主題和外觀是ASP.NET 2.0 中的新增功能, 使用 ASP.NET 2.0 的“主題和外觀”功能,可以將樣式和布局信息分解為單獨的文件組,統稱為“主題”。然後,主題可應用於任何站點,影響站點中頁和控件的外觀。這樣,通過更改主題即可輕松地維護對站點的樣式更改,而無需對站點各頁進行編輯。還可與其他開發人員共享主題。應用 ASP.NET 2.0的“主題和外觀”功能輕松實現對網站美觀的控制。
ASP.NET 提供了一些可在應用程序中對頁和控件的外觀或樣式進行自定義的功能。控件支持 Style 對象模型,用於設置字體、邊框、背景色和前景色、寬度、高度等樣式屬性。控件還完全支持可將樣式設置與控件屬性分離的級聯樣式表 (CSS)。可以將樣式信息定義為控件屬性或 CSS,也可以在名為 Theme 的單獨文件組中定義此信息,以便應用於應用程序的全部或部分頁。各控件樣式在主題中被指定為 Skin。
“主題”,它提供了一種簡易方式,可以獨立於應用程序的頁為站點中的控件和頁定義樣式設置。多個主題的優點在於,設計站點時可以不考慮樣式,以後應用樣式時也無需更新頁或應用程序代碼。此外,還可以從外部源獲得自定義主題,以便將樣式設置應用於應用程序。一個主題的優點在於,樣式設置存儲在一個位置,可以獨立於應用該主題的應用程序來維護這些設置。
下面的示例演示的頁具有同一個主題,應用該主題指定控件樣式設置。注意,該頁本身並不需要包含任何樣式信息。在運行時該主題自動將樣式屬性應用於該頁的控件。
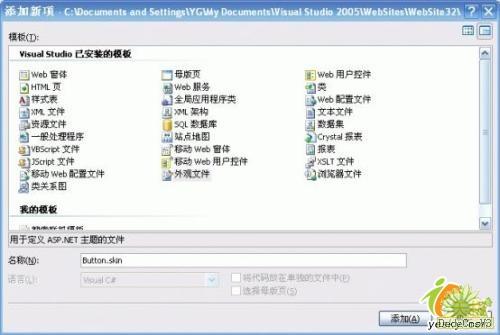
新建一個Web 項目,點擊“添加新項”,選擇“主題外觀”並命名為“Button.skin”,點擊“添加”按扭,如圖1所示

圖1
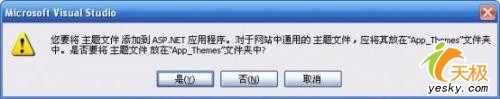
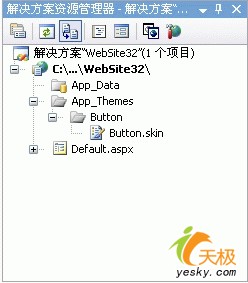
當單擊“添加”按扭以後會彈出如下對話框 圖 2 問你是否將主題文件添加到“App_Themes”文件夾,在應用程序中,主題文件必須存儲在根目錄的App_Themes文件夾下,主題由此文件夾下的命名子目錄組成,該子目錄包含一個或多個具有 .skin 擴展名的外觀文件的集合。主題還可以包含一個CSS 文件和/或圖像等靜態文件的子目錄。我們單擊“是”,這樣就為Web添加一個名為“Button”的主題。如圖3

圖2

圖3