源代碼下載:http://www.shareidea.net/opensource.htm
在線演示:http://www.shareidea.net/workflow.htm
視頻教程: http://www.shareidea.net/video/sharedesigner/sharedesigner.htm
六 增強的用戶體驗功能
6.6 增加動畫效果
上一章我們給菜單增加了動畫效果,這一章裡面我們繼續增加動畫效果,包括:
新增活動的淡入效果
刪除活動的淡出效果
新增規則的淡入效果
刪除規則的淡出效果
本文源地址: http://www.cnblogs.com/chegan/archive/2009/05/13/1455307.htm
6.6.1 淡入效果
這些動畫的實現比較簡單,首先需要增加一個DoubleAnimation對象,xaml代碼如下:
<Storyboard x:Name="sbDisplay">
<DoubleAnimation From="0" To="0.8" Duration="00:00:1.0"
Storyboard.TargetName=""
Storyboard.TargetProperty="Opacity" >
</DoubleAnimation>
</Storyboard>
TargetName 指出實現動畫效果的對象。
TargetProperty 指出對象的那個屬性實現動畫
From 指出TargetProperty的初始值
To 指出TargetProperty的最終值
Duration 指出動畫的持續時間
這些屬性值也可以在後台使用c#代碼來設置。在我使用的過程中,使用了
Storyboard.SetTargetName(sbDisplay, "currentPic");
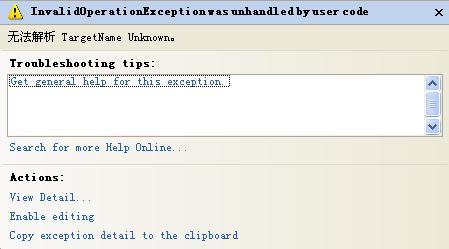
來動態設置動畫的TargetName值,但在運行過程中總是錯誤,如下圖所示:

好像和命名空間有關,後來使用
Storyboard.SetTarget(sbDisplay, currentPic);
才得到正確結果,如果您對此有了解,請幫忙給出原因。
另外 TargetProperty 屬性也支持用戶自定義的屬性,這個我們自定義動畫效果提供了很大的方便,本程序中也使用了這個特性。
在活動和規則的構造函數中調用動畫的開始函數,即可實現活動和規則的淡入顯示效果。
sbDisplay.Begin();