使用強類型的ViewData好處有許多,比如說在IDE中就會有更好的支持,比如代碼提示。同時在View 與Controller之間有更嚴謹的“約定”。在Suteki.Shop項目中作者對強類型的ViewPage引入 是通過MvcContrib實現的,下面就是其ViewPage<T>代碼(Suteki.Shop\Views\ViewPage.cs):
public class ViewPage<T> : MvcContrib.FluentHtml.ModelViewPage<T> where T : class
{
public ViewPage() : base(new LowercaseFirstCharacterOfNameBehaviour())
{}
}
public class ViewUserControl<T> : MvcContrib.FluentHtml.ModelViewUserControl<T> where T : class
{
public ViewUserControl() : base(new LowercaseFirstCharacterOfNameBehaviour())
{}
}
可以看出ViewPage和 ViewUserControl只是對MvcContrib中ModelViewPage,ModelViewUserControl的繼承,代碼很簡單,沒 什麼太多可說的。強類型的ViewData使用形如:ViewPage<TViewData>,我們可以通過打開一個 View看一下,比如“編輯用戶信息”時的視圖頭聲明部分:
<%@ Page Title="" Language="C#" ![]() Inherits="Suteki.Shop.ViewPage<ShopViewData>"
Inherits="Suteki.Shop.ViewPage<ShopViewData>"
好了,下面就開始 正文。
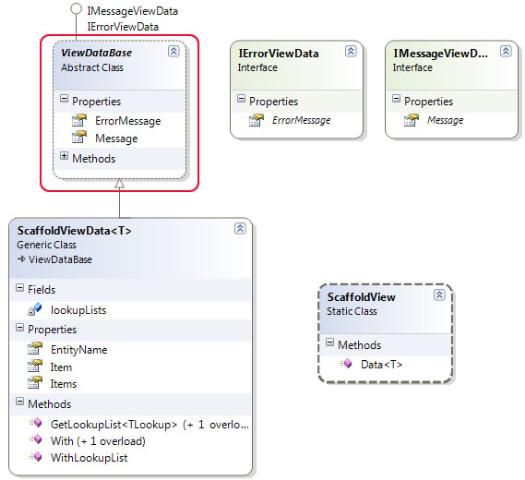
首先我們要看一下Suteki.Common\ViewData文件夾下面的幾個類,包括:IErrorViewData ,IMessageViewData,ViewDataBase等,其類圖如下:

從圖中看出, ViewDataBase是其體系“核心”, 其實現了 IMessageViewData, IErrorViewData這兩個接 口。其實體代碼如下:
public abstract class ViewDataBase : IMessageViewData, IErrorViewData
{
public string Message { get; set; }
public string ErrorMessage { get; set; }
public ViewDataBase WithErrorMessage(string errorMessage)
{
this.ErrorMessage = errorMessage;
return this;
}
public ViewDataBase WithMessage(string message)
{
this.Message = message;
return this;
}
}