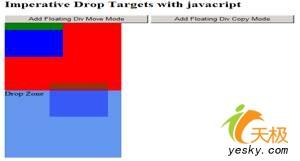
摘要 本文將詳細探討Atlas中的聲明性編程與強制性編程之間的關系,及如何用之在一個web客戶端實現拖放功能。下圖為本文相應示例程序運行結果快照。

運行結果
一. 簡介
本文旨在幫助讀者理解微軟的Atlas技術的某些方面的工作原理。Atlas的實現宗旨是簡化AJAX風格的Web程序開發。然而,就象所有其它技術一樣,為了更好地使用這個工具,你需要深入理解Atlas抽象的內在技術。Atlas抽象的一個關鍵之處是新的XML標記語法,目的是實現利用Atlas進行編程更為容易。借助於XML標記,開發者能夠以聲明性方式修改他們的代碼。然而,有時當一個開發者可能想以編程方式來改變其代碼時,他需要理解,在標記抽象層下面,他實際在與一些JavaScript及一些微軟開發的定制JavaScript庫打交道。為了展示Atlas聲明性模型與可編程模型之間的關系,我們將討論幾個例子,在這些示例中,我們將使用兩種模型來實現相同的功能。我將向你展示如何使用AtlasUIDragDrop庫文件來執行基本的拖放操作以及建立放置區。
[背景]
當我寫作本文時,Atlas仍處於其beta測試階段,並且在繼續修改中。本文中的這些示例適用於Atlas的四月CTP版本;因此,Atlas的更新的發行版本可能會影響本文的精確性。另外,還要注意,Atlas僅能與.NET 2.0一起工作。
二. 聲明性拖放
為了把拖放行為添加到一個div標簽,第一項任務是使用Atlas標記。通過拖放,我僅想實現能夠拖放一個對象並且讓它位於你想把它放置的地方。當把一個對象放置到一個指定的點時,在實際開發中所表現出的動作將在後面討論。為了配置你的網頁以便使用Atlas,你需要從微軟站點把Microsoft.Web.Atlas.dll文件下載到你的bin文件夾下並且使用下列入口配置你的web.config文件:
<system.web>
<pages>
<controls>
<add namespace="Microsoft.Web.UI"
assembly="Microsoft.Web.Atlas" tagPrefix="atlas"/>
<add namespace="Microsoft.Web.UI.Controls"
assembly="Microsoft.Web.Atlas" tagPrefix="atlas"/>
</controls>
</pages>
</system.web>
接下來,你需要把一個Atlas腳本管理器控件添加到你的.aspx頁面並且使用AtlasUIDragDrop庫來配置:
<atlas:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<atlas:ScriptReference ScriptName="AtlasUIDragDrop" />
</Scripts>
</atlas:ScriptManager>
然後,添加你想使之可拖放的div對象,並且確保它有一個拖放句柄:
<div style="background-color:Red;height:800px;width:600px;">
<div id="draggableDiv"
style="height:100px;width:100px;background-color:Blue;">
<div id="handleBar"
style="height:20px;width:auto;background-color:Green;">
</div>
</div>
</div>
最後,添加能夠使你的div成為可拖放的標記腳本:
<script type="text/xml-script">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<components>
<control id="draggableDiv">
<behaviors>
<floatingBehavior handle="handleBar"/>
</behaviors>
</control>
</components>
</page>
</script>
至此,你應該有了一個可拖放的div標簽。該示例展示了結合Atlas使用聲明性方式的簡單性和容易性。在Atlas所引入的術語中,你僅使用了聲明性標記來把漂浮行為添加到一個HTML元素。