
我們要實現上圖中的效果,需要如下的操作:

VB:
Private Sub TestGridView3_Load(senderAs Object, e As EventArgs)Handles MyBase.Load
Dim matTable As New DataTable
With matTable
.Columns.Add("MAT_IMG", GetType(String))
.Columns.Add("MAT_DESC1", GetType(String))
.Columns.Add("MAT_DESC2", GetType(String))
.Columns.Add("MAT_DESC3", GetType(String))
.Rows.Add()
.Rows(0)("MAT_IMG") = "img97"
.Rows(0)("MAT_DESC1") = "¥69.00"
.Rows(0)("MAT_DESC2") = "2015/07/08"
.Rows(0)("MAT_DESC3") = "1張發票"
.Rows.Add()
.Rows(1)("MAT_IMG") = "img96"
.Rows(1)("MAT_DESC1") = "¥39.00"
.Rows(1)("MAT_DESC2") = "2015/07/08"
.Rows(1)("MAT_DESC3") = "1張發票"
.Rows.Add()
.Rows(2)("MAT_IMG") = "img95"
.Rows(2)("MAT_DESC1") = "¥280.00"
.Rows(2)("MAT_DESC2") = "2015/07/08"
.Rows(2)("MAT_DESC3") = "1張發票"
End With
Me.GridView1.DataSource = matTable
Me.GridView1.DataBind()
End Sub
C#:
private void TestGridView3_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("MAT_IMG", typeof(string));
matTable.Columns.Add("MAT_DESC1", typeof(string));
matTable.Columns.Add("MAT_DESC2", typeof(string));
matTable.Columns.Add("MAT_DESC3", typeof(string));
matTable.Rows.Add();
matTable.Rows[0]["MAT_IMG"] = "img97";
matTable.Rows[0]["MAT_DESC1"] = "¥69.00";
matTable.Rows[0]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[0]["MAT_DESC3"] = "1張發票";
matTable.Rows.Add();
matTable.Rows[1]["MAT_IMG"] = "img96";
matTable.Rows[1]["MAT_DESC1"] = "¥39.00";
matTable.Rows[1]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[1]["MAT_DESC3"] = "1張發票";
matTable.Rows.Add();
matTable.Rows[2]["MAT_IMG"] = "img95";
matTable.Rows[2]["MAT_DESC1"] = "¥280.00";
matTable.Rows[2]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[2]["MAT_DESC3"] = "1張發票";
this.GridView1.DataSource = matTable;
this.GridView1.DataBind();
}
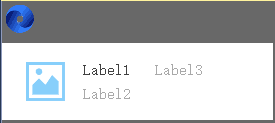
新創建MobileForm項,並命名為MessageShow3,並拖入一個Label控件,如圖1
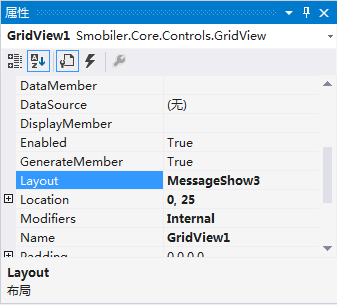
GridView的Layout屬性,綁定新建的窗體MessageShow3,如圖2

 圖1
圖2
圖1
圖2

