前段時間看到支付寶設置裡面有個多語言這個功能,蠻有意思的,就想雙休沒事的話做個相關的demo玩玩,可是禮拜六被妹子拽出去玩了一天,來大上海有大半年了,基本沒有出去玩過,妹子說我是超級宅男,也不帶她出去走走,妹子畢業後從大東北來到上海陪我一起打拼,想想蠻對不起她的。周六一天玩的很充實,走了很多路(一個星期的路都在這一天走完了),看了很多風景,回來洗個澡睡得很舒服,第二天也很清醒,其實除了寫代碼和玩游戲,發現雙休出去走走真的挺不錯的。附上幾張圖片,希望大家有時間多出去走走,也許有意外的收獲啊!

星期天在家沒事做,早上八點多就起來做點早飯送妹子上班去,回來就開始撸起代碼,發現早上起來撸點代碼,一天頭腦都很清醒。
首先之前寫過一個demo讀取xml配置文件並裝配到dictionary(key,value)中。這次讓它在實際場景中發揮點作用,前面提到過支付寶的多語言切換功能,接下來我們就看怎麼將他們聯系起來並實現—基於Asp.net MVC的用戶信息中英文切換功能。
1.先定義一個讀取config文件的類庫-NickZhao
1 public class NickZhao
2 {
3 public static string GetConfig(string str, bool Flags = true)
4 {
5 string value = string.Empty;
6 Dictionary<string, string> dic = new Dictionary<string, string>();
7
8 if (Flags)
9 {
10 dic = GetXml("Ch");
11 }
12 else
13 {
14 dic = GetXml("En");
15 }
16
17 if (dic.ContainsKey(str))
18 {
19 foreach (KeyValuePair<string, string> kv in dic)
20 {
21 if (kv.Key == str)
22 {
23 value = kv.Value;
24 break;
25 }
26 }
27 }
28 else
29 {
30 value = str;
31 }
32 return value;
33 }
34
35 public static Dictionary<string, string> GetXml(string str)
36 {
37 string filePath = string.Empty;
38 Dictionary<string, string> dic = new Dictionary<string, string>();
39
40 filePath = System.Web.HttpContext.Current.Server.MapPath(string.Concat("", "Xml/" + str + "_UserInfo.xml"));
41
42
43 if (System.IO.File.Exists(filePath))
44 {
45 XmlDocument XmlDoc = new XmlDocument();
46 XmlDoc.Load(filePath);
47 XmlNodeList nodes = XmlDoc.SelectNodes("roots/data");
48 DateTime dt1 = DateTime.Now;
49 foreach (XmlNode node in nodes)
50 {
51 string key = node.Attributes["name"].Value.ToString();
52 string value = node.SelectSingleNode("value").InnerText;
53 dic.Add(key, value);
54 }
55 }
56 return dic;
57
58 }
59 }
2.創建一個UserController和一個UserInfo Model
public class UserController : Controller
{
//
// GET: /User/
public ActionResult Index(bool flags=true)
{
UserInfo userInfo = new UserInfo() { UserNo=3123,UserAge=19,UserName="李偉",Gender="男",CardID="34242518794100152",Country="中國",Hobby="聽歌,打籃球,游泳"};
if (!flags)
{
ViewData["Flags"] = false;
}
return View(userInfo);
}
}
public class UserInfo
{
public int UserNo { get; set; }
public string UserName { get; set; }
public int UserAge { get; set; }
public string Country { get; set; }
public string Gender { get; set; }
public string Hobby { get; set; }
public string CardID { get; set; }
}
3.給UserContoller創建一個對應的view
1 @model MvcAjaxTest.Models.UserInfo
2 @{
3
4 bool Flags = true;
5 if (@ViewData["Flags"] != null)
6 {
7 Flags=(bool)@ViewData["Flags"];
8 }
9 }
10 <link rel="stylesheet" type="text/css" href="~/Content/css/bootstrap.css" />
11 <script src="~/Scripts/jquery-1.8.2.js"></script>
12 <script type="text/javascript">
13 $(function () {
14 if ("@Flags"=="True") {
15 $("#language").attr("value", "Chinese");
16 }
17 else {
18 $("#language").attr("value", "English");
19 }
20 });
21
22 function Change() {
23
24 var selectedLanguage = $("#language option:selected").val();
25 if (selectedLanguage == "English") {
26
27 window.location.href = "@Url.Action("Index", "User")?Flags=" + false;
28 }
29 else
30 {
31 window.location.href = "@Url.Action("Index", "User")?Flags=" + true;
32 }
33 }
34 </script>
35
36 <div >
37 <label for="name">@MvcAjaxTest.NickZhao.GetConfig("Language", Flags)</label>
38 <select class="form-control" id="language" onchange="Change()" >
39 <option value="Chinese">中文</option>
40 <option value="English">English</option>
41 </select>
42 </div>
43 <div id="part">
44 <input type="text" id="Test"/>
45 <div class="form-control">
46 <label>@MvcAjaxTest.NickZhao.GetConfig("UserNo", Flags)</label> <span>@Model.UserNo</span>
47 <label>@MvcAjaxTest.NickZhao.GetConfig("UserName", Flags)</label> <span>@Model.UserName</span>
48 </div>
49 <div class="form-control">
50 <label>@MvcAjaxTest.NickZhao.GetConfig("UserAge", Flags)</label> <span>@Model.UserAge</span>
51 <label>@MvcAjaxTest.NickZhao.GetConfig("Hobby", Flags)</label> <span>@Model.Hobby</span>
52 </div>
53 <div class="form-control">
54 <label>@MvcAjaxTest.NickZhao.GetConfig("Country", Flags)</label> <span>@Model.Country</span>
55 <label>@MvcAjaxTest.NickZhao.GetConfig("CardID", Flags)</label> <span>@Model.CardID</span>
56 </div>
57 <div class="form-control">
58 <label>@MvcAjaxTest.NickZhao.GetConfig("Gender", Flags)</label> <span>@Model.Gender</span>
59 </div>
60 </div>
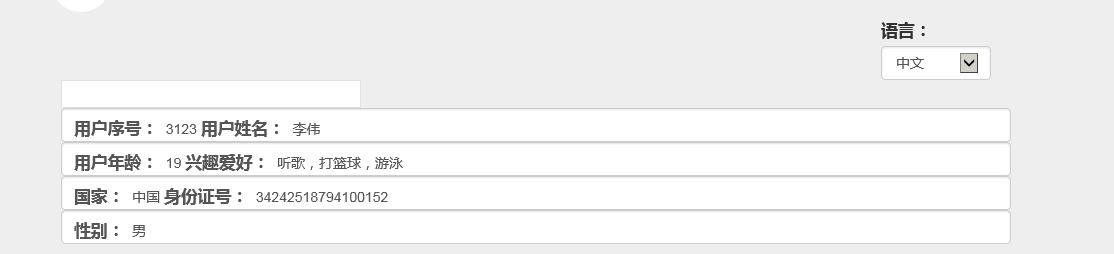
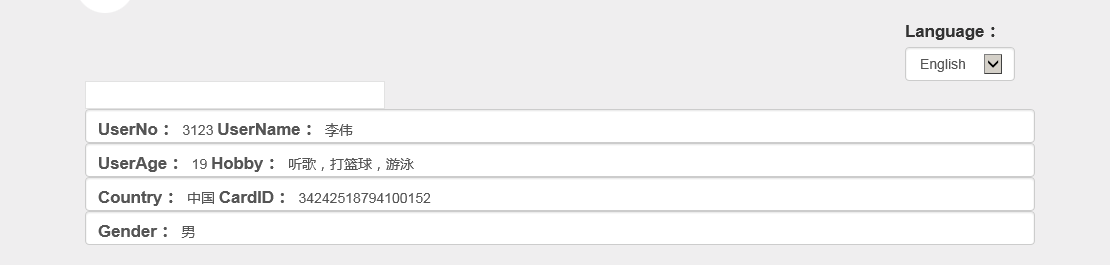
4.效果:

做得有點簡陋。望不吝賜教!