返回“ASP.NET 2.0數據教程目錄”
導言
GridView是由一組字段(Field)組成的,它們都指定的了來自 DataSource中的什麼屬性需要用到自己的輸出呈現中。最簡單的字段類型是 BoundField,它僅將數據簡單的顯示為文本。其他的字段類型使用交互HTML元素 (alternate HTML elements)來顯示數據。比如說,CheckBoxField將被呈現為 一個CheckBox,其選中狀態由某特定數據字段的值來決定;ImageField則將某特 定數據字段呈現為一個圖片,當然,這個數據字段中應該放的是圖片類型的數據 。超級鏈接和按鈕的狀態取決於使用HyperLinkField或ButtonField字段類型的數 據字段的值。
雖然CheckBoxField、ImageField、HyperLinkField和 ButtonField考慮到了數據的交互視圖,但它們仍然有一些相關的格式化的限制。 CheckBoxField只可以顯示為一個單個的CheckBox,而一個ImageField則只可以顯 示為一張圖片。如果某個字段要顯示一些文本、復選框、圖片還有一些其他基於 不同數據的東西的時候,我們要做什麼?或者說,如果我們需要使用除了 CheckBox、Image、HyperLink以及Button之外的Web控件來顯示數據時,我們該怎 麼辦?此外,BoundField只能顯示一個單獨的數據字段。如果我們想要在一個 GridView列中顯示兩個或者更多的數據字段的值的時候該怎麼辦呢?
為了 適應這樣的一個復雜的情況,GridView提供了使用模板來進行呈現的 TemplateField。模板可以包括靜態的HTML、Web控件以及數據綁定的代碼。此外 ,TemplateField還擁有各種可以用於不同情況的頁面呈現的模板。比如說, ItemTemplate是默認的用於呈現每行中的單元格的,而EditItemTemplate則用於 編輯數據時的自定義界面。
在本節教程中,我們將解釋如何使用 TemplateField來更加高級的自定義GridView控件。在上一節教程中,我們看到了 如何使用DataBound和RowDataBound事件處理方法來自定義基於數據的格式化。另 一個辦法就是在模板中調用一個格式化方法。在本節中,我們就會看到這種技術 。
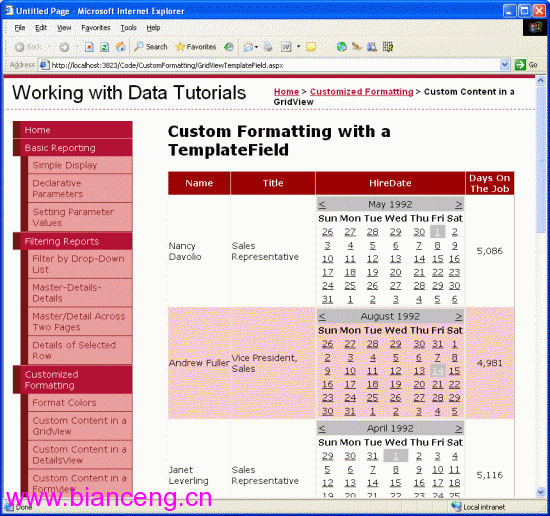
在本節中,我們將使用一些TemplateField來自定義雇員信息的呈現。 特別的,我們將列出所有的雇員,但我們將會把雇員的姓和名字放在一列中,把 他們的雇傭日期放在一個Calendar控件中,還將用一個狀態列來表明他們來到公 司有多久了。

圖一:使用三個TemplateField來自定義信息的顯示方式
第一步 :將數據綁定到GridView
當你需要使用一些TemplateField來自定義顯示 時,我發現最簡單的就是先創建一個僅包含BoundField的GridView控件,然後添 加一些TemplateField,如果需要的話,也可以將某些BoundField直接轉換成 TemplateField。好了,讓我們開始本節教程吧。首先,通過設計器往頁面上添加 一個GridView控件,並將一個返回雇員信息的ObjectDataSource綁定到它上面。 這些步驟將創建一個帶有一些BoundField的GridView,這些BoundField對應雇員 信息中不同的字段。
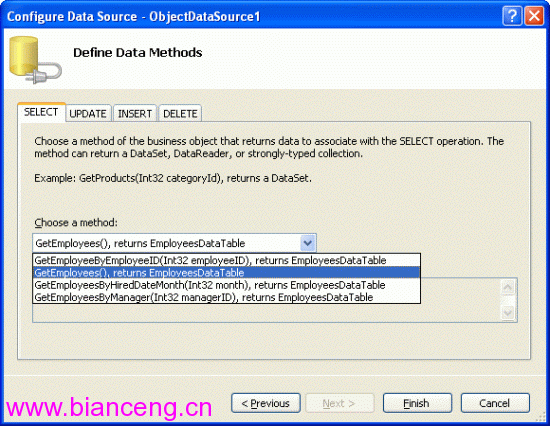
打開GridViewTemplateField.aspx,並從工具箱中拖 一個GridView到設計器上。從GridView的智能標簽(smart tag)上選擇並添加一 個新的調用EmployeesBLL 類的GetEmployees()方法的ObjectDataSource控件。

圖二:添加一個新的調用GetEmployees()方法的ObjectDataSource控件
用這種方式綁定GridView將會自動的為雇員信息的每一個屬性添加一個 BoundField:EmployeeID、LastName、FirstName、Title、HireDate、ReportsTo 以及Country。在這個報表中,我們不希望看到EmployeeID、ReportsTo以及 Country屬性。要刪除這些BoundField的話,你可以:
· 使用字段對話框 - 在GridView的智能標簽的彈出菜單中點擊“編輯列 ”(Edit Columns)。然後,在左下角的列表中選中你想要刪除的 BoundField並點擊那個帶紅叉的按鈕,就可以刪除這個BoundField了。
· 手工編輯GridView的聲明語句 - 在源視圖(Source view)中,找到你想要刪除的BoundField,就是那些<asp:BoundField>元 素,刪了就行了。
在你刪了EmployeeID、ReportsTo和Country等 BoundField之後,你的GridView的標記語言代碼應該像這個樣子:
1<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="EmployeeID"
2 DataSourceID="ObjectDataSource1">
3 <Columns>
4 <asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
5 <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
6 <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
7 <asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" />
8 </Columns>
9</asp:GridView>
10
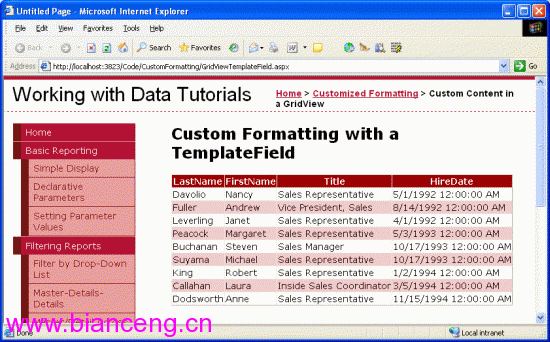
讓我們花點時間在浏覽器中來看看我們的成果。這時,你將 看到一個表格,表格中每一個記錄都是一個雇員的信息,一共有四列:一個是雇 員的姓,一個是名字,一個是頭銜,還有一個是他們的受雇日期。

圖三:每一個雇員信息都顯示了LastName、FirstName、Title和HireDate