在Suteki.Shop中使用了NVeloctiy模版引擎,用於提供可訂制的郵件模版。而郵件的功能就是當定單 狀態發生變化時,系統會向買家發送郵件通知。其中的郵件信息內容就是采用NVeloctiy的模版(.vm擴 展名)進行訂制的。
因為在Sutekie.Shop的最新源碼包中只是部分實現了其功能,而全部的功能 還在完善中,所以要運行本文中所說的功能,需要在下面的鏈接地址中下載其最新程序文件(包括單元 測試文件):
http://code.google.com/p/sutekishop/source/detail?r=282
要下載的文件包括:
/branches/JtG_Enhancements/Suteki.Shop/Suteki.Shop/Views/EmailTemplates/OrderC onfirmation.vm
/branches/JtG_Enhancements/Suteki.Shop/Suteki.Shop/Views/EmailTemplates/OrderDispatch.vm
/branches/JtG_Enhancements/Suteki.Shop/Suteki.Shop/Views/EmailTemplates/_orderDetails.vm< br />/branches/JtG_Enhancements/Suteki.Shop/Suteki.Shop/Controllers/OrderStatusController.cs
/branches/JtG_Enhancements/Suteki.Shop/Suteki.Shop/Services/EmailService.cs
等等。
當下載並覆蓋(或添加)到本地項目中後,我們還需要在Castle Windsor 中注冊相應的EmailBuilder組件。我們只要打開ContainerBuilder類並找到其Build方法 (Suteki.Shop\ContainerBuilder.cs),並添加如下代碼:
Component.For<IEmailService>().ImplementedBy<EmailService> ().LifeStyle.Singleton
注:有關Castle Windsor 的 IOC的內容我已在這篇文章中做了介 紹.
最終的代碼如下所示:
![]()
![]()
container.Register(
Component.For<IUnitOfWorkManager> ().ImplementedBy<LinqToSqlUnitOfWorkManager>().LifeStyle.Transient,
Component.For<IFormsAuthentication> ().ImplementedBy<FormsAuthenticationWrapper>(),
Component.For<IServiceLocator>().Instance(new WindsorServiceLocator (container)),
Component.For<AuthenticateFilter>().LifeStyle.Transient,
Component.For<UnitOfWorkFilter>().LifeStyle.Transient,
Component.For<DataBinder>().LifeStyle.Transient,
Component.For<LoadUsingFilter>().LifeStyle.Transient,
Component.For<CurrentBasketBinder>().LifeStyle.Transient,
Component.For<ProductBinder>().LifeStyle.Transient,
Component.For<OrderBinder>().LifeStyle.Transient,
Component.For<IOrderSearchService>().ImplementedBy<OrderSearchService> ().LifeStyle.Transient,
Component.For<IEmailBuilder> ().ImplementedBy<EmailBuilder>().LifeStyle.Singleton,
Component.For<IEmailService>().ImplementedBy<EmailService> ().LifeStyle.Singleton //新加的代碼
);
![]()
![]()
完成了這些工作後,我們就可以編譯運行該項目了。
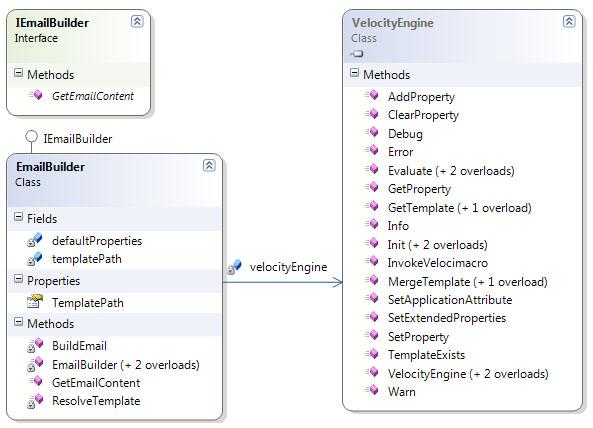
下 面我們來看一下今天的主角 EMailBuilder,其實現了使用NVelocityEngine加載模版信息並將ViewData 中的數據與模版中的指定變量進行綁定的工作。下面是其類圖: