這篇文章主要介紹了asp.net微軟圖表控件使用示例代碼,有需要的朋友可以參考一下
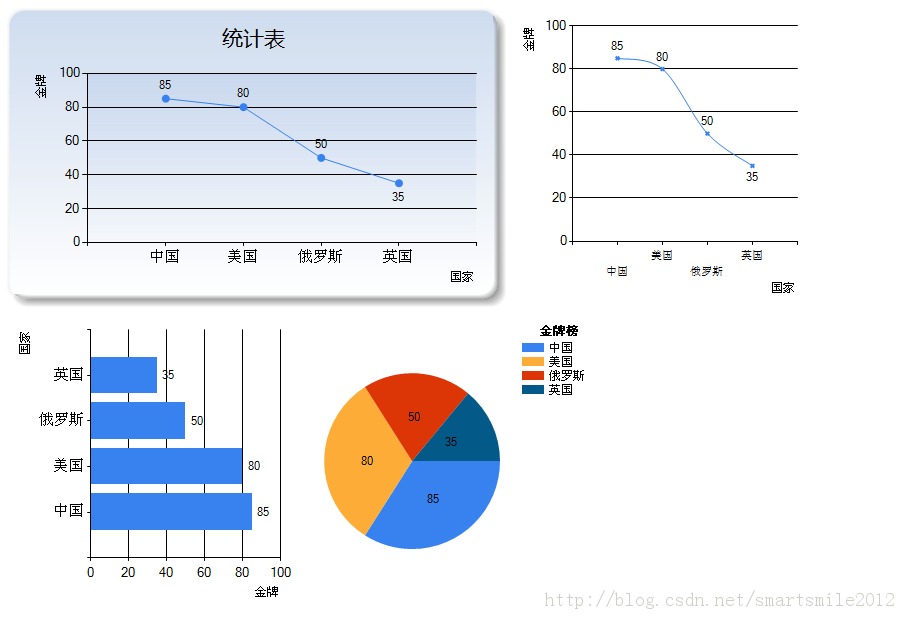
代碼如下: <configuration> <system.webServer> <handlers> <remove name="ChartImageHandler" /> <add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD,POST" path="ChartImg.axd" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" /> </handlers> </system.webServer> <system.web> <httpHandlers> <add path="ChartImg.axd" verb="GET,HEAD,POST" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false" /> </httpHandlers> </system.web> </configuration> 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="chart.aspx.cs" Inherits="chart" %> <%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>MsChart圖表控件</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Chart ID="Chart1" runat="server" Width="500px" BorderDashStyle="Solid" Palette="BrightPastel" imagetype="Png" BackSecondaryColor="White" BackGradientStyle="TopBottom" BorderWidth="2" backcolor="#D3DFF0" BorderColor="26, 59, 105"> <Titles> <asp:Title Font="微軟雅黑, 16pt" Name="Title1" Text="統計表"> </asp:Title> </Titles> <borderskin skinstyle="Emboss"></borderskin> <Series> <asp:Series Name="Series1" ChartType="Bubble" MarkerSize="8" MarkerStyle="Circle"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BackSecondaryColor="Transparent" BackColor="64, 165, 191, 228" ShadowColor="Transparent" BackGradientStyle="TopBottom"> </asp:ChartArea> </ChartAreas> </asp:Chart> <asp:Chart ID="Chart2" runat="server"> <Series> <asp:Series Name="Series1"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1"> </asp:ChartArea> </ChartAreas> </asp:Chart> <br/> <asp:Chart ID="Chart3" runat="server"> <Series> <asp:Series Name="Series1"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1"> </asp:ChartArea> </ChartAreas> </asp:Chart> <asp:Chart ID="Chart4" runat="server"> <Legends> <asp:Legend Title="金牌榜"></asp:Legend> </Legends> <Series> <asp:Series Name="Series1"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1"> </asp:ChartArea> </ChartAreas> </asp:Chart> </div> </form> </body> </html> 代碼如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Web.UI; using System.Web.UI.WebControls; //add using System.Drawing; public partial class chart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { DataTable dt = CreatData(); GetStyle1(dt); GetStyle2(dt); GetStyle3(dt); GetStyle4(dt); } protected void GetStyle1(DataTable dt) { #region 折線圖 Chart1.DataSource = dt;//綁定數據 Chart1.Series["Series1"].ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.Line;//設置圖表類型 Chart1.Series[0].XValueMember = "Country";//X軸數據成員列 Chart1.Series[0].YValueMembers = "Score";//Y軸數據成員列 Chart1.ChartAreas["ChartArea1"].AxisX.Title = "國家";//X軸標題 Chart1.ChartAreas["ChartArea1"].AxisX.TitleAlignment = StringAlignment.Far;//設置Y軸標題的名稱所在位置位遠 Chart1.ChartAreas["ChartArea1"].AxisY.Title = "金牌";//X軸標題 Chart1.ChartAreas["ChartArea1"].AxisY.TitleAlignment = StringAlignment.Far;//設置Y軸標題的名稱所在位置位遠 Chart1.ChartAreas["ChartArea1"].AxisX.Interval = 1;//X軸數據的間距 Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;//不顯示豎著的分割線 Chart1.Series[0].IsValueShownAsLabel = true;//顯示坐標值 #endregion } protected void GetStyle2(DataTable dt) { #region 樣條圖(平滑曲線) Chart2.DataSource = dt;//綁定數據 Chart2.Series["Series1"].ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.Spline;//設置圖表類型 Chart2.Series["Series1"].MarkerStyle = System.Web.UI.DataVisualization.Charting.MarkerStyle.Cross;//設置點的樣式,十字形 Chart2.Series[0].XValueMember = "Country";//X軸數據成員列 Chart2.Series[0].YValueMembers = "Score";//Y軸數據成員列 Chart2.ChartAreas["ChartArea1"].AxisX.Title = "國家";//X軸標題 Chart2.ChartAreas["ChartArea1"].AxisX.TitleAlignment = StringAlignment.Far;//設置Y軸標題的名稱所在位置位遠 Chart2.ChartAreas["ChartArea1"].AxisY.Title = "金牌";//X軸標題 Chart2.ChartAreas["ChartArea1"].AxisY.TitleAlignment = StringAlignment.Far;//設置Y軸標題的名稱所在位置位遠 Chart2.ChartAreas["ChartArea1"].AxisX.Interval = 1;//X軸數據的間距 Chart2.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;//不顯示豎著的分割線 Chart2.Series[0].IsValueShownAsLabel = true;//顯示坐標值 #endregion } protected void GetStyle3(DataTable dt) { #region 條形圖 Chart3.DataSource = dt;//綁定數據 Chart3.Series["Series1"].ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.Bar;//設置圖表類型 Chart3.Series[0].XValueMember = "Country";//X軸數據成員列 Chart3.Series[0].YValueMembers = "Score";//Y軸數據成員列 Chart3.ChartAreas["ChartArea1"].AxisX.Title = "國家";//X軸標題 Chart3.ChartAreas["ChartArea1"].AxisX.TitleAlignment = StringAlignment.Far;//設置Y軸標題的名稱所在位置位遠 Chart3.ChartAreas["ChartArea1"].AxisY.Title = "金牌";//X軸標題 Chart3.ChartAreas["ChartArea1"].AxisY.TitleAlignment = StringAlignment.Far;//設置Y軸標題的名稱所在位置位遠 Chart3.ChartAreas["ChartArea1"].AxisX.Interval = 1;//X軸數據的間距 Chart3.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;//不顯示豎著的分割線 Chart3.Series[0].IsValueShownAsLabel = true;//顯示坐標值 #endregion } protected void GetStyle4(DataTable dt) { #region 餅形圖 Chart4.DataSource = dt;//綁定數據 Chart4.Series["Series1"].ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.Pie;//設置圖表類型 Chart4.Series[0].XValueMember = "Country";//X軸數據成員列 Chart4.Series[0].YValueMembers = "Score";//Y軸數據成員列 Chart4.Series[0].LegendMapAreaAttributes = "Country"; //顯示國家 Chart4.Series[0].IsValueShownAsLabel = true;//顯示坐標值 #endregion } /// <summary> /// 創建一張二維數據表 /// </summary> /// <returns>Datatable類型的數據表</returns> protected DataTable CreatData() { DataTable dt = new DataTable(); dt.Columns.Add("Country", System.Type.GetType("System.String")); dt.Columns.Add("Score", System.Type.GetType("System.String")); string[] n = new string[] { "中國","美國", "俄羅斯", "英國" }; string[] c = new string[] { "85","80", "50", "35" }; for (int i = 0; i < 4; i++) { DataRow dr = dt.NewRow(); dr["Country"] = n[i]; dr["Score"] = c[i]; dt.Rows.Add(dr); } return dt; } }