最新源代碼下載:http://shareidea.net/opensource.htm
最新版本在線演示:http://www.shareidea.net/workflow.htm
本章包括兩部分內容,一個是在活動類上拖拽鼠標自動生成規則,另一個是網友的反饋,就是規則的端點不要在活動的中心,而要在活動的邊緣。
五 美化
5.9 使用鼠標拖拽自動生成規則
本章內容將給系統增加一個非常好的用戶體驗功能。之前我們增加一個設置一個規則需要以下幾個步驟:
點擊 增加規則 按鈕,添加一個規則到容器中。
拖動規則的起始部分,關聯的一個活動。
拖動規則的結尾部分,關聯到一個活動。
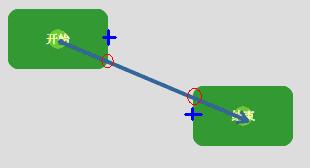
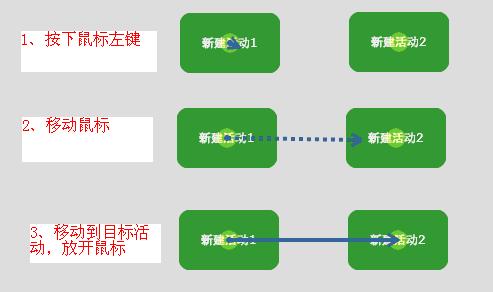
雖然只需要動動鼠標,已經很簡單了,但是還有沒有更簡單的呢?當然有,當鼠標在活動的中心區按下,並拖動鼠標,那麼會自動生成一個臨時規則,這個規則的開始活動自動關聯到剛才點擊的活動,臨時規則的結尾點隨鼠標移動,這個過程用下圖來說明:

接下來來看一下為了完成以上功能需要做的工作有哪些。
1.需要在活動上定出一個中心區域
在活動的xaml文件中增加一個圓形圖,以規則的中心為中心點,為了看的清楚,這個中心區域使用黃色填充,透明度設為0.3。
2.監控中心區域的MouseLeftButtonDown事件
當鼠標在中心區域按下時,自動生成一個臨時的規則,並將這個規則的起始活動設為當前活動,把這個規則傳遞給第三步中的全局臨時規則,代碼如下:
if (_container.CurrentTemporaryRule == nul)
{
_container.CurrentTemporaryRule = new Rule(_container);
_container.CurrentTemporaryRule.IsTemporaryRule = true;
_container.AddRule(_container.CurrentTemporaryRule);
_container.CurrentTemporaryRule.SetBeginActivity(this);
_container.CurrentTemporaryRule.EndPointPosition = _container.CurrentTemporaryRule.BeginPointPosition;
_container.CurrentTemporaryRule.ZIndex = _container.NextMaxIndex;
}