制作皮膚沒有特定的順序,但如果按如下順序操作會更好。
設置皮膚開發環境
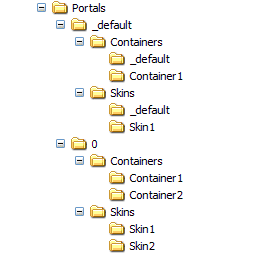
為了簡化皮膚的開發並加快後續打包的速度,建議按如下的文件結構組織文件
\Skins
\SkinName ( 你開發的皮膚包的自定義名稱 )
… ( 這裡放要發布的皮膚包的zip文件)
\containers ( this is a static name to identify the container files for the skin package )
… ( 與容器相關的所有資源文件 )
\skins ( this is a static name to identify the skin files for the skin package
… ( 與皮膚有關的所有文件 )
例如:

設計皮膚
The free-form nature of skinning provides almost unlimited creative freedom with your design.設計者通常創建一幅圖片作為最初的設計原型( 使用PhoteShop或其他的專業設計工具 ).應當注意的是在原型設計當中應包括所有的用戶界面元素,包括靜態元素如圖片和文本,同時也要包含動態元素,如登錄鏈接、導航欄、菜單等。 but it should also include active elements such as Login links, a navigation/menu system, etc… 由於本系統在運行時動態的加載內容,所以在設計是要為這些內容留出空間。Since this is a portal system which injects dynamic content at runtime, you will need to leave room in your design for this content.
設計結束的時候,設計者就要站到下一步:將圖片轉換為html文檔。如何有效的降圖形元素轉換為html形式涉及到很多技術問題。HTML展示形式要比自由戰士的圖片要規整很多而且將圖片轉換為HTML文檔對於最終產品的展現形式非常重要。由於HTML文檔本身也有很多動態的屬性,所以你也需要處理這些動態的問題。例如, 你學要確定皮膚的某一部分是否根據客戶端浏覽器的屏幕分辨率縮放或者保持固定寬度。
選擇HTML 或ASCX編輯器.
如果你熟悉HTML表格和相關屬性並且能處理簡單的CSS,你就可以制作皮膚。 所見即所得的編輯器是其變得相當容易。 你可以使用 FrontPage, HotMetal, ColdFusion, DreamWeaver, VS.NET等等,任何你喜歡的編輯器。 ’反正都是HTML。
所有的HTML標記必須是"well formed." 就是說所有的HTML標記都必須閉合。 例如, 你有一個 <TABLE> 標記, 就必須用</TABLE> 閉合。所有的標記的屬性的“=”邊上不留空格, 屬性值必須有雙引號( 如<TABLE WIDTH=”200”>… </TABLE> ).通常專業的HTML編輯器會自動處理,但是某些參數設置可能是別的形式,一次最好仔細檢查一下。