在很多情況下,我們網站可能會展示我們的產品圖片、以及教程視頻等內容,結合一個比較好的圖片、視頻展示插件,能夠使得我們的站點更加方便使用,也更加酷炫,在Github上有很多相關的處理插件可以找來使用,有些效果還非常好,本篇介紹使用圖片視頻展示插件blueimp Gallery改造網站的視頻圖片展示,並和之前版本的效果進行對比。
blueimp Gallery是一個是具有觸摸功能,響應式和可定制的圖像和視頻展示插件,為移動和桌面浏覽器做了相關優化,它支持滑動、鼠標和鍵盤導航操作,支持變換效果、幻燈片展示、全屏等功能,以及可以擴展到其他內容類型。
該插件的Github地址如下:http://blueimp.github.io/Gallery/,這個插件替代了原來的Bootstrap-Image-Gallery,而且獲得的星星也是比較多的,是很受歡迎的一個插件。
視頻的展示界面如下所示

我們打開一般看不到其圖片展示的內容,可以看到部分視頻的展示,不過頁面對功能的使用介紹的非常詳細,我們可以下載代碼進行測試,就可以獲得我們所需的效果了。
圖片的畫廊(幻燈片)展示方式和視頻是一直的,只是視頻的中間有一個播放按鈕而已,如果是圖片的幻燈片展示方式,那麼界面圖形如下所示,可以看到兩者是非常類似的,聽說這個控件還可以自己擴展展示其他文檔內容,如HTML、PDF等,不過我沒有進行測試。

圖片的展示還支持另外一種方式,就是縮略圖的並排展示,然後單擊圖片的時候進行放大全屏浏覽,並帶有左右切換的提示和按鈕。

從效果來看可以整體了解到這個插件效果是非常好的一個插件,因此想用它來對我公司網站:廣州愛奇迪 上的視頻和圖片進行更佳效果的展示。
這個控件的使用比較簡單,由於官方網站也做了介紹,這裡簡單進行說明一下就是。
首先我們需要在頁面的頭部開始位置加入對應的CSS樣式文件,如下所示。
<!--圖片視頻展示-->
<link rel="stylesheet" href="blueimp-Gallery/css/blueimp-gallery.min.css">
<link rel="stylesheet" href="blueimp-Gallery/css/blueimp-gallery-indicator.css">
<link rel="stylesheet" href="blueimp-Gallery/css/blueimp-gallery-video.css">
控件需要使用Jquery的,因此需要在合適的位置加入對JQuery的引用,如下所示。
<script src="./content/js/jquery-1.8.3.min.js"></script>
其他的JS我們一般放在頁面的最後,這樣可以提高頁面加載速度,在此之前我們需要在頁面的正文裡面加入我們所需要的內容展示代碼,如下所示。
<div id="blueimp-video-carousel" class="blueimp-gallery blueimp-gallery-controls blueimp-gallery-carousel">
<div class="slides"></div>
<h3 class="title"></h3>
<a class="prev">‹</a>
<a class="next">›</a>
<a class="play-pause"></a>
<ol class="indicator"></ol>
</div>
最後我們需要在頁面的尾部加入相關的JS文件,如下所示。
<!--圖片展示腳本--> <script src="blueimp-Gallery/js/blueimp-helper.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery.min.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-fullscreen.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-indicator.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-video.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-vimeo.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-youtube.js"></script> <script src="blueimp-Gallery/js/jquery.blueimp-gallery.min.js"></script>
然後在添加我們自定義的JS加載內容代碼,用於把它們綁定在界面的元素上展示,如下JS代碼所示。
<script>
blueimp.Gallery([
{
title: 'Winform框架增量開發過程',
href: 'doc/Video/Winform框架增量開發過程.mp4',
type: 'video/mp4',
poster: 'blueimp-Gallery/Pictures/videobg.png'
},
{
title: '混合框架圖片顯示及存儲',
href: 'doc/Video/混合框架圖片顯示及存儲.mp4',
type: 'video/mp4',
poster: 'blueimp-Gallery/Pictures/videobg.png'
},
{
title: '混合框架增量開發過程',
href: 'doc/Video/混合框架增量開發過程.mp4',
type: 'video/mp4',
poster: 'blueimp-Gallery/Pictures/videobg.png'
},
{
title: '混合框架之WebAPI接入的增量開發過程',
href: 'doc/Video/混合框架之WebAPI接入的增量開發過程.mp4',
type: 'video/mp4',
poster: 'blueimp-Gallery/Pictures/videobg.png'
}
],
{
container: '#blueimp-video-carousel',
carousel: true
});
</script>
其中Title是說明內容,Href為視頻或者圖片的地址,type為媒體類型,poster是視頻的背景圖片,如果是圖片,那麼poster需要修改為thumbnail,它們的使用都是一樣的。
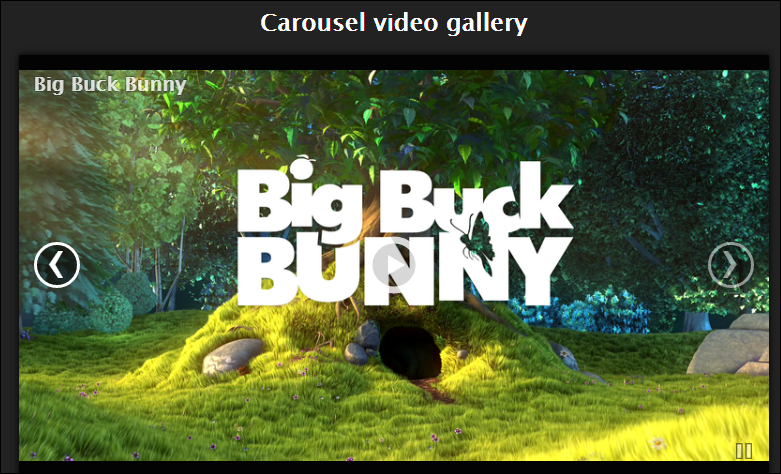
由於我公司的網站需要展示一些產品的圖片,以及相關的教程視頻,因此整合這個插件是非常好的展示方式。整合後可以看到界面效果如下所示,效果參考地址:http://www.iqidi.com/MixWinVideo.htm
這種直接嵌入在頁面裡面進行播放,也可以通過全屏按鈕進行全屏展示視頻的效果非常好,如下所示。

上圖我們需要為視頻准備一個合適大小的背景圖片,這樣才能比較好的進行展示,上圖就是一個圖片背景。
另外,有時候需要展示一些產品圖片,那麼可以使用LightBox的方式進行展示圖片,如下所示。

單擊任何一個圖片,會放大整個圖片預覽界面,方便查看清晰圖片,並可以使用鼠標、鍵盤、按鈕等導航到其他圖片,如下所示。

這種展示方式比較直觀,同時也比較簡單操作,總的來說是非常不錯的。
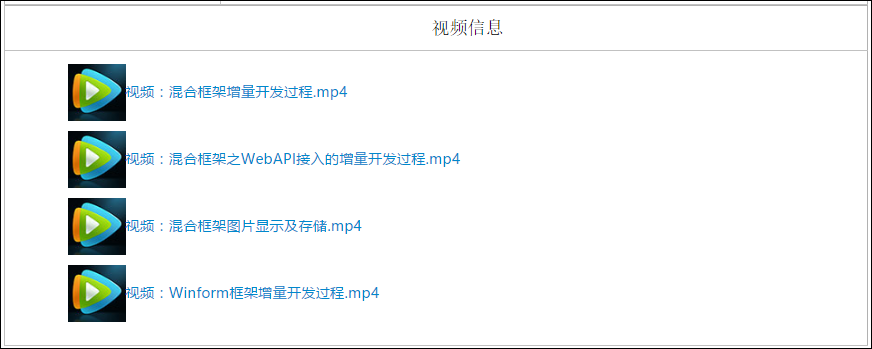
原來的方式展示視頻截個圖說明下,對比一下。
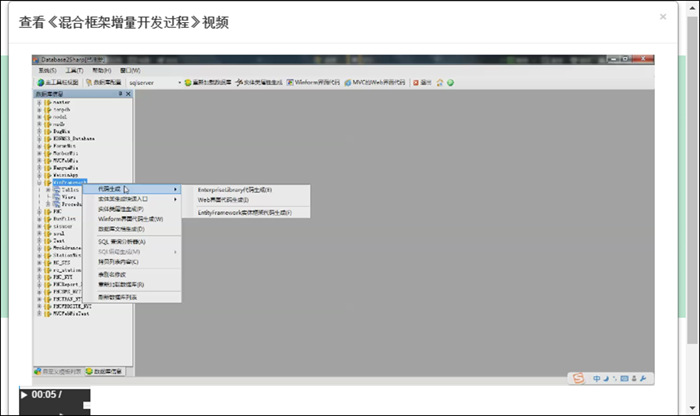
首先需要在頁面裡面添加鏈接,然後通過單擊連接彈出一個對話框進行播放的Bootstrap方式。


而且代碼也相對比較多,雖然能夠解決視頻播放問題,不過總歸效果不好,使用圖片視頻展示插件blueimp Gallery改造,一下高大上了很多。
效果參考地址:http://www.iqidi.com/MixWinVideo.htm
以上就是我使用圖片視頻展示插件blueimp Gallery對內容進行的改進,希望能夠給你提供思路和借鑒的做法,也歡迎技術交流。