplateField使我們可以高度自主的定義某個 特定的列,但不管是GridView還是DetailsView,都會有點太規則了,簡單的說就 是它們都有著四四方方的格子一樣的外觀。很多情況下這樣的格子一樣的外觀是 很不錯的,不過有的時候我們卻需要使用一個不規則的顯示外觀。當需要顯示一 個單獨的記錄時,使用FormView控件就可以實現這種比較隨意的外觀呈現。
跟DetailsView不同,FormView並不是由那些雜七雜八的列所組成的。你 不能給一個FormView添加BoundField或是TemplateField,不過FormView是使用模 板來呈現的。我們可以這樣來理解FormView,把它當作只含有一個TemplateField 的DetailsView控件。FormView支持以下這些模板:
· ItemTemplate – 用於在FormView種呈現一個特殊的記錄
· HeaderTemplate – 用於指定一個可選的頁眉行
· FooterTemplate –用於指定一個可選的頁腳行
· EmptyDataTemplate – 當FormView的DataSource缺少記錄的時候 ,EmptyDataTemplate將會代替ItemTemplate來生成控件的標記語言
· PagerTemplate – 如果FormView啟用了分頁的 話,這個模板可以用於自定義分頁的界面
· EditItemTemplate / InsertItemTemplate – 如果FormView支持編輯或插 入功能,那麼這兩種模板可以用於自定義相關的界面
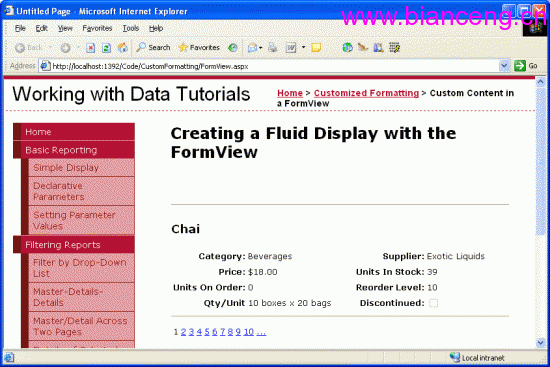
在本節教程中,我們 將解釋如何使用FormView控件來為產品呈現一個不規則的外觀。FormView的 ItemTemplate將會使用一個頁眉元素和<table>的結合體來顯示名稱、分類 、供應商等等的值,而不是使用各種各樣的列(如圖一所示)。

圖一:FormView打破了DetailsView的那種格子一樣外觀
第一步 :將數據綁定到FormView
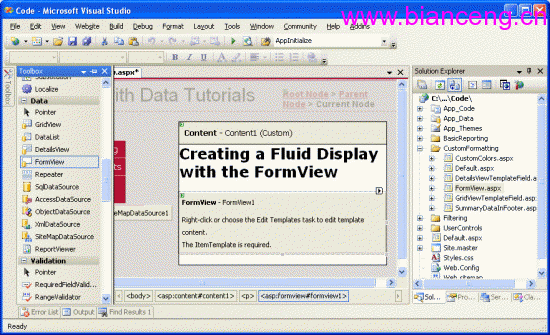
打開FormView.aspx頁面,並從工具箱中拖一個 FormView到設計器中。FormView剛剛添加到頁面上時,它就是一個灰色的方塊, 這就告訴我們它需要一個ItemTemplate。

圖二:FormView在添加一個ItemTemplate之前是不會在設計器中呈現出 來的