開始介紹如何編程之前,先介紹如何使用模擬器浏覽ASP.NET移動WEB頁面。由於不同的移動設備針對ASP.NET移動程序的支持程度是有較大差距的,因此顯示的效果也有所不同。我在此將使用兩種不同的模擬器對移動頁面進行顯示,在實際的開發過程中也要注意ASP.NET移動WEB頁面在不同的設備中的顯示效果。
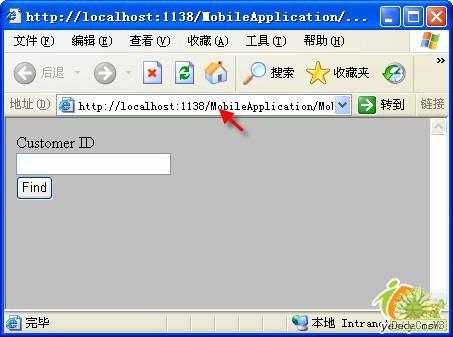
現在我們就上節講述的實例直接在Visual Stduio 2005中進行編譯,它將會自動使用IE進行頁面的呈現,效果如下:
 筆者在開發過程中常用的模擬器是Openwave V7和Visual Studio 2005自帶的Pocket PC仿真設備。Openwave V7可以在http://developer.openwave.com/dvl/tools_and_sdk/phone_simulator/頁面進行下載(需要用戶注冊,但該模擬器是免費的)。
筆者在開發過程中常用的模擬器是Openwave V7和Visual Studio 2005自帶的Pocket PC仿真設備。Openwave V7可以在http://developer.openwave.com/dvl/tools_and_sdk/phone_simulator/頁面進行下載(需要用戶注冊,但該模擬器是免費的)。

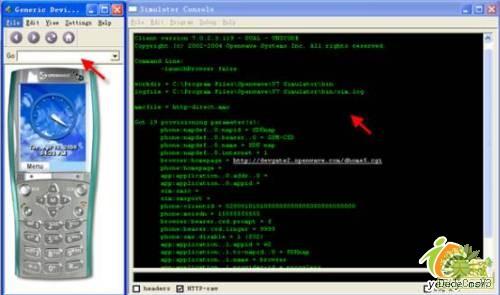
下載及安裝完畢後,打開Openwave V7模擬器,出現的界面如下:

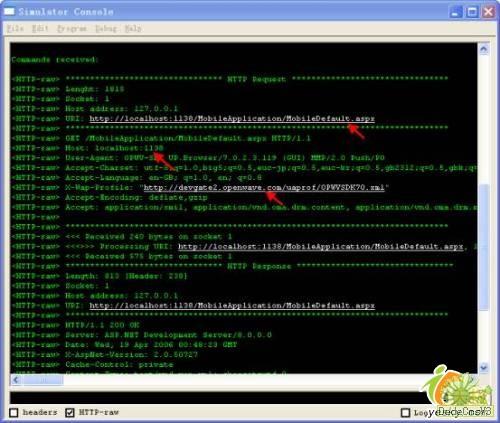
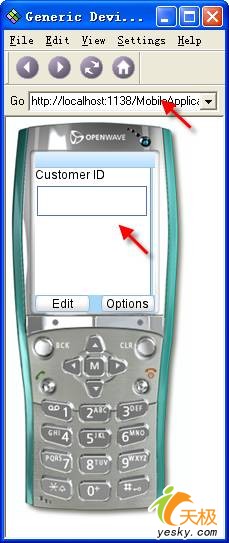
在左側窗口的地址欄中輸入由Visual Stduio 2005生成的移動頁面URL,下圖是Openwave V7模擬器顯示的效果:

右側的Openwave V7模擬器控制台窗口將顯示頁面的信息,包括該移動頁面的URL、生成的WAP文件及服務器所在的IP和端口等信息。具體的細節請參考Openwave V7自帶的幫助文件,這就不作詳細的敘述了。