在日常工作中,我們經常寫正則表達式,比如在表單中經常用來驗證用戶輸入的格式是否正確,我們就會用到正則表達式;可以把正則表達式看做是可以描述問題的語言,它就是專門為模式匹配而設計的
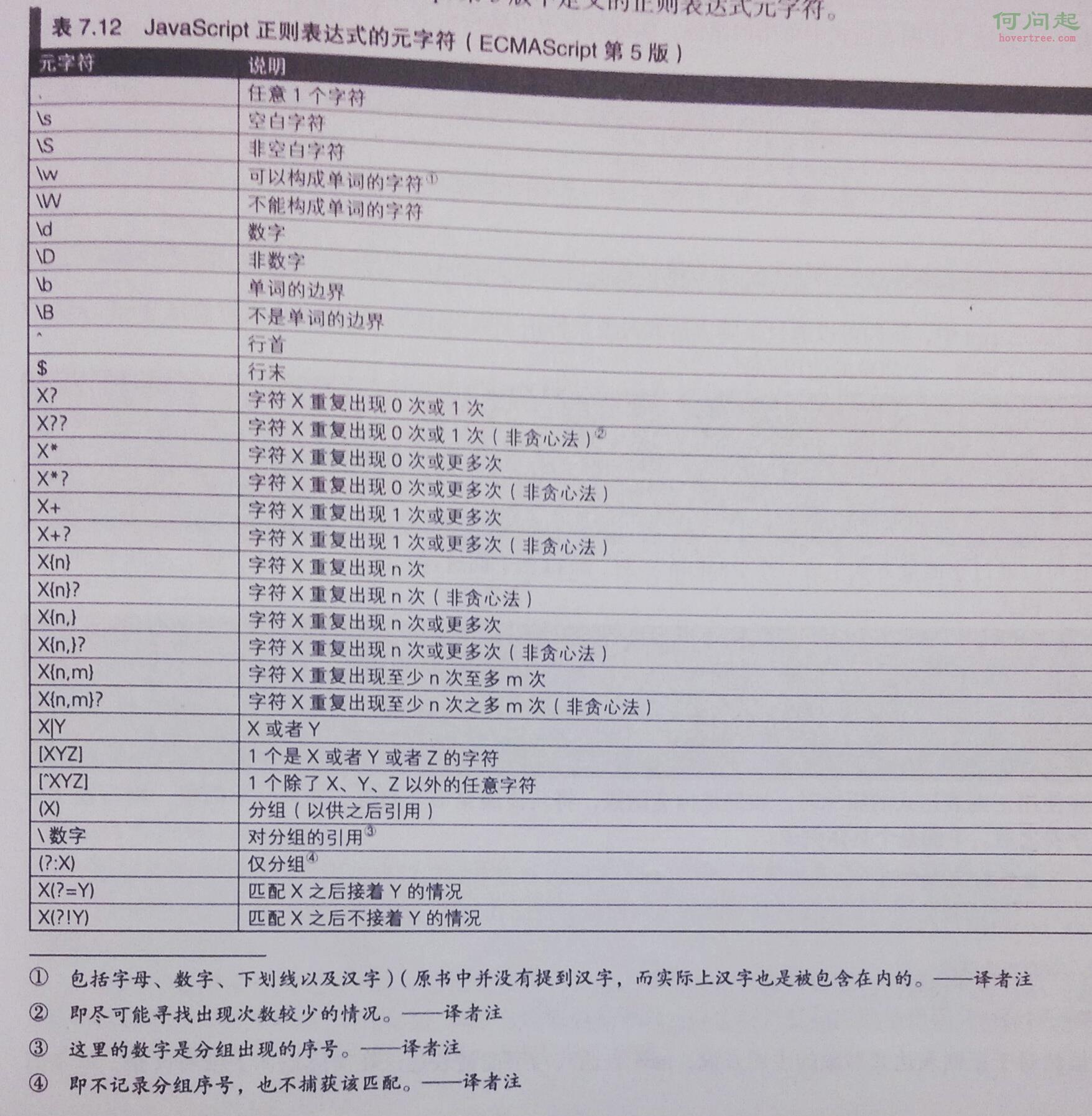
可以簡單粗暴得把正則表達式理解為查找東西,舉個例子:要在"Hello World"中找到"world"這個單詞,先用直白的語言來描述就是查找"從w開頭到d結束的字母組合",使用正則來描述就是\bw\w*d\b,這個就是模式字符串,它由元字符和字面量字符組成



1、通過RegExp var reg=new RegExp('^[0-9]','g');
2、通過表達式字面量 var reg=/^[0-9]/g;
1、test方法:如果輸入字符串與模式相匹配,test就返回真,沒有則返回假
2、exec方法:如果輸入字符串與模式匹配,則返回一個數組,沒有匹配就返回null
/*test()方法,匹配是否有出現0-9*/
var reg1=/^[0-9]/;
reg1.test('There is no number');
//返回結果為false
/*exec()方法,匹配句子裡面的單詞,兩個單詞一組*/
/*沒有設置全局旗標*/
var reg2=/(\w+)\s(\w+)/;
reg2.test('There is no number');
//返回結果['There is','There','is']
//第0個元素是匹配的字符串,後面兩個元素分別是分組引用的子字符串
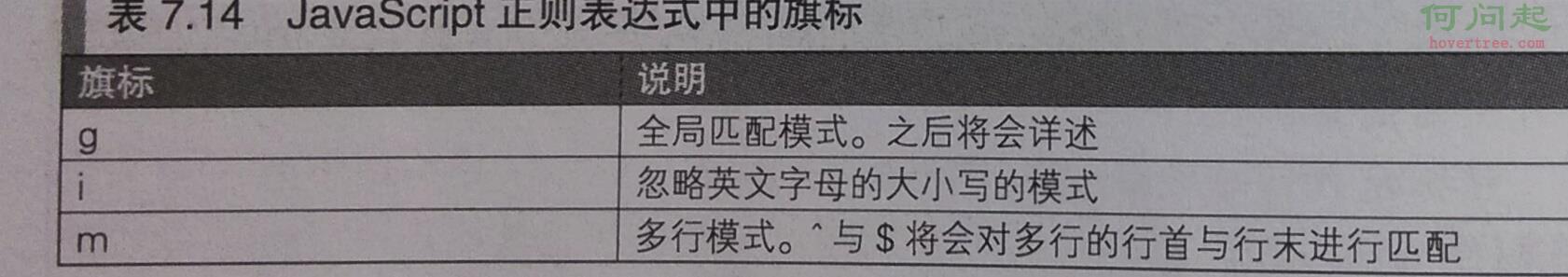
/*設置全局旗標*/
var reg3=/(\w+)\s(\w+)/g;
reg3.test('There is no number');
//設置了全局旗標的話,exec()會循環尋找
//第一次查找結果['There is','There','is'],第二次結果['no number','no','number'],第三次結果nullexec()方法如果設置了全局旗標,在循環中使用必須要手動設置其reg.lastIndex = 0;,否則它會間隔匹配
應用例子:
var text='abc def ghi jkl';
//設置全局旗標
text.match(/\w+/g);
//["abc","def","ghi","jkl"]
//不設置全局旗標
text.match(/(\w+)\s(\w+)/);
//["abc def","abc","def"]
應用例子:
var text="abc def ghi jkl";
//將空格替換為字符
text.replace(/\s/,',');
//"abc,def ghi jkl"
text.replace(/\s/g,',');
//"abc,def,ghi,jkl"
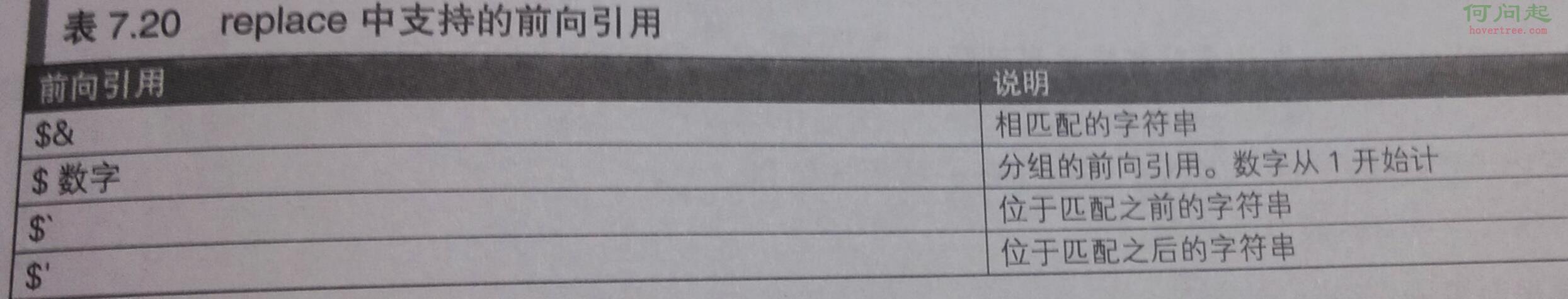
//對空格之前的字符分組,用逗號替換並前向移動一位
text.replace(/(.)\s/g,",$1");
//"ab,cde,fgh,igkl"