用C#編寫ActiveX控件(一)
前些日子做一個Web項目,必須自己編寫一個ActiveX控件。如今的ActiveX控件大多是使用VB/C++來開發的,而我對他們並不熟悉,因此考慮使用熟悉的C#編寫ActiveX控件。
首先,建立一個WinForm控件項目HelloWorld,並拖入一個Label控件,文字設為HelloWorld,如圖:

UserControl1.cs內容如下:

using System;

using System.Collections;

using System.ComponentModel;

using System.Drawing;

using System.Data;

using System.Windows.Forms;


namespace HelloWorld



{


/**//// <summary>

/// UserControl1 的摘要說明。

/// </summary>

public class Demo : System.Windows.Forms.UserControl



{

private System.Windows.Forms.Label label1;


/**//// <summary>

/// 必需的設計器變量。

/// </summary>

private System.ComponentModel.Container components = null;


public Demo()



{

// 該調用是 Windows.Forms 窗體設計器所必需的。

InitializeComponent();


// TODO: 在 InitComponent 調用後添加任何初始化


}



/**//// <summary>

/// 清理所有正在使用的資源。

/// </summary>

protected override void Dispose( bool disposing )



{

if( disposing )



{

if( components != null )

components.Dispose();

}

base.Dispose( disposing );

}



組件設計器生成的代碼#region 組件設計器生成的代碼


/**//// <summary>

/// 設計器支持所需的方法 - 不要使用代碼編輯器

/// 修改此方法的內容。

/// </summary>

private void InitializeComponent()



{

this.label1 = new System.Windows.Forms.Label();

this.SuspendLayout();

//

// label1

//

this.label1.Location = new System.Drawing.Point(32, 32);

this.label1.Name = "label1";

this.label1.Size = new System.Drawing.Size(120, 32);

this.label1.TabIndex = 0;

this.label1.Text = "HelloWorld";

this.label1.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;

//

// Demo

//

this.Controls.Add(this.label1);

this.Name = "Demo";

this.Size = new System.Drawing.Size(184, 96);

this.ResumeLayout(false);


}

#endregion

}

}

此時編譯項目,可以生成HelloWorld.dll。將此dll拷貝到IIS的虛擬根目錄下,然後建立一個helloworld.htm的文件,html代碼如下:

<body bgcolor='#223344'>

<object id="helloworld" classid='http://localhost/HelloWorld.dll#HelloWorld.Demo' Width="184" Height="96" VIEWASTEXT> </object>

</body> 在IE地址欄中輸入以下地址:http://localhost/helloworld.htm,出現界面:

如圖,控件已經成功在頁面上顯示了。OK,我們已經完成了第一步。
但是問題到這裡還沒有解決。不相信?你可以試試在另外一台機器上測試,注意需要修改對應的html代碼和URL地址。你可以看到這個在原來顯示控件的地方是一個紅色的叉,或者還會彈出一個對話框,表示這個控件沒有任何權限。出現這個結果是微軟的默認設置造成的,作者必須在控件所在的控件的 AssemblyInfo.cs/vb 中執行一個安全聲明,聲明這個控件必須使用賦予的權限,才可以顯示出界面。我們在AssemblyInfo.cs中引用System.Security命名空間,並添加一句:

[assembly : AllowPartiallyTrustedCallers()] 現在重新編譯,並且替換以前的dll,界面又可以顯示出來了。
需要提醒的是,到現在為止,我們編寫的還不是真正的ActiveX控件。這個控件到現在為止,還只是能夠實現自身的顯示,並且不能實現更多的功能,比如實現與腳本的交互或者操作客戶端的注冊表或者磁盤。這是由於.Net Framework的安全模型所限制的。如果我們希望這個控件突破.Net Framework安全模型的限制,實現與腳本的交互或者操作客戶端的注冊表或者磁盤的話,必須要讓它成為真正的ActiveX控件。下面,我們把剛才的控件變成真正的ActiveX控件。
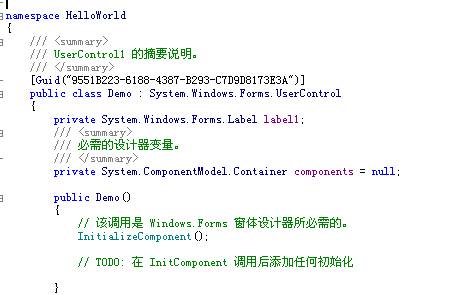
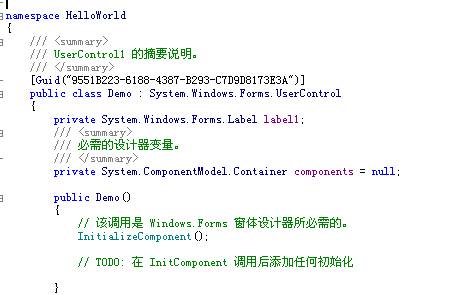
首先使用 工具—〉創建GUID 生成一個GUID,並修改UserControl1.cs文件。首先增加引用System.Runtime.InteropServices命名空間,並在Demo前面加入一條語句:

注意Guid中的字符串,就是你生成的Guid字符串。它是你所生成的ActiveX控件的唯一標識符。然後修改項目屬性,如圖:

注意面板中的最後一項,我們唯一需要修改的是將其值改為True。
重新編譯。我們使用 工具—〉OLE/COM對象查看器 查看,如圖:

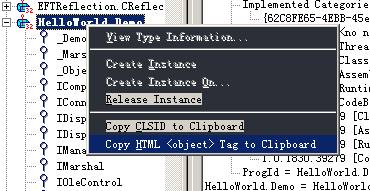
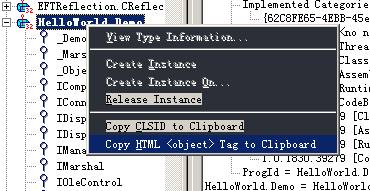
可以看到,我們寫的HelloWorld.Demo已經被正確識別為COM組件。現在,我們已經可以像使用其它ActiveX控件一樣在網頁中顯示了。在HelloWorld.Demo點擊鼠標右鍵,如圖:

選擇Copy HTML <object> Tag to Clipboard,可以將代碼拷入剪貼板。
現在,我們改寫helloworld.htm,html代碼如下:

<body bgcolor='#223344'>

<object id="helloworld"

classid="clsid:9551B223-6188-4387-B293-C7D9D8173E3A" Width="184" Height="96">

</object>

</body>

使用IE查看,我們的控件又可以在網頁中顯示了。不過,這個時候它已經不再是以前的.net WinForm控件了,而是貨真價實的ActiveX控件了。
不過,編寫ActiveX控件的任務還沒有完成。我們還沒有實現腳本互動或者讀寫I/O,也沒有實現ActiveX控件的自動分發。在下一篇Blog中,我會完成ActiveX控件的編寫。
在vs2005開發環境下還需要做一點調整.應該把設置屬性[ComVisible(true)]才能夠注冊