構建ASP.NET網站十大必備工具
最近使用ASP.NET為公司構建了一個簡單的公共網站(該網站的地址:http://superexpert.com/)。在這個過程中,我們使用了數量很多的免費工具,如果把構建ASP.NET網站的必備工具總結一下,將會是一件十分有趣的事情。這些工具既支持ASP.NET Web Forms又支持ASP.NET MVC。
性能工具
讀了兩本關於網站的前端性能的書(這兩本優秀的圖書分別是:《High Performance Web Sites》 和 《Even Faster Web Sites》,作者是Steve Souders)以後,我對網站的前端性能十分敏感。根據Steve Souders的性能黃金法則:
“首先應該對前端性能進行優化,終端用戶的響應時間有80%或更多花費在這方面了。”你可以使用下面這些工具來減少ASP.NET應用程序使用的圖像的尺寸,以及JavaScript文件,CSS文件的體積。
1,Sprite and Image Optimization Framework
在A List Apart的一篇文章中(這篇文章的題目是:CSS sprites: Image Slicing’s Kiss of Death,具體可以參考:http://www.alistapart.com/articles/sprites),首次提到了CSS sprites。當你使用sprites的時候,你需要把一個網站使用的多個圖像合並成為一個單一的圖像。然後,在一個Web頁面中,使用CSS trickery來顯示特定的“子圖像”。
sprites的主要優勢是,顯示一個Web頁面的時候,它可以有效地減少請求的次數。請求一個大圖像比請求多個小圖像快得多。一般來說,通過網線傳輸的資源(圖像,JavaScript文件,CSS文件)越多,你的網站就越慢。
但是,大多數人都不願意使用sprites,因為使用sprites需要做很多的工作。你必須要合並所有的圖像,然後編寫合適的CSS規則來顯示子 圖像。微軟的 Sprite and Image Optimization Framework 可以讓我們省去這些繁瑣的工作。這個框架可以自動地為你合並圖像。此外,這個框架還包含一個ASP.NET Web Forms control 和一個ASP.NET MVC helper,它們可以讓顯示子圖像變得更加容易。你可以從CodePlex下載 Sprite and Image Optimization Framework。
下載地址:http://aspnet.codeplex.com/releases/view/50869
Sprite and Image Optimization Framework是 Morgan McClean 編寫的。在微軟,他的辦公室和我的辦公室緊挨著。Morgan是一個十分聰明的人,他是加拿大的實習生。當他構建這個框架的時候,我們一起討論了那個框 架。(據我所知,他還在繼續開發這個框架。)
Morgan給這個框架添加了一些高級的功能。例如,Sprite and Image Optimization Framework支持“image inlining”。當你使用“image inlining”的時候,真正的圖像被存儲在CSS文件中。這是一個“image inlining”的例子:
真正的圖像(在這個例子中,是一個顯示在Superexpert.com網站主頁上的圖片)被存儲在這個CSS文件中。如果你浏覽一下 Superexpert.com網站,你會發現幾乎沒有幾個獨立的圖像可以被下載。在下面這張截圖中,所有帶紅框的圖像都是使用CSS sprites的:

不幸的是,使用 Sprite and Image Optimization Framework 的時候,有一些“陷阱”需要注意一下。為了繞開這些“陷阱”,還有一些周邊的工作需要做。在我以後的文章中,我會詳細講述這些“陷阱”都是什麼,以及如何 繞開這些“陷阱”。
2,Microsoft Ajax Minifier
無論何時,你都應該通過“far future header”來合並,最小化(minify),壓縮和緩存所有的JavaScript文件和CSS文件。Microsoft Ajax Minifier可以讓最小化JavaScript文件和CSS文件變得更加容易。
請不要把最小化和壓縮搞混了。這兩個工作你都需要做。根據Souders的觀點,在你壓縮了一個JavaScript文件以後,你還可以通過最小化來減少20%(平均)的體積。
當你最小化一個JavaScript文件,或者一個CSS文件的時候,你可以使用各種技巧在壓縮那個文件以前盡可能地減少那個文件的尺寸。例如,你 可以通過用短的JavaScript變量名替換長的JavaScript變量名的方式,和移除非必需的空白和注釋的方式來最小化一個 JavaScript。你可以通過同樣的方式來最小化CSS文件,例如,用短的color名(#fff)替換長的color名(#fffff)。
Microsoft Ajax Minifier是微軟的員工 Ron Logan 開發的。在內部,幾個大型的微軟網站都使用了這個工具。在ASP.NET團隊中,我們也使用這個工具。我認為Ron可以把這個工具發布到CodePlex 上,讓世界上的所有人都可以使用這個優秀的工具。你可以從ASP.NET Ajax站點下載這個工具:
下載地址:http://www.asp.net/ajaxlibrary/Download.ashx
這個工具的文檔可以參考:http://www.asp.net/ajaxlibrary/AjaxMinDocumentation.ashx
我為Microsoft Ajax Minifier創建了一個安裝程序。當創建那個安裝程序的時候,我還創建了一個Visual Studio生成任務,當你在Visual Studio中自動地進行生成的時候,它可以讓最小化JavaScript文件和CSS文件變得更加容易。你可以通過《Ajax Minifier Quick Start》來學習如何配制這個生成任務。 (關於《Ajax Minifier Quick Start》,具體可以參考:http://www.asp.net/ajaxlibrary/AjaxMinQuickStart.ashx)
3,ySlow
ySlow這個工具是Yahoo提供的,它是一個免費的Firefox擴展。它可以讓你測試你的網站的前端。
ySlow的下載地址:http://developer.yahoo.com/yslow/
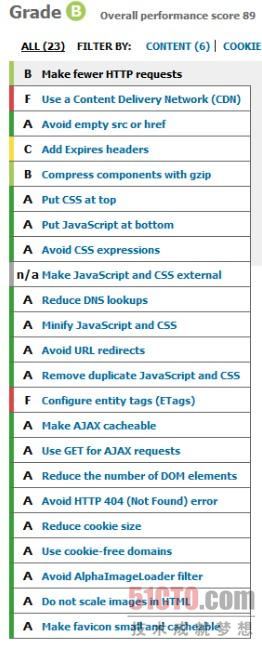
這是“Superexpert.com”網站當前的測試結果:

“Superexpert.com”網站的總體得分是“B”(不是很完美,但是也不錯了)。ySlow這個工具並不是盡善盡美的。例如,雖然 Superexpert.com網站使用了支JavaScript庫(例如:jQuery)的Microsoft Ajax Content Delivery Network(關於Microsoft Ajax Content Delivery Network,具體可以參考:http://www.asp.net/ajaxlibrary/cdn.ashx),但是還是因為沒有使用Content Delivery Network而得到了“F”。
正常運行時間
當一個網站發布以後,你肯定希望你的網站不會遇到任何問題,一直處在正常運行狀態之中。現在,我使用下面這些工具來監控“Superexpert.com”網站,確保它一直處在正常運行狀態之中。
4,ELMAH
ELMAH 是 Error Logging Modules and Handlers for ASP.NET 的縮寫。ELMAH可以讓你記錄下你的網站發生的任何一個錯誤,在將來,你可以重新檢查這些錯誤。你可以從ELMAH項目的官方網站免費下載ELMAH:http://code.google.com/p/elmah/。
ELMAH既支持ASP.NET Web Forms 又支持 ASP.NET MVC。你可以對ELMAH進行配置來存儲各種不同的錯誤(XML文件,事件日志,Access數據庫,SQL數據庫,Oracle數據庫,或者計算機 RAM。)你還可以讓ELMAH在錯誤發生的時候,把錯誤信息email給你。
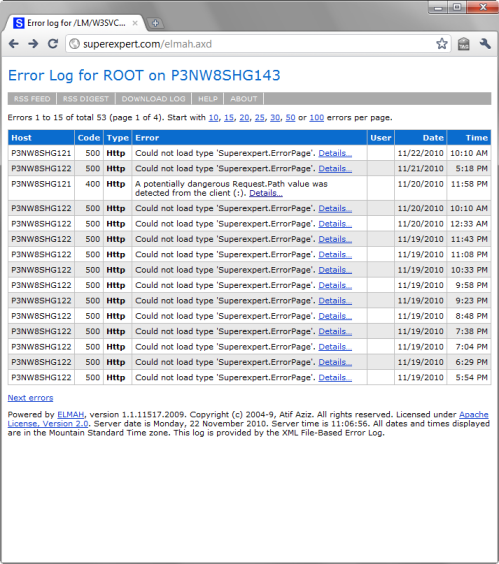
在默認情況下,在一個已經安裝ELMAH的網站中,你可以通過請求的elmah.axd頁面的方式來訪問ELMAH。這是“Superexpert.com”網站的elmah頁面的外觀(這個頁面是密碼保護的,因為在一個錯誤信息中,可能會洩露出一些應該保密的信息。)

如果你點擊某個錯誤信息,你可以看到原始的ASP.NET的黃屏錯誤信息(雖然這個錯誤信息永遠不會顯示給真正的用戶)。
我使用全新的ASP.NET軟件包管理器 NuGet(過去叫做NuPack)來安裝ELMAH。關於NuGet,你可以參考Scott Guthrie的博客:http://weblogs.asp.net/scottgu/archive/2010/10/06/announcing-nupack-asp-net-mvc-3-beta-and-webmatrix-beta-2.aspx。你可以從CodePlex下載 NuGet:http://nuget.codeplex.com/。
5,Pingdom
我使用Pingdom來驗證Superexpert.com網站是否總是處在正常運行狀態之中。你可以通過浏覽“Pingdom.com”的方式來注冊Pingdom。你可以使用Pingdom來免費監控一個網站。
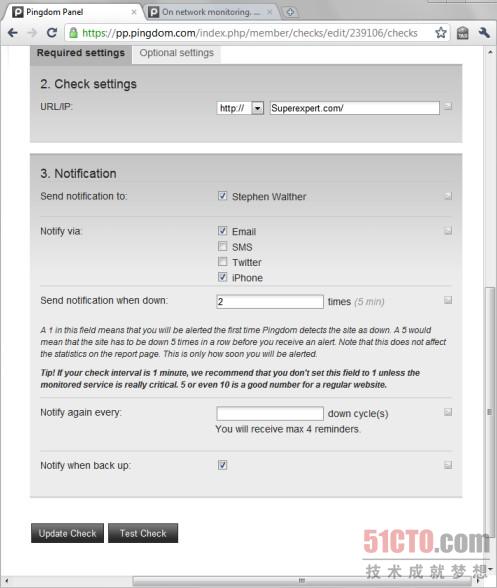
在Pingdom網站上,你可以配置ping你的網站的頻率。我每5分鐘驗證一次Superexpert.com 網站是否總是處在正常運行狀態之中。我使用Pingdom服務來驗證它是否可以從那個網站的主頁上檢索到字符串“Contact Us”。

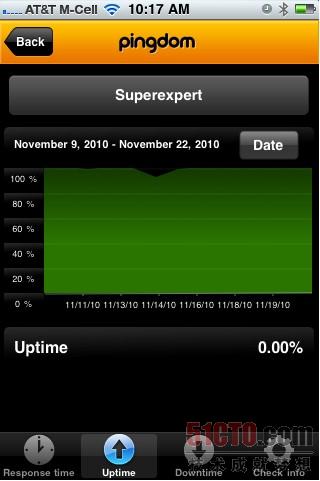
如果你的網站宕機了,你可以對Pingdom進行配置,讓它通過email, Twitter, SMS, 或 iPhone來發送一個警報。我使用這個Pingdom的iPhone應用程序:

6,Host Tracker
如果你的網站宕機了,你需要一些方式來判斷這是本地網絡的問題,還是對每個人來說,你的網站都宕機了。我使用一個叫做“Host-Tracker.com”的網站來檢查一個網站宕機的程度。
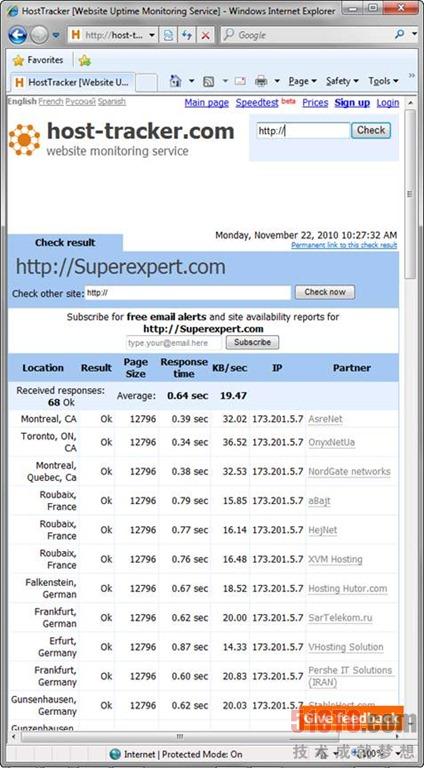
這是“Superexpert.com”網站從世界各地都可以ping通的時候,Host-Tracker顯示的結果:

注意:Host-Tracker從68個地點(其中包括:Roubaix, France and Scranton, PA等)來ping “Superexpert.com”網站。
調試
我這裡提到的“調試”的意義十分廣泛。當構建一個網站的時候,我使用下面這些工具來驗證我並沒有犯錯誤。
7,HTML Spell Checker
為什麼Visual Studio沒有內置一個拼寫檢查器?不知道——我覺得這有點不可思議。但是,幸運的是,ASP.NET團隊的前成員編寫了一個免費的拼寫檢查器,你可以在ASP.NET頁面上使用這個拼寫檢查器。
我發現一個拼寫檢查器是必不可少的。認為你自己的拼寫能力絕對是完美的,只是自欺欺人而已。當我真正地運行拼寫檢查工具,發現我的所有拼寫錯誤的時候,我恨不得找個地縫鑽進去。
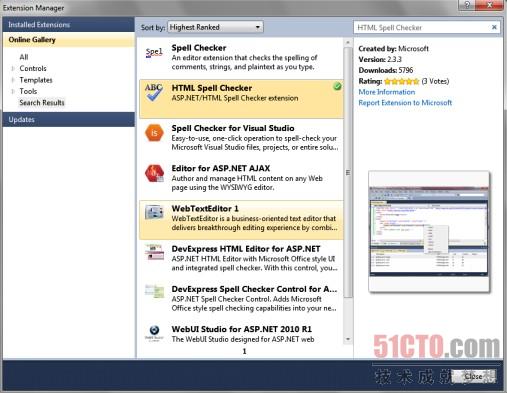
把HTML Spell Checker擴展添加到Visual Studio中的最快方法是在Visual Studio中選擇“Tools”菜單項,然後點擊“Extension Manager”。點擊“Online Gallery”,然後索搜“HTML Spell Checker”:

8,IIS SEO Toolkit
如果人們無法通過Google找到你的網站,那麼還不如不構建這個網站。微軟提供了一個優秀的IIS擴展,叫做“IIS Search Engine Optimization Toolkit ”(關於IIS Search Engine Optimization Toolkit 具體可以參考:http://www.iis.net/download/seotoolkit),你可以使用它來檢測出可能會影響頁面排名的問題。你也可以使用它快速地為你的網站創建一個sitemap,你可以把這個sitemap提交給Google或Bing。你甚至可以為一個ASP.NET MVC網站生成一個sitemap。
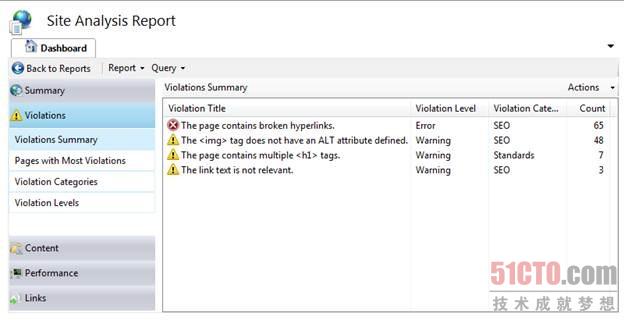
這是“Superexpert.com”網站的分析報告的概述:

注意:“Sueprexpert.com”網站存在很多的問題。例如,有65個頁面的超鏈接已經失效了。你可以進一步查看這些問題的詳細信息,找出這些問題發生的地點和具體的頁面。
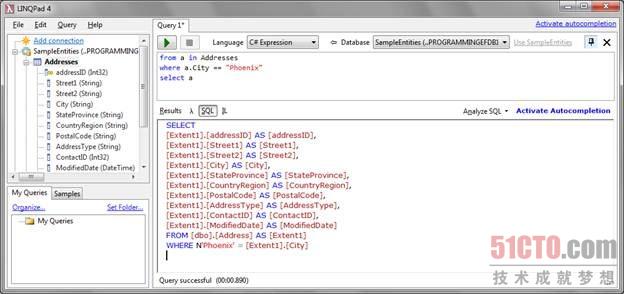
9,LinqPad
如果你的ASP.NET網站需要訪問一個數據庫,那麼你應該使用LINQ to Entities這個實體框架。使用LINQ,會把一些用C#編寫的神奇的查詢轉換成SQL查詢。如果你在編寫LINQ查詢的時候不小心謹慎一些的話,你 很可能會在無意之間構建出一個性能十分糟糕的網站。
LinqPad(LinqPad的官方站點:http://www.linqpad.net/)是一個免費的工具,它可以讓你實驗你的LINQ查詢。它甚至支持Microsoft SQL CE 4 和 Azure。
你可以使用LinqPad來執行一個LINQ to Entities查詢,然後看看結果。你也可以使用它來查看對那個數據庫執行的SQL語句:

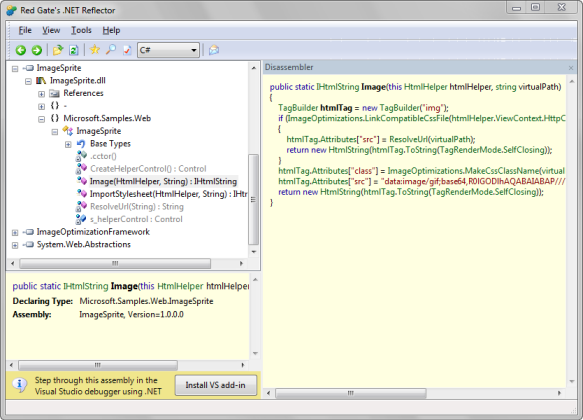
10,.NET Reflector
我每天都使用.NET Reflector。.NET Reflector這個工具可以讓你把一個程序集反匯編成C#或VB.NET代碼。當你沒有真正的源代碼的時候,你可以使用.NET Reflector來查看一個程序集的“源代碼”。你可以從Redgate的網站下載.NET Reflector的免費版本:http://www.red-gate.com/products/reflector/。
我主要使用.NET Reflector來幫助我搞清楚代碼在內部是如何工作的。例如,為了更好的理解MVC Image helper是如何工作的,我使用.NET Reflector對the Sprite and Image Optimization Framework進行了反匯編。這是Image helper類的一部分反匯編代碼:

總結
在這篇博客中,我們討論了我構建“Superexpert.com”網站的時候使用的幾個工具。我使用這些工具來提高 “Superexpert.com”網站的性能,改善“Superexpert.com”網站的SEO(Search Engine Optimization),確保“Superexpert.com”網站的正常運行時間,或者對“Superexpert.com”網站進行調試。在這 篇博客中討論的所有工具都是免費的。此外,所有這些工具都是既支持 ASP.NET Web Forms 又支持 ASP.NET MVC的。