Rss 是一種描述和同步網站內容的格式,是目前使用最廣泛的XML應用。RSS 搭建了信息迅速傳播的一個技術平台,使得每個人都成為潛在的信息提供者。發布一個 Rss 文件後,這個 Rss Feed中包含的信息就能直接被其他站點調用,而且由於這些數據都是標准的XML格式,所以也能在其他的終端和服務中使用。
在之前我們如果要實現博客的RSS訂閱,通常都需要手寫代碼去生產或讀取XML。現在有了RSSToolKit,這一切就變得簡單了。你可以使用他在五分鐘內實現自己的 Rss 在線閱讀器。這篇文章將介紹如何讀取站點 Rss 信息。
開發環境:VS2005 + RSSToolKit
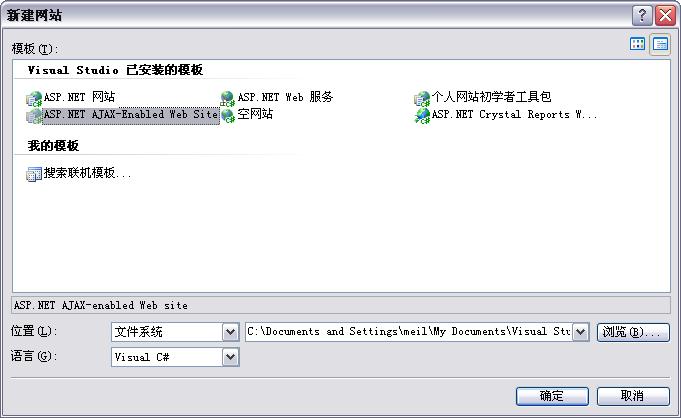
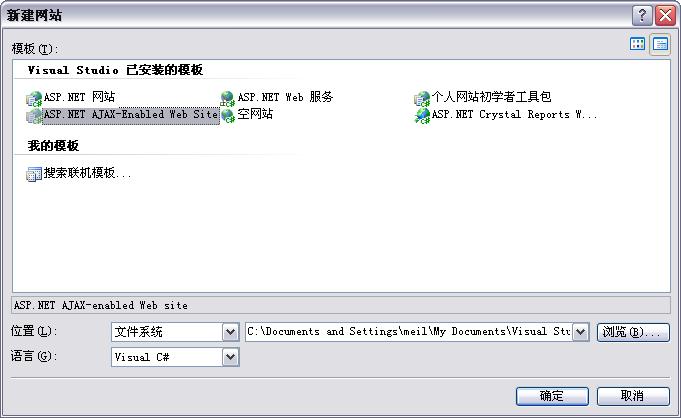
一、首先我們需要建立一個ASP.NET AJAX站點

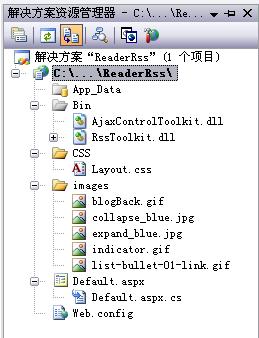
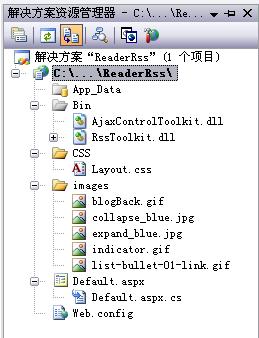
二、引入RssToolKit到項目中,建好的項目如下(CSS和圖片文件可以使用我壓縮文檔裡的)

三、可以開始寫代碼了
1.首先需要一個ScriptManager、一個UpdatePanel、一個UpdateProgress。哈哈,都是廢話AJAX頁面程序大概都需要這些。其他的就是你的要求了。具體的頁面代碼如下:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2
3 <%@ Register Assembly="RssToolkit" Namespace="RssToolkit" TagPrefix="Rss" %>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <title>向東博客閱讀器|meil.livebaby.cn</title>
8 <link href="CSS/Layout.css" rel="stylesheet" type="text/css" />
9
10 <script language="JavaScript" type="text/javascript">
11 var ls;
12 function ls_onClk(itemNumber) {
13
14 if(ls == null) ls = $get("List0");
15
16 ls.className = "";
17 ls = $get("list" + itemNumber);
18 ls.className = "current";
19 return true;
20 }
21 </script>
22
23 </head>
24 <body>
25 <form id="form1" runat="server">
26 <asp:ScriptManager ID="ScriptManager1" runat="server" />
27 <div id="content-header">
28 <h1><asp:HyperLink ID="HyperLink1" runat="server" Text="向東" Target="_blank" NavigateUrl="http://meil.livebaby.cn/index.html"></asp:HyperLink>
29 博客閱讀器</h1>
30 </div>
31 <div id="content-container">
32 <div id="content-side1">
33 <ul class="list-of-links">
34 <li id="list0" class="current">
35 <asp:LinkButton ID="lb0" runat="server" CommandArgument="0" OnClientClick="ls_onClk(0);" OnCommand="lnk_cmd">向東博客</asp:LinkButton></li>
36 <li id="list1">
37 <asp:LinkButton ID="lb1" runat="server" CommandArgument="1" OnClientClick="ls_onClk(1);" OnCommand="lnk_cmd">財經博客</asp:LinkButton></li>
38 <li id="list2">
39 <asp:LinkButton ID="lb2" runat="server" CommandArgument="2" OnClientClick="ls_onClk(2);" OnCommand="lnk_cmd">Flower博客</asp:LinkButton></li>
40 <li id="list3">
41 <asp:LinkButton ID="lb3" runat="server" CommandArgument="3" OnClientClick="ls_onClk(3);" OnCommand="lnk_cmd">活力寶貝博客網</asp:LinkButton></li>
42 <li id="list4">
43 <asp:LinkButton ID="lb4" runat="server" CommandArgument="4" OnClientClick="ls_onClk(4);" OnCommand="lnk_cmd">悠悠寶貝的博客</asp:LinkButton></li>
44 <li id="list5">
45 <asp:LinkButton ID="lb5" runat="server" CommandArgument="5" OnClientClick="ls_onClk(5);" OnCommand="lnk_cmd"><font color="red">向東博客園博客</font></asp:LinkButton></li>
46 <li id="li6">
47 <asp:LinkButton ID="lb6" runat="server" CommandArgument="6" OnClientClick="ls_onClk(6);" OnCommand="lnk_cmd"><font color="red">博客園</font></asp:LinkButton></li>
48 </ul>
49 </div>
50 <div id="content-main">
51 <asp:UpdatePanel ID="updateMain" runat="server" UpdateMode="conditional" >
52 <Triggers>
53 <asp:AsyncPostBackTrigger ControlID="lb0" />
54 <asp:AsyncPostBackTrigger ControlID="lb1" />
55 <asp:AsyncPostBackTrigger ControlID="lb2" />
56 <asp:AsyncPostBackTrigger ControlID="lb3" />
57 <asp:AsyncPostBackTrigger ControlID="lb4" />
58 <asp:AsyncPostBackTrigger ControlID="lb5" />
59 <asp:AsyncPostBackTrigger ControlID="lb6" />
60 </Triggers>
61 <ContentTemplate>
62 <h2><asp:Label ID="lblHeader" runat="server">最新日志</asp:Label></h2>
63 <hr />
64 <asp:Panel ID="pnlBlog" runat="server">
65 <Rss:RssDataSource ID="rssDS" runat="server" MaxItems="0" Url=""></Rss:RssDataSource>
66 <asp:DataList ID="lsBlog" runat="server" DataSourceID="rssDS">
67 <ItemTemplate>
68 <asp:Panel ID="panelHeader" runat="server" >
69 <span ><%# Eval("title") %></span>
70 <asp:Image ID="Image1" runat="server" ImageUrl="~/images/expand_blue.jpg" />
71 </asp:Panel>
72 <asp:Panel ID="Panel1" runat="server" >
73 <%# Eval("description") %>
74 (<asp:HyperLink ID="hlMore" runat="server" NavigateUrl='<%# Eval("link") %>' Target="_blank" Text="更多內容"></asp:HyperLink>)
75 </asp:Panel>
76 <ajaxT:CollapsiblePanelExtender ID="cpe1" runat="server" TargetControlID="Panel1"
77 ExpandControlID="panelHeader" CollapseControlID="panelHeader" SuppressPostBack="true"
78 ImageControlID="Image1" Collapsed="true" ExpandedImage="~/images/collapse_blue.jpg"
79 CollapsedImage="~/images/expand_blue.jpg" />
80 <hr />
81 </ItemTemplate>
82 </asp:DataList>
83 </asp:Panel>
84 </ContentTemplate>
85 </asp:UpdatePanel>
86 </div>
87 </div>
88 <asp:UpdateProgress ID="UpdateProgress1" runat="server" DisplayAfter="0" DynamicLayout="true">
89 <ProgressTemplate>
90 <div id="updProgress">
91 <img alt="" src="images/indicator.gif" />
92 <span>數據獲取中</span>
93 </div>
94 </ProgressTemplate>
95 </asp:UpdateProgress>
96 </form>
97 <center><div><a href="http://meil.livebaby.cn">meil.livebaby.cn</a> 程序制作:向東 2007.7</center>
98 </body>
99 </html>
100
比較重要的是這兩部分:
行66:<Rss:RssDataSource ID="rssDS" runat="server" MaxItems="0" Url=""></Rss:RssDataSource>
這就是實現RSS讀取的核心了,有了這個標記就實現了RSS讀取的一半工作,那剩下的吶?
看看下面者部分,lnk_cmd 命令實現了RSS數據的重綁定,這樣你就可以實時的訪問多個RSS地址了。如果你覺得這樣還不夠靈活,可以加個Textbox,然後用程序去綁定,這樣也不錯。不過,此次就不實現這個了,有興趣的朋友可以試試,應該不難。哈哈!
代碼如下:
行35:<asp:LinkButton ID="lb0" runat="server" CommandArgument="0" OnClientClick="ls_onClk(0);"
OnCommand="lnk_cmd">向東博客</asp:LinkButton></li>
1 protected void lnk_cmd(object sender, CommandEventArgs e)
2 {
3 int command = Convert.ToInt32(e.CommandArgument);
4
5 rssDataBind(command);
6 }
rssDataBind就是綁定的函數,代碼是:
1 protected void rssDataBind(int cmd)
2 {
3 switch (cmd)
4 {
5 case 0:
6 rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
7 lsBlog.DataBind();
8 lblHeader.Text = "向東博客";
9 break;
10 case 1:
11 rssDS.Url = "http://www.livebaby.cn/blog/u/money/rss2.xml";
12 lsBlog.DataBind();
13 lblHeader.Text = "財經博客";
14 break;
15 case 2:
16 rssDS.Url = "http://www.livebaby.cn/blog/u/flower/rss2.xml";
17 lsBlog.DataBind();
18 lblHeader.Text = "Flower博客";
19 break;
20 case 3:
21 rssDS.Url = "http://www.livebaby.cn/blog/rss2.asp";
22 lsBlog.DataBind();
23 lblHeader.Text = "活力寶貝博客網";
24 break;
25 case 4:
26 rssDS.Url = "http://www.livebaby.cn/blog/u/yoyo/rss2.xml";
27 lsBlog.DataBind();
28 lblHeader.Text = "悠悠寶貝的博客";
29 break;
30 case 5:
31 rssDS.Url = "http://www.cnblogs.com/meil/rss";
32 lsBlog.DataBind();
33 lblHeader.Text = "向東博客園博客";
34 break;
35 case 6:
36 rssDS.Url = "http://www.cnblogs.com/rss";
37 lsBlog.DataBind();
38 lblHeader.Text = "博客園";
39 break;
40 default:
41 break;
42 }
43 }
就這麼簡單
rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
lsBlog.DataBind();
是不是就如DB數據的綁定。MS的東西雖然結構性不好,但是上手真的好快。
到底需要多少個Case就看你的需要了。我這裡就綁定了六個RSS地址,你還可以更多,但要注意的是一定要和頁面上的LinkButton數對應上。
最終的C#代碼如下:
代碼如下:
1 protected void rssDataBind(int cmd)
2 {
3 switch (cmd)
4 {
5 case 0:
6 rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
7 lsBlog.DataBind();
8 lblHeader.Text = "向東博客";
9 break;
10 case 1:
11 rssDS.Url = "http://www.livebaby.cn/blog/u/money/rss2.xml";
12 lsBlog.DataBind();
13 lblHeader.Text = "財經博客";
14 break;
15 case 2:
16 rssDS.Url = "http://www.livebaby.cn/blog/u/flower/rss2.xml";
17 lsBlog.DataBind();
18 lblHeader.Text = "Flower博客";
19 break;
20 case 3:
21 rssDS.Url = "http://www.livebaby.cn/blog/rss2.asp";
22 lsBlog.DataBind();
23 lblHeader.Text = "活力寶貝博客網";
24 break;
25 case 4:
26 rssDS.Url = "http://www.livebaby.cn/blog/u/yoyo/rss2.xml";
27 lsBlog.DataBind();
28 lblHeader.Text = "悠悠寶貝的博客";
29 break;
30 case 5:
31 rssDS.Url = "http://www.cnblogs.com/meil/rss";
32 lsBlog.DataBind();
33 lblHeader.Text = "向東博客園博客";
34 break;
35 case 6:
36 rssDS.Url = "http://www.cnblogs.com/rss";
37 lsBlog.DataBind();
38 lblHeader.Text = "博客園";
39 break;
40 default:
41 break;
42 }
43 }
源碼下載地址:http://www.cnblogs.com/Files/meil/ReaderRss_src.rar
本文永久地址: http://www.livebaby.cn/blog/u/meil/archives/2007/1169.html