
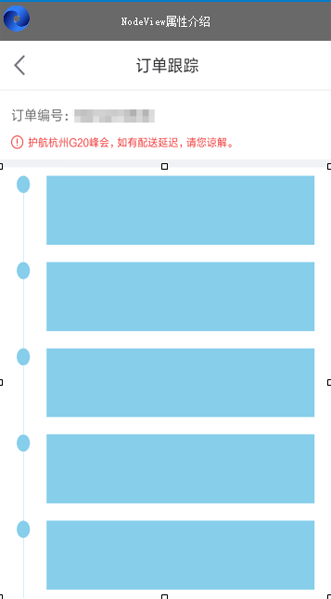
我們要實現上圖中的效果,需要如下的操作:

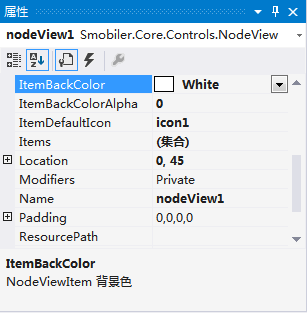
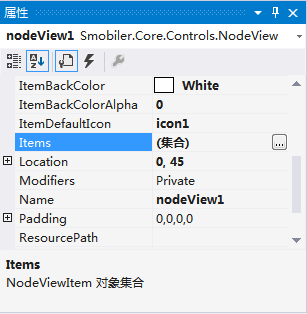
設置NodeViewItem的背景色,將該屬性設置為“White”,如圖1;
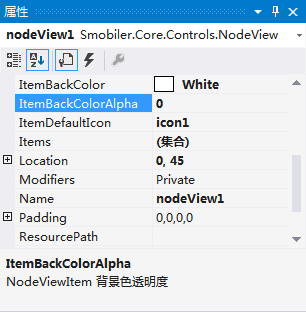
設置NodeViewItem背景色的透明度,將該屬性設置為“0”,即背景全透明,如圖2;
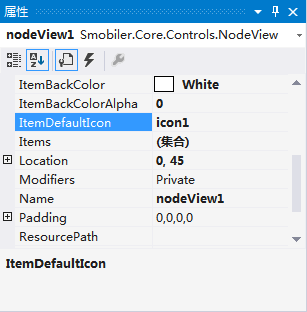
設置NodeViewItem默認的icon,將該屬性設置為“icon1”,如圖3;


 圖1
圖2
圖3
圖1
圖2
圖3
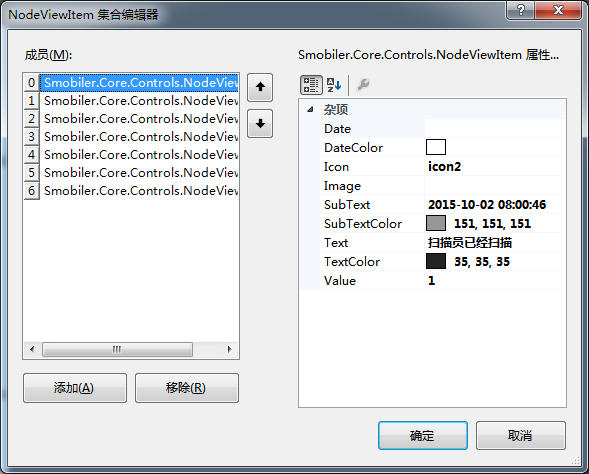
打開集合編輯器,並點擊"添加",Date屬性(NodeViewItem的時間),DateColor屬性(時間的顏色),Icon屬性(NodeViewItem的Icon圖像資源),Image屬性(NodeViewItem中的圖片資源),SubText屬性(NodeViewItem的詳細描述文本),SubTextColor屬性(SubText的文本顏色),Text屬性(NodeViewItem的標題文本),TextColor屬性(Text的文本顏色)和Value屬性(內部值,不在界面上顯示),如圖4、圖5;
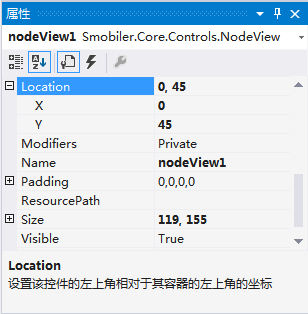
讓控件顯示在合適的位置(0, 45),如圖6;
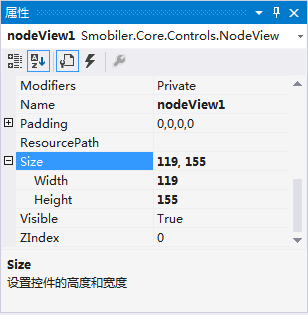
設置控件的寬度和高度,將該屬性設置為(119, 155),如圖7;



 圖4
圖5
圖6
圖7
圖4
圖5
圖6
圖7
