構建高性能ASP.NET站點之一 剖析頁面的處理過程(前端)
前言:在對ASP.NET網站進行優化的時候,往往不是只是懂得ASP.NET就足夠了的。 在優化的過程中,一般先是找出問題可能存在的地方,然後證明找出的問題就是要解決的問題,確認之後,在進行一些措施。系列文章在結構上的安排是這樣的:先講述前端的調優,我會在文章的標題後面標上”前端”,如果是後台代碼的調優,我會在標題上標上”後端”,如果是數據庫設計的調優,我會在標題上標上”數據庫”,希望大家多多提建議。
本篇主要剖析過程,讓大家有個全面的了解,下一篇就開始分步剖析了。
本篇的議題如下:
剖析頁面的解析過程
分析出可能存在的優化點
剖析頁面的解析過程
頁面的解析過程,這裡說的過程不是我們常說的ASP.NET頁面的生命周期的過程,而且浏覽器請求一個頁面,然後浏覽器呈現頁面的過程。
在本篇的文章中,我會先闡述頁面的解析過程,顯示從整體上闡述,然後在每一個點上提出優化的方法。先整體,後局部。
當浏覽器在請求一個Web頁面是從URL開始的。下面就是過程描述:
1. 輸入URL地址或者點擊URL的一個鏈接
2. 浏覽器根據URL地址,結合DNS,解析出URL對應的IP地址
3. 發送HTTP請求
4. 開始連接請求的服務器並且請求相關的內容(至於請求時怎麼被處理的,我們這裡暫時不討論,只是後面的文章要討論的問題)
5. 浏覽器解析從服務器端返回的內容,並且把頁面顯現出來,同時也繼續進行其他的請求。
上面基本上就是一個頁面被請求到現實的過程。下面我們就開始剖析這個過程。
當輸入URL之後,浏覽器就要知道這個URL對應的IP是什麼,只有知道了IP地址,浏覽器才能准備的把請求發送到指定的服務器的具體IP和端口號上面。
浏覽器的DNS解析器負責把URL解析為正確的IP地址。這個解析的工作是要花時間的,而且這個解析的時間段內,浏覽器不是能從服務器那裡下載到任何的東西的。但是這個解析的過程是可以優化的。試想,如果每次浏覽器每次請求一個URL都需要解析,那麼每次的請求都有一點的時間消耗,可能這個時間消耗很短,但是性能的提升就是一點點的“調”出來的。如果把對應URL和IP地址緩存起來,那麼當再次請求相同的URL時,浏覽器就不用去解析,而是直接讀取緩存,這樣勢必會快一點。
其實浏覽器和操縱系統是提供了這樣的支持的。
當獲得了IP地址之後,那麼浏覽器就向服務器發送HTTP的請求,下面我們就稍微看下這個發送請求是怎麼樣被發送的:
1. 浏覽器通過發送一個TCP的包,要求服務器打開連接
2. 服務器也通過發送一個包來應答客戶端的浏覽器,告訴浏覽器連接開了。
3. 浏覽器發送一個HTTP的GET請求,這個請求包含了很多的東西了,例如我們常見的cookie和其他的head頭信息。
這樣,一個請求就算是發過去了。
請求發送去之後,之後就是服務器的事情了,服務器端的程序,例如,浏覽器清楚的文件是一個ASP.NET的頁面,那麼服務器端就把請求通過IIS交給ASP.NET 運行時,最後進行一系列的活動之後,把最後的結果,當然,一般是以是以html的形式發送到客戶端。
其實首先到達浏覽器的就是html的那些文檔,所謂的html的文檔,就是純粹的html代碼,不包含什麼圖片,腳本,css等的。也就是頁面的html結構。因為此時返回的只是頁面的html結構。這個html文檔的發送到浏覽器的時間是很短的,一般是占整個響應時間的10%左右。
這樣之後,那麼頁面的基本的骨架就在浏覽器中了,下一步就是浏覽器解析頁面的過程,也就是一步步從上到下的解析html的骨架了。
如果此時在html文檔中,遇到了img標簽,那麼浏覽器就會發送HTTP請求到這個img響應的URL地址去獲取圖片,然後呈現出來。如果在html文檔中有很多的圖片,flash,那麼浏覽器就會一個個的請求,然後呈現。
到這裡,大家也許感覺到這種方式有點慢了。確實這個圖片等資源文件的請求的部分也是可以優化的。暫不說別的,如果每個圖片都要請求,那麼就要進行之前說的那些步驟:解析url,打開tcp連接等等。開連接也是要消耗資源的,就像我們在進行數據庫訪問一樣,我們也是盡可能的少開數據庫連接,多用連接池中的連接。道理一樣,tcp連接也是可以重用的。但是重用也有問題:如果兩個圖片它們的url地址如下:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
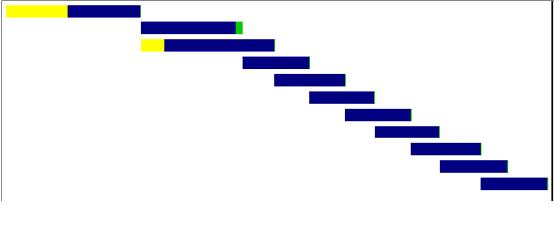
請求這些圖片的時間消耗如下圖:

大家首先看到最上面的黃線的部分,這個黃線就代表了浏覽器打開連接,黃線的後半部分為藍色,就表示浏覽器請求到了html的文檔。
最上面的第二條藍線就表示第一個圖片已經請求到了,此時請求這個圖片使用還是之前的一個tcp的連接。
大家在看到第三條線,前部分是黃色的,表示請求第二個圖片的時候又開了一個tcp的連接,這條線的後半部分為藍色,表示圖片已經請求到了。
剩下的要請求的一些圖片都使用上一個tcp連接。
確實,tcp的連接時充分的被使用了,但是圖片下載的速度確實慢了,從圖中看出,圖片是一個個的順序的下載下來的。整個頁面的響應時間可想而知。
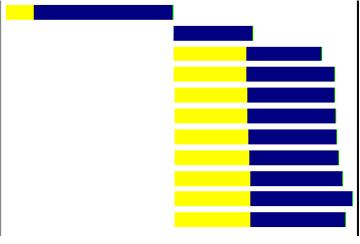
如果采用下一種方式,如:

可以看出連接時多了,但是圖片的幾乎都是並行下載下來的,相比而言就快多了。
其實這就是一個權衡的問題了。
實際上浏覽器也是內置了以一些優化方式的,例如緩存圖片,腳本等。或者采用並行下載圖片的方式,談到並行下載,就如上圖所看到的,勢必會消耗更多的連接資源。
今天主要對頁面的過程進行了初步的剖析,是的大家有個總體的把握,下一篇我們就開始逐步優化,敬請關注,也希望大家多多提出意見和反饋。
版權為小洋和博客園所有,歡迎轉載,轉載請標明出處給作者。
文章來源:http://www.cnblogs.com/yanyangtian