當程序員准備設計一個GUI(圖形用戶界面)的時候,他將面對許多特殊的問題:視覺效果、可伸縮性、可調整的性能、修改便利性等等。版面管理器通過設置版面化對象的大小和位置幫助你解決了這些問題,同時其本身也是版面化的。Java程序員對版面管理器的概念應該是比較熟悉的,但從其它編程背景中轉到 C# 的程序員可能需要對此逐漸熟悉。如果你的編程背景是Java,可以直接閱讀下面有關Java和C#中版面管理器的區別部分。
何為版面管理器
版面管理器能夠決定版面化對象的尺寸和大小。版面管理器是可以用在任何場合的,不過它最廣泛的應用還是在GUI設計中。近些年出現的一些工具(其中大多數是基於Borland的偉大的 C++ 系列)使得GUI的設計更加簡單,但即使是這樣,GUI設計還是一個較復雜的問題。對於那些想使這個問題簡單化或是想更直接控制版面的人,版面管理器應該是一個較好的解決之道。版面管理器為程序員的設計帶來了許多實在的幫助,通過使用版面管理器的嵌套和區域管理,幾乎所有的配置都成為可能。另外,版面管理器還能幫助程序員解決 GUI開發中一些“令人討厭”的部分,比如調整尺寸、正常版面、可伸縮性,讓程序員能夠將更多的時間集中於設計哪些更有意義的部分。
Java和 C#中版面管理器的區別
Java中的版面管理器與在C#中執行的版面管理器主要有兩個區別。首先,在 Java中,版面管理器只是純粹被用在圖形用戶界面的區域,即只有組件可以用版面管理器來排版。在C#的版面管理器中,所有執行ILayoutable界面的對象都可以進行排版,這樣就在圖形及地圖設計等領域中提供了更多設計上的可能性。第二個不同與第一個有關。由於這裡執行的版面管理器並不直接受GUI對象的約束,而只是編排版面化對象的抽象概念,因此就有可能將版面管理器用於母控制的獨特區域。你可以在母控制中指定一個矩形區域,給它一個版面管理器,向它增加子控制。如此,我們不但擁有了哪些Java中的標准版面管理器操作外,還為GUI設計帶來了難以置信的威力。
如何使用版面庫
在本文中所執行的版面管理器的版面庫對於原來的 Java程序員來說可能是很熟悉的,它基於兩個界面:Ilayoutable和 IlayoutManager,後者是對 Ilayoutable的擴展。庫的其余部分包括這兩個界面對 GUI 設計的特殊問題的執行。
ControlBox :這是控件版面結構的基礎,是Controls的基礎包裝類。
ContainerBox :從ControlBox中繼承而來,能夠增加其它 ControlBoxes 並布置它們。
AreaPane :從ContainerBox中繼承而來,其作用相當於最高級別面板。它在一個矩形區域中布置了被添加到其中的各種控件。
ResizeablePane :從 AreaPane中繼承而來,唯一的不同是它總是調整到其母控件的客戶端尺寸。
庫中提供的還有一些樣本版面:
BorderLayout :允許5個不同的版面化對象,在北、南、東、西和中央各一個。所有組件的大小都被壓縮了,北和南在垂直方向上盡可能小,在水平方向上盡可能大。而西和東在水平方向上盡可能小,在垂直方向上盡可能大。中心的版面化對象則填充了剩余的空間。
GridLayout :用了一些行和列,創建一個柵格,用戶可以向其中增加控件。柵格中的每個成員大小都相同,按照它們增加的順序,從左到右沿著行分布。
FlowLayout :試圖向一個水平行中增加控件,一旦這行對於容器的寬度來說太大了,就開始新的一行。可以向左、中央和右看齊。
在 GUI 創建中使用這些類是很簡單的。當創建一個其中包含其它控件的控件時,將其包裝在一個 ContainerBox中,設置盒子的版面,然後向盒子中增加所有的子控件。唯一沒有增加到ContainerBox中的控件是最頂部級別的控件,它通常是一個表單,被包裝在一個AreaPane或一個 ResizeablePane中。一個ResizeablePane將采用其母控件的形狀,但是一個AreaPane 則是所指定區域的形狀。

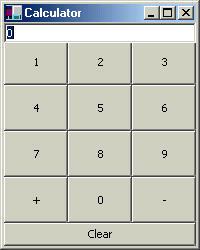
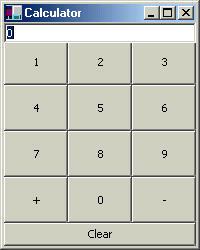
上圖是一個用版面庫開發的GUI。以下是布置控件的代碼,其中用注釋取代了附加部分。
public class CalculatorForm : Form
{
public CalculatorForm()
{
Size = new Size(200, 250);
Text = "Calculator";
myCalculator = new Calculator();
//This will be the top-level pane to which all other controls will be added
//and which also resizes as the Form is resized.
AreaPane controlPane = new ResizeablePane(this, ClientRectangle, new BorderLayout());
myTextBox = new TextBox();
myTextBox.Text = "0";
//Notice that the control is added to the pane. ContainerBoxes will
//add all controls which are added to them to their boxed control automatically.
controlPane.Add(myTextBox, BorderLayout.Direction.North);
Panel p = new Panel();
//Since buttonPane will have other controls added to it, it is wrapped in
//a ContainerBox.
ContainerBox buttonPane = new ContainerBox(p);
addButtons(buttonPane);
Button clearB = new Button();
clearB.Text = "Clear";
clearB.Click += new EventHandler(clear);
controlPane.Add(clearB, BorderLayout.Direction.South);
controlPane.Add(buttonPane, BorderLayout.Direction.Center);
}
private void addButtons(ContainerBox pane)
{
pane.layoutManager = new GridLayout(4, 3);
for(int i=1; i<10; i++){
Button b = getDigitButton(i);
pane.Add(b);
}
Button zero =
[1] [2] 下一頁
getDigitButton(0);
Button plus = getButton("+");
Button minus = getButton("-");
plus.Click += new EventHandler(action);
minus.Click += new EventHandler(action);
pane.Add(plus);
pane.Add(zero);
pane.Add(minus);
}
//private methods called by the constructor
//...
}
希望版面庫能為你的GUI開發增加新的深度。
上一頁 [1] [2]