微軟的DataPager分頁功能很強大,不要設置數據庫存儲過程,只要添加個DataPager控件,關聯下要分頁的控件,簡單設置就可以有不錯的分頁效果。當然要有更理想的效果還是要前台和後台處理下。
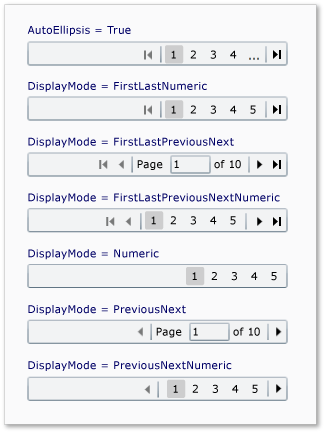
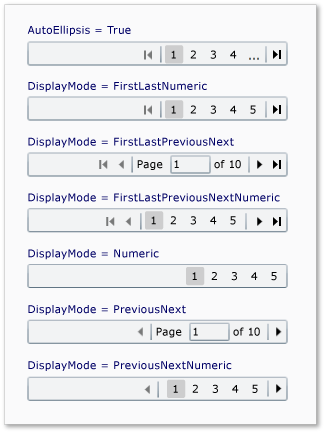
winform下的DataPager 顯示模式:

webForm下的樣式由TemplatePagerField,NextPreviousPagerField和NumericPagerField控制
通過設置上面幾個控件的配合也可以達到winForm下的效果,這3個控件中最重要的是TemplatePagerField控件。
下面簡單看看TemplatePagerField控件可以怎麼設置:
代碼如下:
<%@ Page language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub TemplatePagerField_OnPagerCommand(ByVal sender As Object, _
ByVal e As DataPagerCommandEventArgs)
' Check which button raised the event
Select Case e.CommandName
Case "Next"
Dim newIndex As Integer = e.Item.Pager.StartRowIndex + e.Item.Pager.PageSize
If newIndex <= e.TotalRowCount Then
e.NewStartRowIndex = newIndex
e.NewMaximumRows = e.Item.Pager.MaximumRows
End If
Case "Previous"
e.NewStartRowIndex = e.Item.Pager.StartRowIndex - e.Item.Pager.PageSize
e.NewMaximumRows = e.Item.Pager.MaximumRows
Case "First"
e.NewStartRowIndex = 0
e.NewMaximumRows = e.Item.Pager.MaximumRows
End Select
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>TemplatePagerField.OnPagerCommand Example</title>
<style type="text/css">
body
{
text-align: center;
font: 12px Arial, Helvetica, sans-serif;
}
.item
{
border: solid 1px #2F4F4F;
background: #E6E6FA;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<h3>TemplatePagerField.OnPagerCommand Example</h3>
<asp:ListView ID="StoresListView"
DataSourceID="StoresDataSource"
runat="server">
<LayoutTemplate>
<table width="350" runat="server" id="tblStore">
<tr runat="server">
<th runat="server">ID</th>
<th runat="server">Store Name</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr runat="server">
<td class="item">
<asp:Label ID="IDLabel" runat="server" Text='<%#Eval("CustomerID") %>' />
</td>
<td align="left" class="item">
<asp:Label ID="NameLabel" runat="server" Text='<%#Eval("Name")%>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<br />
<asp:DataPager runat="server"
ID="ContactsDataPager"
PageSize="30"
PagedControlID="StoresListView">
<Fields>
<asp:TemplatePagerField OnPagerCommand="TemplatePagerField_OnPagerCommand">
<PagerTemplate>
<asp:LinkButton ID="FirstButton" runat="server" CommandName="First"
Text="<<" Enabled='<%# Container.StartRowIndex > 0 %>' />
<asp:LinkButton ID="PreviousButton" runat="server" CommandName="Previous"
Text='<%# (Container.StartRowIndex - Container.PageSize + 1) & " - " & (Container.StartRowIndex) %>'
Visible='<%# Container.StartRowIndex > 0 %>' />
<asp:Label ID="CurrentPageLabel" runat="server"
Text='<%# (Container.StartRowIndex + 1) & "-" & (IIf(Container.StartRowIndex + Container.PageSize > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize)) %>' />
<asp:LinkButton ID="NextButton" runat="server" CommandName="Next"
Text='<%# (Container.StartRowIndex + Container.PageSize + 1) & " - " & (IIf(Container.StartRowIndex + Container.PageSize*2 > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize*2)) %>'
Visible='<%# (Container.StartRowIndex + Container.PageSize) < Container.TotalRowCount %>' />
</PagerTemplate>
</asp:TemplatePagerField>
</Fields>
</asp:DataPager>
<asp:SqlDataSource ID="StoresDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:AdventureWorks_DataConnectionString %>"
SelectCommand="SELECT [CustomerID], [Name] FROM Sales.Store ORDER BY [Name]">
</asp:SqlDataSource>
</form>
</body>
</html>