本文中,我們首先簡要地介紹了ASP.NET 2.0提供的新的站點導航機制,並注意到這個新的導航功能的核心是通過XML文件來詳細描述網站的導航框架。顯然,這種新導航機制的強大功能可以大大節省程序員的編碼時間。接下來,我們通過一個簡單的例子分析了本地化Web.sitemap的一般思路。
一、基於XML的站點地圖
以前在Web應用程序中建立導航的方法是在頁面上散布大量的超級鏈接。但當開發大型Web工程時,這種簡單而原始的方法顯得極為臃腫而且力不從心。為此,ASP.NET 2.0引入了一個新的導航系統來解決整個問題。盡管ASP.NET中的這個新功能非常復雜,但是我們可以從其提供的大量方法屬性對之進行全面控制。
這種新的導航系統通過一個XML文件來定義整個站點的導航系統;為此,該XML文件稱為“站點地圖”。在本文中,我們想略過有關這種基於XML的站點地圖的基本討論(注:本文提供了兩個示例工程,其中之一即是有關基於XML顯示站點地圖),而專注於討論這種新的站點導航機制的本地化問題,並提供一個簡單但完整的示例工程。
通過修改資源文件(.resx)來實現系統的本地化,是實現從桌面應用到ASP.NET應用程序開發的本地化的一種好方法。下面,我們將詳細討論這種方法。
二、為本地化構建站點地圖—Web.sitemap文件
可以把本地化指令應用於ASP.NET Web應用程序的頁面上,也可以使用相同的思路在Web.sitemap文件中完成本地化任務。
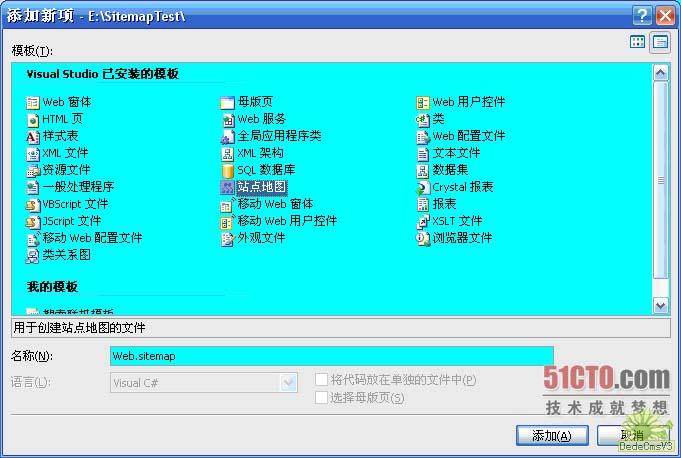
右擊“解決方案資源管理器→添加新項…”,在隨後的“添加新項”對話框中點選“站點地圖”模板,如下圖所示:

圖1.通過點選“站點地圖”模板創建站點地圖文件