本教程來學習asp.net利用RESPONSE.WRITE的這個特性實現上傳文件時實時進度的顯示,本文的學習重點是asp.net頁面的生命周期中前後台的交互。
前幾天,寫過一篇隨筆“使用RESPONSE.WRITE實現在頁面的生命周期中前後台的交互”。說是交互,實際上也主要是在ASP.NET的頁面周期中從後台利用RESPONSE.WRITE向前台即時的推送內容。
該篇隨筆算是對上一篇文章的實際應用,利用RESPONSE.WRITE的這個特性實現上傳文件時實時進度的顯示。如對RESPONSE.WRITE/RESPONSE.FLUSH不甚了解,可以先百度一下。
提前聲明一點,HTML發展到5,使用web API及jQuery upload插件能很好的實現很炫的上傳進度條效果。但該隨筆只針對那些不能支持HTML5
的浏覽器,如IE8及以下,而又不想借助於Flash等來實現的場景。你也可以說今天要描述的方法有些過時了。至於HTML5下實現的方法,本人
近期有時間會另寫一篇隨筆。
言歸正傳。
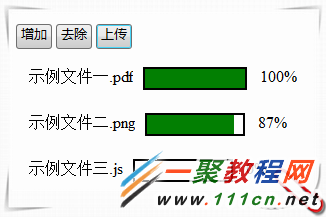
我們要實現的頁面的基本布局是這樣的。

上傳開始,便顯示每文件的實時進度。如下圖。

上傳結束後,再次恢復頁面基本布局。
在HTML5之前,通過web file控件上傳的文件只有同步post到server端才可以被識別和讀取。在此之前,client端是無法知曉文件內容的。所
以,文件上傳的真實狀態只能從後台傳遞到前端顯示,這時,我們就要借助RESPONSE.WRITE了。
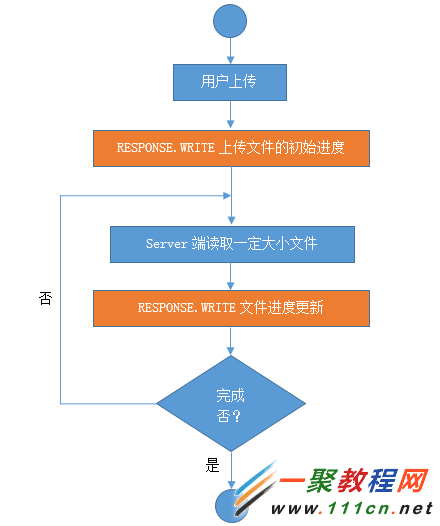
首先,在文件真正的被server端讀取之前,要根據上傳的情況向前端繪制初始進度(0%)。其次,在讀取的過程中,周期性向前端推送進度
情況。主流程如下。

上傳文件的初始進度
Request.Files攜帶著文件內容到達了server端,在開始讀取之前,通過RESPONSE.WRITE向頁面繪制初始狀態。
public void CreateProgress(HttpFileCollection fileCollection)
{
StringBuilder sbProgress = new StringBuilder();
sbProgress.Append("<html><head></head> <body>"); //構造輸出內容
sbProgress.Append("<script src='FilesUpload.js' type='text/javascript'></script><table id='mainTable' border='0'>");
for (int i = 0; i < fileCollection.Count; i++)
{
string strProgressBarId = "progressBar" + i;
string strPercentageId = "percentage" + i;
string fileName = fileCollection[i].FileName;
sbProgress.Append("<tr><td>");
sbProgress.Append("<p style = 'float:left; margin-left:0px; margin-right:10px;'>" + fileName + "</p>");
sbProgress.Append("<div style='background-color:White; width: 100px;height:12px; border-color:Black;border-width:thin;border-style:solid;float:left; margin-left:0px; margin-right:10px'>");
sbProgress.Append("<div style='background-color:Green;height:12px;' id='" + strProgressBarId + "' ></div></div>");
sbProgress.Append("<p float:left; margin-left:0px; margin-right:10px;'><div id='" + strPercentageId + "'></div></p>");
sbProgress.Append("</td></tr>");
}
sbProgress.Append("</table>");
for (int i = 0; i < fileCollection.Count; i++)
{
sbProgress.Append("<script type='text/javascript'> SetProgressBarProgressAmount(" + i + ",0 );</script>");
}
sbProgress.Append("</body></html>");
HttpContext.Current.Response.Write(sbProgress.ToString());
HttpContext.Current.Response.Flush(); //強制輸出內容
}
文件進度更新
從上面的代碼段可以看出,設置上傳進度值是通過調用js方法SetProgressBarProgressAmount來實現的。在文件的讀取過程中,實時的進度
也通過該方法更新到前端。
public static void setProgressBar(int id, string progressAmount)
{
StringBuilder sb = new StringBuilder();
sb.Append("<body><script type='text/javascript'>SetProgressBarProgressAmount(" + id + ",'" + progressAmount + "'); </script></body>");
HttpContext.Current.Response.Write(sb.ToString());
HttpContext.Current.Response.Flush();
}
更新進度方法是每讀取完一定大小的文件內容後執行一次。
調用進度更新
while ((tripDownloadSize = stream.Read(b, 0, bufferSize)) > 0)
{
fs.Write(b, 0, tripDownloadSize);
totalDownloadedSize += tripDownloadSize;
Percentage = (int)(totalDownloadedSize * 100) / totalUploadSize;
setProgressBar(id, Percentage.ToString()); //更新進度
System.Threading.Thread.Sleep(100);
}
最後,還有一點需要說明一下。我們把包含web file控件的區域放到一個新的頁面裡,並通過Iframe引用。這樣做是為避免每次都post整個頁面。
好了,本篇完結。