摘要: 摘要: 版權聲明:本文為博主原創文章,未經博主允許不得轉載。
UEditor 是百度的一套開源的在線HTML編輯器。
第一步:去官網看官網文檔,了解這個工具如何使用以及下載,本人下載的是1.4.3.3ASP,UTF-8版
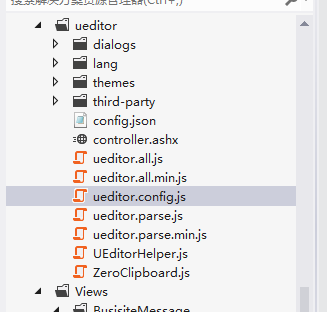
第二步是將解壓後的文件添加到項目中,具體文件如圖:

其中介紹幾個重要的文件,config.json這是配置文件,比如文件的上傳地址,訪問地址,上傳大小,文件格式等等,都可以在此文件修改,controller.ashx這是對前台的請求進行處理的文件,還有一個ueditor.config.js文件,這是完整配置項可以在這裡配置整個編輯器的特性
如果需要上傳圖片到遠程服務器,UploadHandler.cs文件對Process()進行重寫,主要是實現上傳圖片之後返回一個圖片路徑給Result.Url
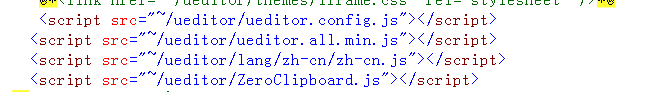
最後是前端,引用的js如圖,注意順序
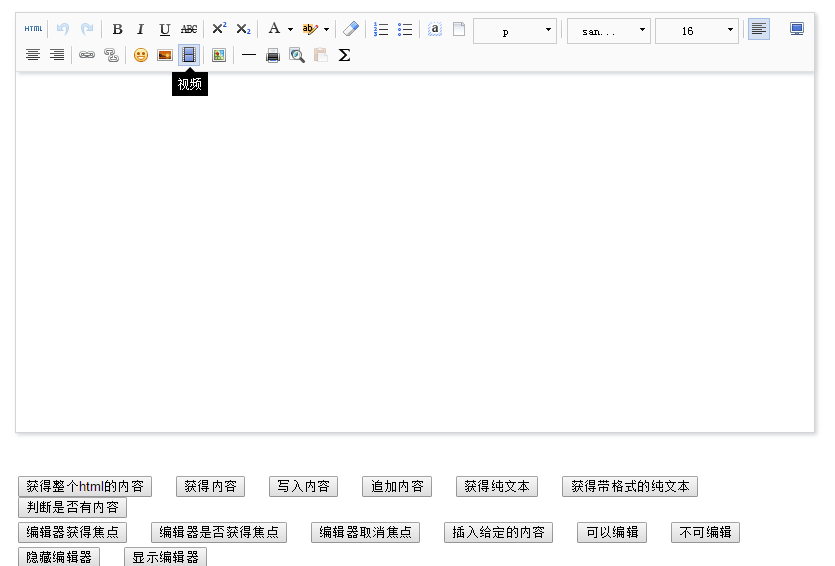
其次就是初始化Ueditor窗口<div id="Ueditor"> <script id="container" name="content" type="text/plain">這裡寫你的初始化內容</script> </div>
<script type="text/javascript">
var editor = UE.getEditor('container', {
initialFrameHeight: 500,//編輯框高度
initialFrameWidth: null //編輯框寬度
})
</script>