返回“ASP.NET 2.0數據教程目錄”
導言
比起BoundField、CheckBoxField、HyperLinkField以及其他的那 些數據字段控件(data field controls)來說,TemplateField提供了一種高度 復雜的數據呈現的方法。在上一節中,我們主要著重於在GridVIew中使用 TemplateField,以實現:
· 在一列中顯示多個數據字段。比如 說,將FirstName和LastName字段合並起來顯示在一個GridView列中。
· 使用交互Web控件來展示數據。我們看到了如何使用一個 Calendar控件來顯示HiredDate的值。
· 顯示基於潛在數據的狀 態信息。盡管Employees表中並沒有包含一個關於雇員在公司干了多久的數據列, 但我們仍然可以使用TemplateField 和格式化方法在GridView中實現這樣的功能 ,就像我們在上一節中做的那樣。
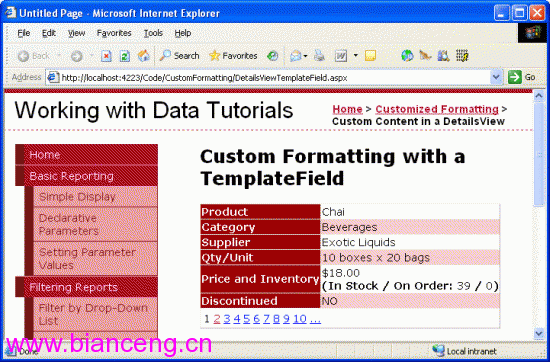
就像在GridView中那樣,DetailsView 控件也可以同樣的使用TemplateField。在本節教程中,我們將使用一個包含兩個 TemplateField的DetailsView來一次一個的顯示產品信息。第一個TemplateField 將整合UnitPrice、UnitsInStock和UnitsOnOrder等數據並顯示在一個 DetailsView行上。第一個TemplateField則將顯示Discontinued的數據,不過將 使用格式化方法,在有折扣的時候就顯示“YES”,否則就顯示 “NO”。

圖一:使用兩個模板列來自定義顯示
好了,讓我們開始吧!
第一步:將數據綁定到DetailsView
像前一節中所討論的那樣, 要使用TemplateField最簡單的辦法就是先創建一個僅包含BoundField的 DetailsView控件,然後添加新的TemplateField或是將某些BoundField轉換成 TemplateField。因此,我們先通過設計器向頁面上添加一個DetailsView控件, 並綁定一個返回產品列表的ObjectDataSource給它。這些操作將創建一個帶有 BoundField和CheckBoxField 的DetailsView,BoundField用於非布爾值, CheckBoxField當然就是用於布爾值了(比如說“是否打折”)。
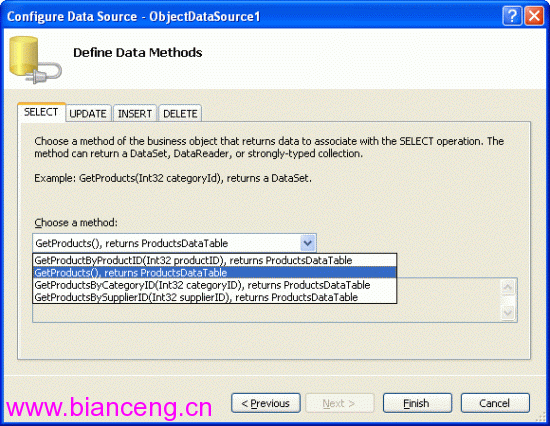
打開DetailsViewTemplateField.aspx頁面,從工具箱中拖一個 DetailsView到設計器上。從DetailsView的智能標簽(smart tag)上選擇並添加 一個新的調用ProductsBLL類的GetProducts ()方法的ObjectDataSource控件。

圖二:添加一個新的調用GetProducts ()方法的ObjectDataSource控件