
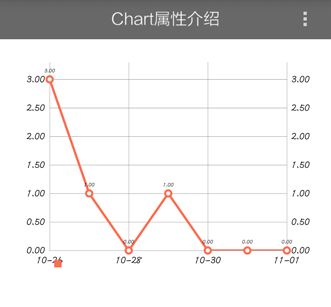
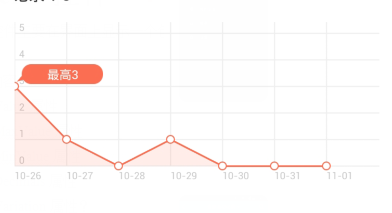
我們要實現上圖中的效果,需要如下的操作:

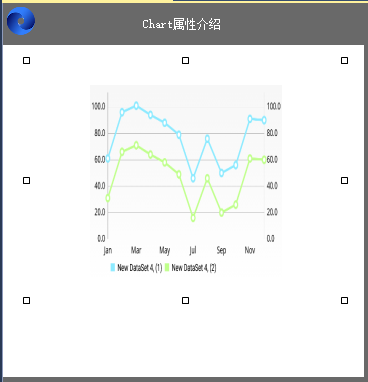
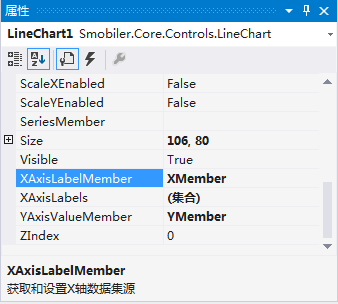
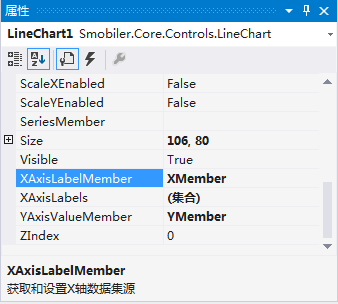
打開集合編輯器,並點擊添加,如圖1、圖2

 圖1
圖2
圖1
圖2
VB:
Private Sub TestChart4_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim matTable As New DataTable
matTable.Columns.Add("XMember", GetType(String))
matTable.Columns.Add("YMember", GetType(Integer))
For i As Integer = 1 To 7 Step 1
Dim row As DataRow = matTable.NewRow
row("XMember") = "10-" + (i + 25).ToString
row("YMember") = 0
matTable.Rows.Add(row)
Next
matTable.Rows(0)("YMember") = 3
matTable.Rows(1)("YMember") = 1
matTable.Rows(3)("YMember") = 1
matTable.Rows(6)("XMember") = "11-01"
Me.LineChart1.DataSource = matTable
Me.LineChart1.DataBind()
End Sub
C#:
private void TestChart4_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("XMember", typeof(string));
matTable.Columns.Add("YMember", typeof(int));
for (int i = 1; i <= 7; i += 1)
{
DataRow row = matTable.NewRow();
row["XMember"] = "10-" + (i + 25).ToString();
row["YMember"] = 0;
matTable.Rows.Add(row);
}
matTable.Rows[0]["YMember"] = 3;
matTable.Rows[1]["YMember"] = 1;
matTable.Rows[3]["YMember"] = 1;
matTable.Rows[6]["XMember"] = "11-01";
this.LineChart1.DataSource = matTable;
this.LineChart1.DataBind();
}
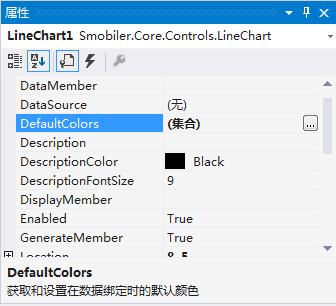
綁定X軸的值,如圖3
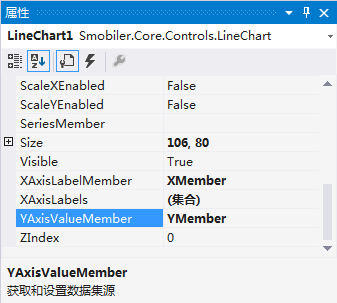
綁定Y軸的值,如圖4

 圖3
圖4
圖3
圖4