返回“ASP.NET 2.0數據教程目錄”
原文地址: http://www.asp.net/learn/data-access/tutorial-11-cs.aspx
介紹
我們可以通過控制HeaderStyle, RowStyle, AlternatingRowStyle和其他 一些屬性來改變GridView, DetailsView, 和 FormView的樣式,比如cssClass, Font, BorderWidth, BorderStyle, BorderColor, Width, Height等
一般 ,自定義格式化與我們所要顯示的數據的值有關系。例如, 為了吸引用戶注意那些 庫存為空的產品,我們可以將庫存對應的字段UnitsInStock 和UnitsOnOrder為0 的數據背景色設為黃色. 為了高亮化那些貴的產品,則將UnitsInStock 高於 $75.00的數據字體設置為粗體
GridView, DetailsView, FormView的格式 自定義可以有多種方法, 在本文中我們將用DataBound 和 RowDataBound兩種事件 來完成, 在下一篇裡我們將嘗試用alternative的方式 在GridView控件中使用 TemplateField
使用DetailsView 控件的 DataBound 事件
當綁定數據 到DetailsView控件, 不管是從數據控件或編碼填充數據到DataSource屬性並調用 其DataBind()方法。以下幾種事件將觸發
DataBinding事件觸發
數 據綁定到數據綁定控件
DataBound事件觸發
一般在1,2,3之後數據 將會通過事件立即填充數據控件,我們還可以自定義事件處理來確定數據是否已 經被填充到控件中並按照我們的需要調整顯示格式。我們可以來做個例子.我們將 創建一個DetailsView來列出一個產品的一般信息,並且當UnitPrice超過 $75.00 時用粗體,italic字體來顯示UnitPrice的值
Step 1: 在DetailsView中顯 示產品信息
在CustomFormatting文件夾下新建一個CustomColors.aspx頁面,從 工具箱中拖出一個DetailsView控件到頁面中,設置ID為 ExpensiveProductsPriceInBoldItalic
綁定到一個新的數據源中,並配置 此數據源到業務對象ProductsBLL類中的GetProducts()方法,這個的詳細實現步驟 已經在前面詳細介紹過了,這裡就忽略了
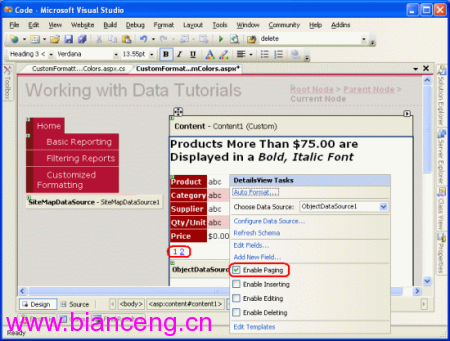
當您綁定ObjectDataSource到 DetailsView時,我們可以修改一下字段列表,我選擇移除了ProductID, SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevel和那些 不被綁定的字段,他們將不會顯示在DetailsView列表中,而那些留下來的我們可 以重命名他們,還可以修改他們的顯示格式. 我還清空了DetailsView的Height和 Width屬性,這樣當顯示的只有一條數據時不會出現樣式的混亂。當然我們面對的 數據絕不只有一條這麼少,顯示怎麼辦呢?我們可以檢查DetailsView的智能感知 中檢查Enable Paging checkbox是否被勾選上, 這樣我們可以分頁查看所有的數 據了

圖一: 在DetailsView的值能感知中檢查Enable Paging屬性是否被勾選 上
在經過這些改變後, DetailsView的代碼更改為
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True" AutoGenerateRows="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
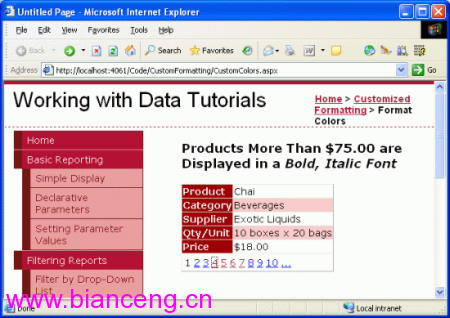
您這時可以按F5執行看看

圖二: DetailsView控件一次顯示一個數據