源代碼下載:http://www.shareidea.net/opensource.htm
在線演示:http://www.shareidea.net/workflow.htm
視頻教程: http://www.shareidea.net/video/sharedesigner/sharedesigner.html
本章包含以下內容:
l 規則曲線支持兩個中間點的移動
l 雙擊規則中間點,自定對齊曲線
l 增加選定活動的左右、上下對齊功能
六、增強的用戶體驗功能
6.8規則曲線支持兩個中間點的移動
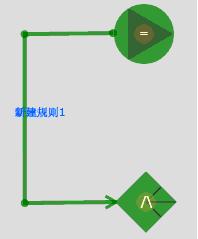
在前面的規則圖形中,也支持曲線類型的線條,但是線條的轉折點是自動生成的,根據網友的反饋,希望增加可以用戶自己移動的轉折點,效果圖如下:

為了使得程序清晰,更加面向對象,對於轉折點我們使用一個單獨的類(用戶控件)來表示,這個轉折點類只包含一個圓(Ellipse)。Xmal代碼如下:
<UserControl x:Class="Shareidea.Web.UI.Control.Workflow.Designer.RuleTurnPoint"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<Canvas>
<Canvas.Resources>
<Storyboard x:Name="sbDisplay">
<DoubleAnimation From="0" To="0.8" Duration="00:00:1.0"
Storyboard.TargetName="eliTurnPoint"
Storyboard.TargetProperty="Opacity" >
</DoubleAnimation>
</Storyboard>
<Storyboard x:Name="sbColse">
<DoubleAnimation From="0.8" To="0.0" Duration="00:00:1.0"
Storyboard.TargetName="eliTurnPoint"
Storyboard.TargetProperty="Opacity" >
</DoubleAnimation>
</Storyboard>
</Canvas.Resources>
<Ellipse Name="eliTurnPoint" Width="8" Height="8" Fill="Green" Opacity="0.8"
MouseLeftButtonDown="Canvas_MouseLeftButtonDown"
MouseLeftButtonUp="Canvas_MouseLeftButtonUp"
MouseMove="Canvas_MouseMove"
></Ellipse>
</Canvas>
</UserControl>