不是很復雜,大概寫一下。目的只在於實現,未仔細按照標准什麼的來寫。其中參考了網上已經存在的代碼。
using System.Drawing;
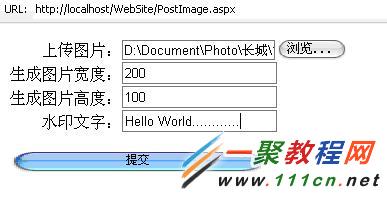
頁面,如圖:

點擊提交按鈕:
代碼如下httpPostedFile hpf = UploadImage.PostedFile;
//取得文件名(不含路徑)
string Filename = Path.GetFileName(hpf.FileName);//原文修改
if (hpf.FileName.Length < 1)
{
Response.Write("請選擇您要上傳的圖片文件");
return;
}
if (hpf.ContentType != "image/jpeg" && hpf.ContentType != "image/gif")//原文修改
{
Response.Write("只允許上傳 GIF JPG類型的文件");
return;
}
else
{
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append(DateTime.Now.Year.ToString());
sb.Append(DateTime.Now.Month.ToString());
sb.Append(DateTime.Now.Day.ToString());
sb.Append(DateTime.Now.Hour.ToString());
sb.Append(DateTime.Now.Minute.ToString());
sb.Append(DateTime.Now.Second.ToString());
if (Filename.ToLower().EndsWith("gif"))
{
sb.Append(".gif");
}
else if (Filename.ToLower().EndsWith("jpg"))
{
sb.Append(".jpg");
}
else if (Filename.ToLower().EndsWith("jpeg"))
{
sb.Append(".jpeg");
}
Filename = sb.ToString();
}
// 保存圖片到服務器上
try
{
hpf.SaveAs(Server.MapPath("Album") + Filename);//自己修改!
}
catch (Exception ee)
{
Response.Write("上傳圖片失敗,原因" + ee.Message);
return;
}
// 生成縮略圖
//原始圖片名稱
string originalFilename = hpf.FileName;
//生成的高質量圖片名稱
string strFile = Server.MapPath("AlbumSmall_")+ Filename;
//從文件取得圖片對象
System.Drawing.Image image = System.Drawing.Image.FromStream(hpf.InputStream, true);
Double Width = Double.Parse(TextBox1.Text.Trim());
Double Height = Double.Parse(TextBox2.Text.Trim());
System.Double NewWidth, NewHeight;
if (image.Width > image.Height)
{
NewWidth = Width;
NewHeight = image.Height * (NewWidth / image.Width);
}
else
{
NewHeight = Height;
NewWidth = (NewHeight / image.Height) * image.Width;
}
if (NewWidth > Width)
{
NewWidth = Width;
}
if (NewHeight > Height)
{
NewHeight = Height;
}
System.Drawing.Size size = new Size((int)NewWidth, (int)NewHeight); // 圖片大小
System.Drawing.Image bitmap = new System.Drawing.Bitmap(size.Width, size.Height); //新建bmp圖片
System.Drawing.Graphics graphics = System.Drawing.Graphics.FromImage(bitmap); //新建畫板
graphics.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High; //設置高質量插值法
graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; //設置高質量,低速度呈現平滑程度
graphics.Clear(Color.White); //清空畫布
//在指定位置畫圖
graphics.DrawImage(image, new System.Drawing.Rectangle(0, 0, bitmap.Width, bitmap.Height),
new System.Drawing.Rectangle(0, 0, image.Width, image.Height),
System.Drawing.GraphicsUnit.Pixel);
//文字水印
System.Drawing.Graphics textGraphics = System.Drawing.Graphics.FromImage(bitmap);
System.Drawing.Font font = new Font("宋體", 10);
System.Drawing.Brush brush = new SolidBrush(Color.Black);
textGraphics.DrawString(TextBox3.Text.Trim(), font, brush, 10, 10);
textGraphics.Dispose();
///圖片水印
//System.Drawing.Image copyImage = System.Drawing.Image.FromFile(System.Web.HttpContext.Current.Server.MapPath("pic/1.gif"));
//Graphics a = Graphics.FromImage(bitmap);
//a.DrawImage(copyImage, new Rectangle(bitmap.Width-copyImage.Width,bitmap.Height-copyImage.Height,copyImage.Width, copyImage.Height),0,0, copyImage.Width, copyImage.Height, GraphicsUnit.Pixel);
//copyImage.Dispose();
//a.Dispose();
//copyImage.Dispose();
//保存縮略圖
try
{
bitmap.Save(strFile, System.Drawing.Imaging.ImageFormat.Jpeg);
}
catch (Exception ex)
{
Response.Write("保存縮略圖失敗:" + ex.Message);
}
graphics.Dispose();
image.Dispose();
bitmap.Dispose();
整個實現的過程如下面的圖:
浏覽頁面,選擇圖片:

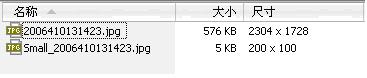
點擊提交後,圖片以及縮略圖都已經生成到了目標文件夾裡面:

可以看到,縮略圖裡面文字水印已經生成:

至此,整個功能已實現。