本文給出在編寫WebCustomControl時,繼承於WebControl基類的Attributes以及其Attributes.CssStyle屬性在開發中由於使用不當帶來莫名其妙的效率問題。供大家注意!
眾所周知,在編寫WebCustomControl時,繼承於WebControl基類的Attributes以及其Attributes.CssStyle屬性是十分常用和重要的。但就是這兩個重要的屬性,如果開發中使用不當卻會帶來莫名其妙的效率問題。
由於html的靈活性和不完備性,導致了WebControl基類沒有完整的表現html元素所提供和支持的所有標簽屬性和CSS屬性(當然由於不同browser的兼容問題,要提供完備的屬性是不可能的)。又由於很多html標簽屬性和CSS屬性都是很生僻的,很少或極少被使用,如果要完備的支持,反而會成為WebControl的負擔。所以Attributes和Attributes.CssStyle這兩個屬性很好的解決了這個問題,當然這兩個屬性除了支持應有的html標簽屬性和CSS屬性外,還支持任何合法的自定義key/value對。這裡要討論的問題就來之這個對自定義key/value對的支持上。
Attributes屬性的類型是一個AttributeCollection,本來很自然的一個東西,可是不知道怎麼搞得,AttributeCollection的構造函數卻需要一個StateBag參數:
public AttributeCollection(StateBag bag)
{
this._bag = bag;
}
這樣的結果就是,Attributes和Attributes.CssStyle可能會被保存在ViewState中,事實上ASP.NET默認確實會保存其中的內容到ViewState中。
這種設計真的是讓人覺得莫名其妙,在大家對ViewState效率問題的討論中,覺得ViewState確實是雞肋,用來保持一些服務器狀態和數據讓大家覺得方便也就算了。可是居然把和UI相關的內容都一股腦存到ViewState裡,真的是瘋狂。
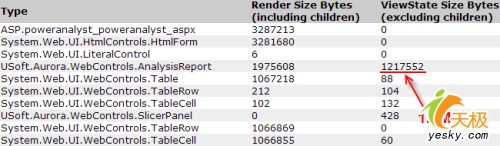
下面是使用Attributes定義了一些自定義內容後的ViewState的情形:

圖 1
// AnalysisReport自定義控件上定義了一些自定的內容
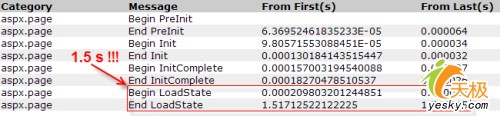
Attributes和Attributes.CssStyle被自動保存到ViewState中後,除了ViewState體積急增後,PostBack時Load ViewState的負擔也同時增大了。上面這個事例中的頁面PostBack的LoadState代價,如下圖:

圖 2
實際上我在編寫控件時,從來沒有想過要保持Attributes和Attributes.CssStyle,也沒有想過要再次使用其中的數據。而且這個默認保存到ViewState的行為居然不能定制(至少我還沒有發現),後來想到在ASP.NET頁面生存期中,SaveState結束在PreRender中,所以在Render事件中使用Attributes和Attributes.CssStyle的就不會保存到ViewState中去。