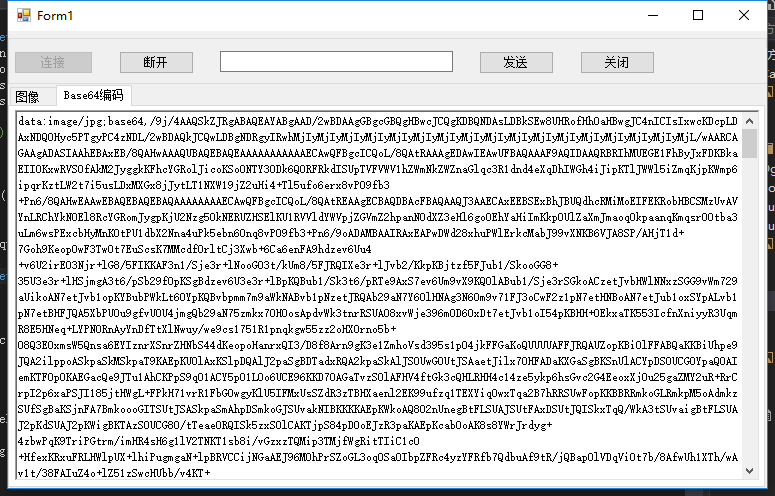
本文之初是想做簡易直播系統,然而利用Html5+WebSocket還是有難度啊。本文只是打通了圖像采集->服務器,再由服務器推送到客戶端的過程。中間全程使用Image Base64字符串傳輸(效率不高)
以下是實現步驟
1.實現服務端:有socket和WebSocket兩大塊構成。socket作為主線程,用於處理圖像源上傳請求以及管理WebSocket會話。當socket收到圖像上傳請求時服務端自動創建WebSocket服務,用於發送圖像。WebSocket子服務收到圖像浏覽請求時,開始向客戶端發送圖像。
2.圖像源(CS/BS):該客戶端用於采集並上傳圖像
3.客戶端(CS/BS):該客戶端用於查看圖像
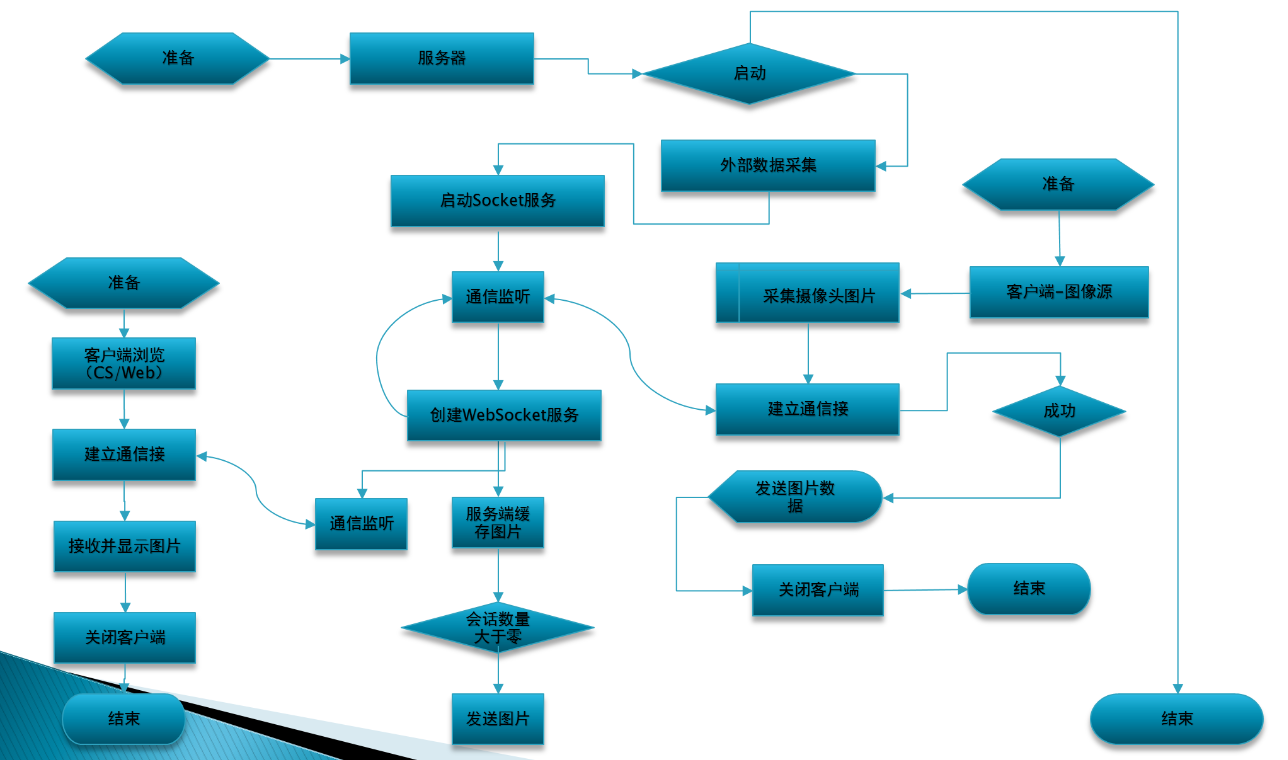
設計圖如下

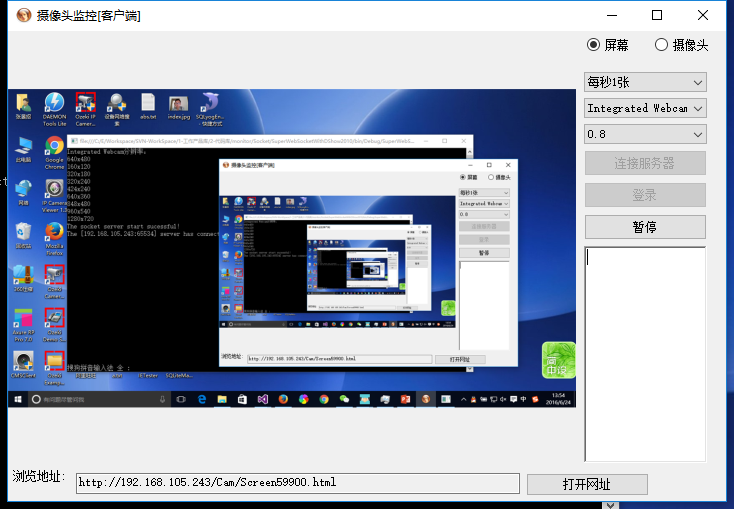
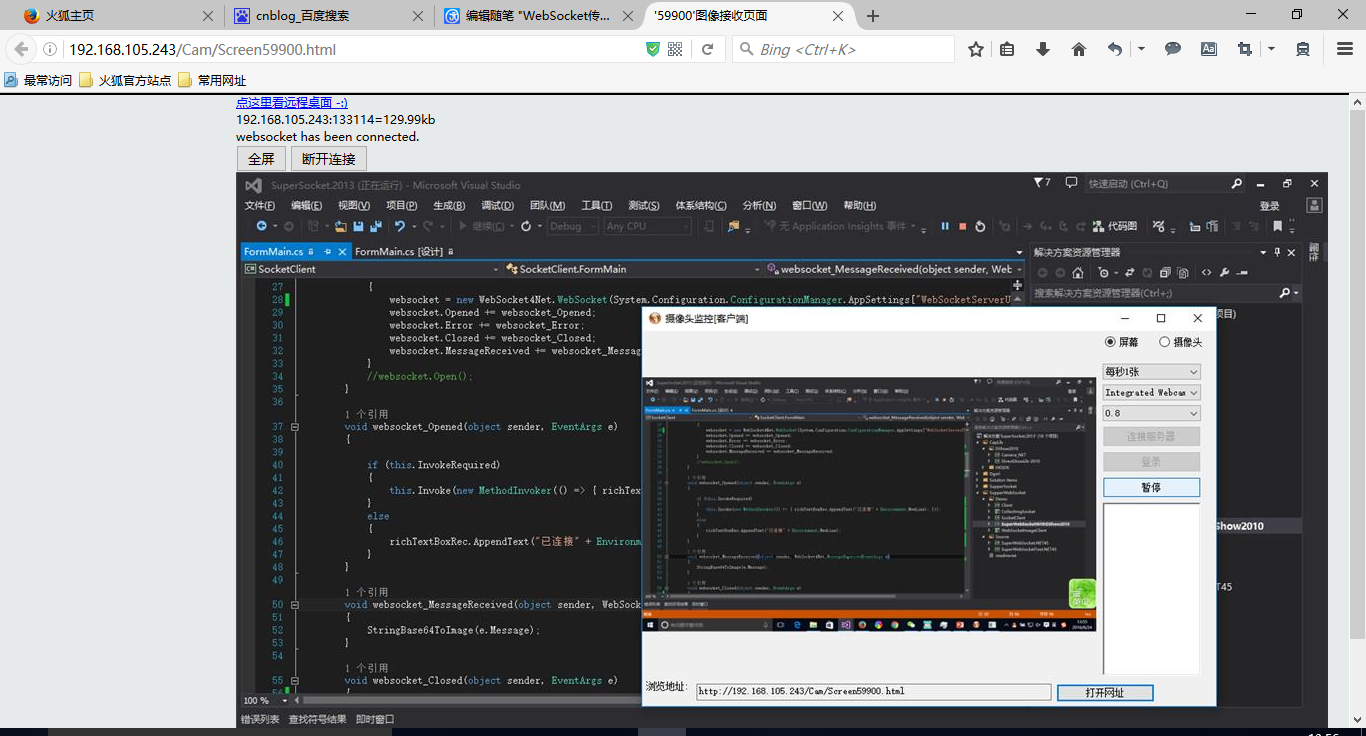
4.項目截圖
圖像源 服務器
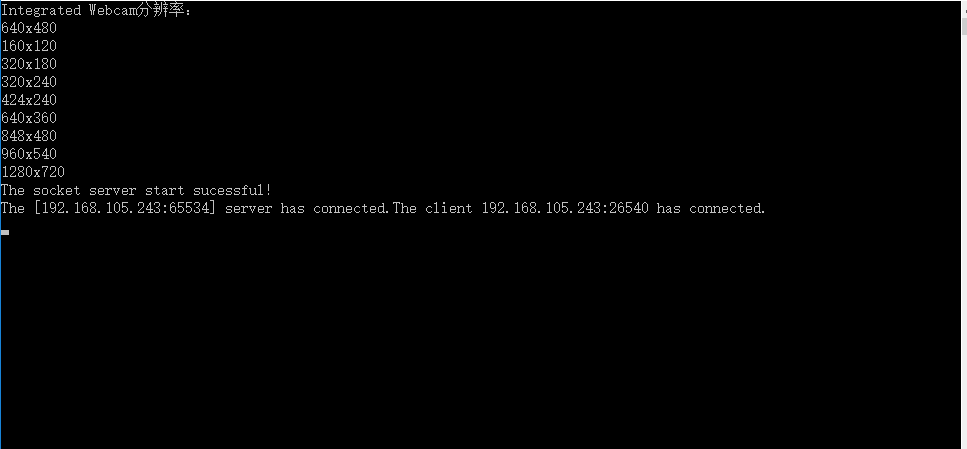
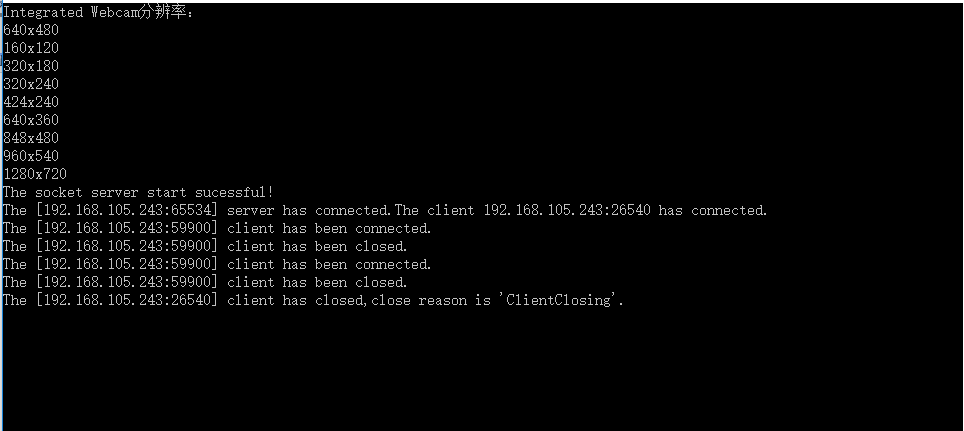
服務器

 客戶端1
客戶端1
 客戶端2
客戶端2


5.用到的技術
5.1 HTML5
5.2 SuperSocket 、SuperWebSocket 、WebSocket4Net
5.3 Camera_Net Library
以上通過不斷的截圖->發送->接收->刷新圖片,達到簡易直播的目的。
下載地址:分享時請注明出處,謝謝!
本人郵箱:[email protected]