返回“ASP.NET 2.0數據教程目錄”
導言
通常,用戶友好的個性化站點都有著一致的,站點統一的頁面布 局和導航體系。Asp.net 2.0引入的兩個新特性給我們在統一站點的頁面布局和站 點導航上提供了簡單而有效的工具,它們是母板頁和站點導航。母板頁允許開發 者創建統一的站點模板和指定的可編輯區域。這樣,aspx頁面只需要給模板頁中 指定的可編輯區域提供填充內容就可以了,所有在母板頁中定義的其他標記將出 現在所有使用了該母板頁的aspx頁面中。這種模式允許開發者可以統一的管理和 定義站點的頁面布局,因此可以容易的得到擁有統一的視覺和感覺的頁面並且還 易於更新。
站點導航系統允許開發者定義站點地圖並提供了API以便通過 程序查詢站點地圖信息。新的導航控件包括Menu,TreeView和SiteMapPath,這樣可 以很容易的在一個一般的導航用戶界面元素裡呈現全部或者部分站點地圖。我們 將使用默認的站點導航提供者,這意味著我們的站點地圖將定義在一個xml格式的 文件中。
為說明這些觀念並且使我們的教程的示例站點可用性更佳,讓我 們通過本次課程定義一個站點統一的頁面布局,實現一個站點地圖,並且添加導 航UI。在這個課程結束時我們的課程示例站點就擁有一個優美的設計效果了。

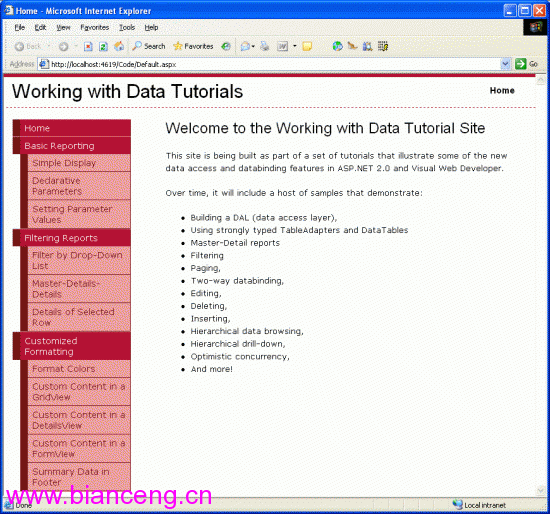
圖1:本課程的最終成果
步驟1:創建母板頁
第一步是為 我們的站點創建母板頁。到目前為止我們的站點只有一個類型化的DataSet (Northwind.xsd,位於App_Code文件夾),業務邏輯層類庫 (ProductsBLL.cs,CategoriesBLL.cs等等,這些都在App_Code文件夾裡),數據 庫(NORTHWIND.MDF,位於App_Data文件夾),配置文件(web.config),和一個 CSS文件(Style.css)。
我整理這些頁面和文件以說明前面兩次課程中介 紹的數據訪問層和業務邏輯層將會在以後課程的更多細節中重用這些示例。

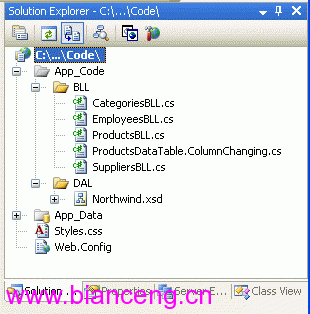
圖2:我們項目中的文件
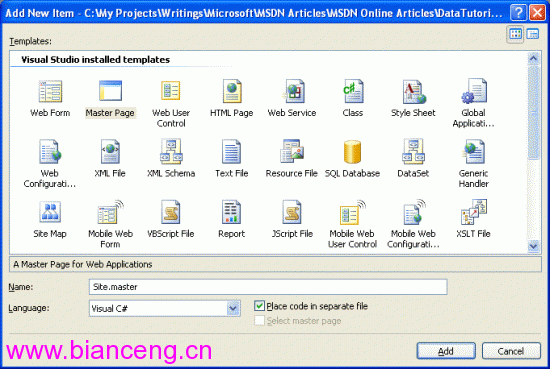
要創建一個母板頁,用右鍵點擊解決方 案管理器中的項目名稱並選擇添加新項。然後從模板列表窗口中選擇母板類型並 且命名為Site.master

圖3:添加一個母板頁到站點中