
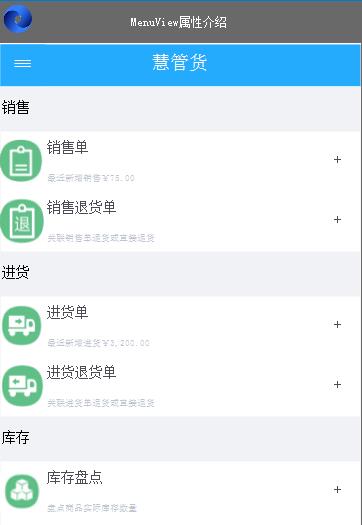
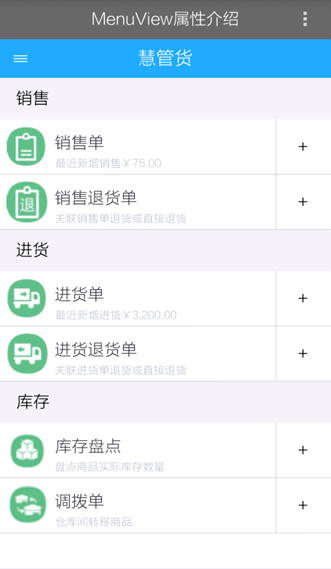
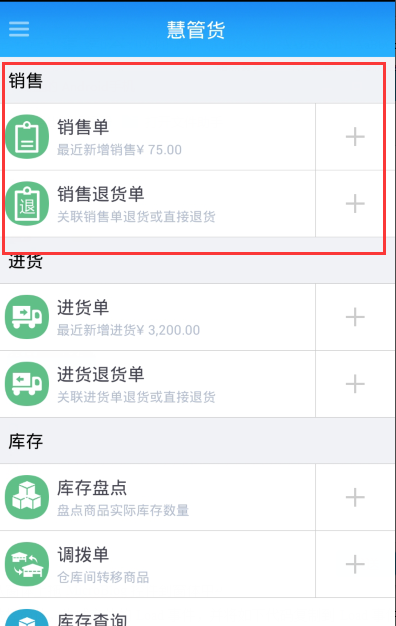
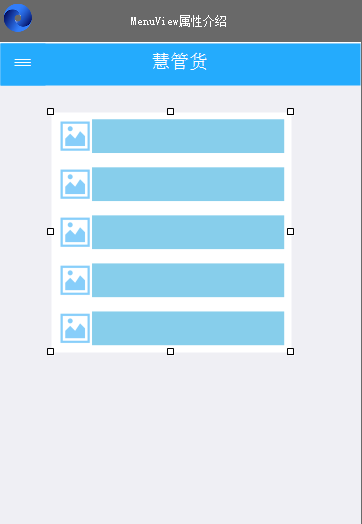
我們要實現上圖中的效果,需要如下的操作:

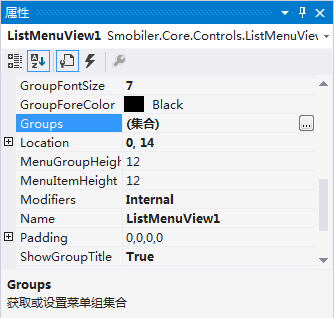
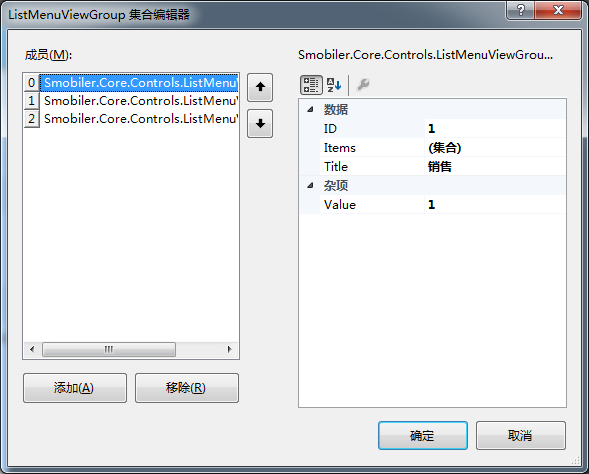
打開集合編輯器,並點擊“添加”,ID屬性(用於標識菜單組),Items屬性(菜單項集合),Title屬性(菜單組文本),Value屬性(菜單組值),如圖1、圖2
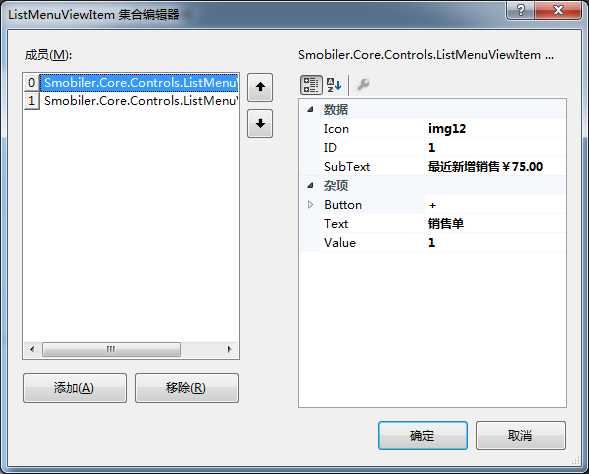
打開Items屬性,並點擊“添加”,Icon屬性(在菜單項目上的圖標),ID屬性(用於標識菜單項,不在界面上顯示),SubText屬性(菜單項子文本,用於菜單項的描述),Text屬性(菜單項文本),Value屬性(內部值,不在界面上顯示),Button屬性(在ListMenuView的菜單項後面顯示的按鈕文本,同時可以點擊這個Button來觸發MenuvVIewItemButtonCLick事件),如圖3
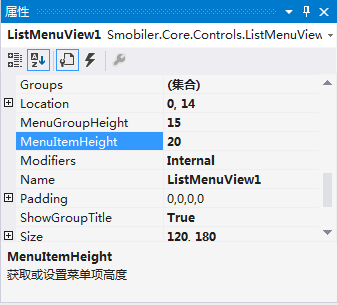
設置菜單項高度,如圖4



 圖1
圖2
圖3
圖4
圖1
圖2
圖3
圖4
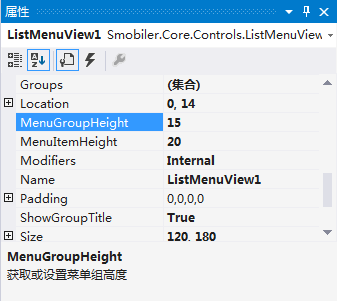
設置菜單組高度,如圖5
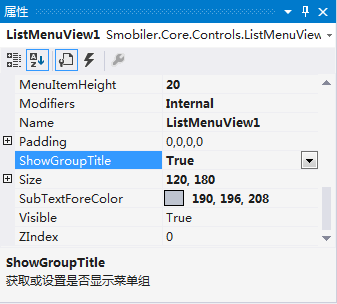
獲取或設置是否顯示菜單組,將該屬性設置為“True”,如圖6
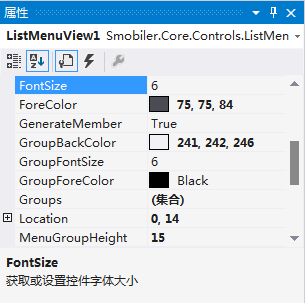
設置菜單項的文本大小,默認設置為“6”,如圖7
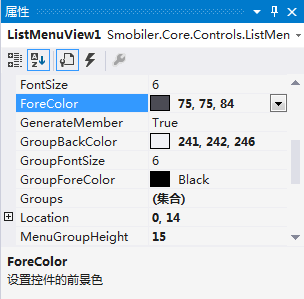
設置菜單項的文本顏色,將該屬性設置為“75, 75, 84”,表示RGB顏色,如圖8



 圖5
圖6
圖7
圖8
圖5
圖6
圖7
圖8
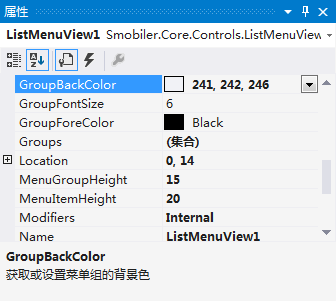
設置菜單組的背景色,將該屬性設置為“241, 242, 246”,表示RGB顏色,如圖9
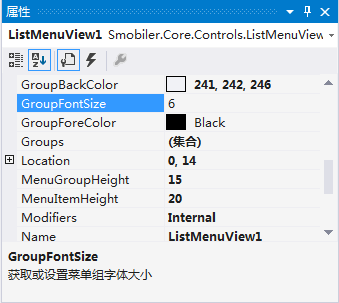
設置菜單組的文本大小,默認設置為“6”,如圖10
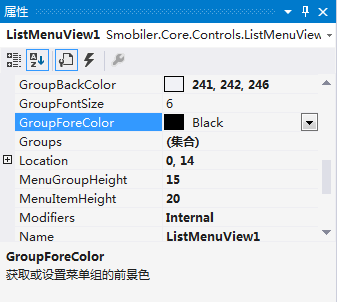
設置菜單組的文本顏色,默認設置為“Black”,如圖11
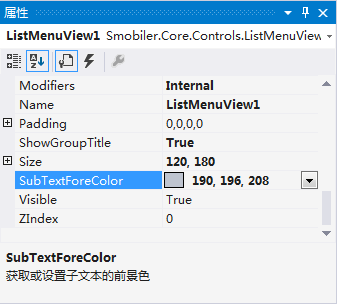
設置菜單項的子文本顏色,將該屬性設置為“190, 196, 208”,表示RGB顏色,如圖12



 圖9
圖10
圖11
圖12
圖9
圖10
圖11
圖12