看過了入門教程1和2相信大家已經基本了解DNN是個什麼系統以及它的功能,但是我怎麼才能用DNN創建一個網站?學習DNN很多人仍然沒有頭緒,現在我就以一個初學者的觀點來看看我們應該做些什麼。
創建普通網站的基本流程
試想下我們創建普通網站的流程,我想基本就是以下5步
規劃網站頁面結構:根據用戶需求規劃出網站的頁面結構,例如首頁,關於,聯系,新聞 ....
網頁設計: 用photoshop或者firework設計網頁
制作網頁模板:根據設計制作網頁模板或者更原始點把設計轉換成一頁一頁的html網頁,然後留出添加內容的位置
創建網頁:根據第一步規劃出的網站頁面結構使用模板建立對應的網頁
添加內容:根據每頁的功能,添加文字或者動態功能。例如“關於”可能放些介紹性文字到頁面,“聯系”可能會放個表單在裡面。
創建DNN網站的基本流程
不管用什麼語言,什麼系統,萬變不離其宗只是會把一些步驟簡化,那我們來看看用DNN內容管理系統建站是如何實現這幾步的。
規劃網站頁面結構:還是用一樣的方法解決
網頁設計: 還是用一樣的方法解決
安裝DNN: 好了,DNN現在上場,我們先把一個干淨的DNN系統安裝上
制作網頁模板:把網頁設計轉化為DNN專用的頁面模板,我們叫它皮膚,在皮膚裡布局留出添加內容的位置以及一些DNN專用的動態元素例如菜單,登陸等等。皮膚的格式就是普通的html,制作好後打包上傳到DNN系統。
創建網頁:用DNN的頁面系統來創建網頁,並把皮膚應用於創建好的DNN頁面。
添加內容:根據每頁的功能把不同的DNN模塊插入到頁面裡,例如在“關於”頁面中我們把文本模塊插入到頁面並在模塊中添加文字,在“聯系”頁面中我們把聯系模塊插入到頁面,聯系表單就會自動顯示到頁面。
你也許注意到了這些字眼,皮膚,DNN頁面系統,模塊。 現在不是很理解也沒關系,之後我們都會介紹到的。
實戰開始
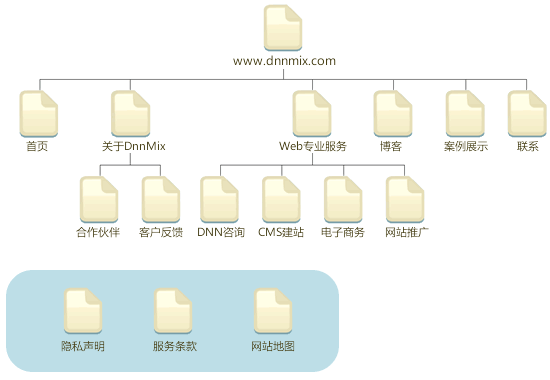
現在我們就按照上面創建DNN網站的基本流程來建立一個應用DNN內容管理系統的網站,首先我們先規劃下頁面結構,經過了解客戶的業務和需求我們基本勾畫出網站的頁面結構,如下圖所示: