一、SignalR環境要求
1、需要有 .NET Framework 4.5,服務器端需要 Windows Server 2008 R2 以上的操作系統以及 IIS7
二、實現機制
SignalR 的實現機制與 .NET WCF 或 Remoting 是相似的,都是使用遠程代理來實現。在具體使用上,有兩種不同目的的接口:PersistentConnection 和 Hubs,其中 PersistentConnection 是實現了長時間的 JavaScript 輪詢(類似於 Comet),Hub 是用來解決實時信息交換問題,它是利用 Javascript 動態載入執行方法實現的。SignalR 將整個連接,信息交換過程封裝得非常漂亮,客戶端與服務器端全部使用 JSON 來交換數據。
下面就 Hubs 接口的使用來講講整個流程:
1,在服務器端定義對應的 hub class;
2,在客戶端定義 hub class 所對應的 proxy 類;
3,在客戶端與服務器端建立連接(connection);
4,然後客戶端就可以調用 proxy 對象的方法來調用服務器端的方法,也就是發送 request 給服務器端;
5,服務器端接收到 request 之後,可以針對某個/組客戶端或所有客戶端(廣播)發送消息。
三、安裝SignalR
有兩種方式,第一種是使用NuGet包管理器-程序包管理器控制台-輸入install-package SignalR.Sample 回車安裝

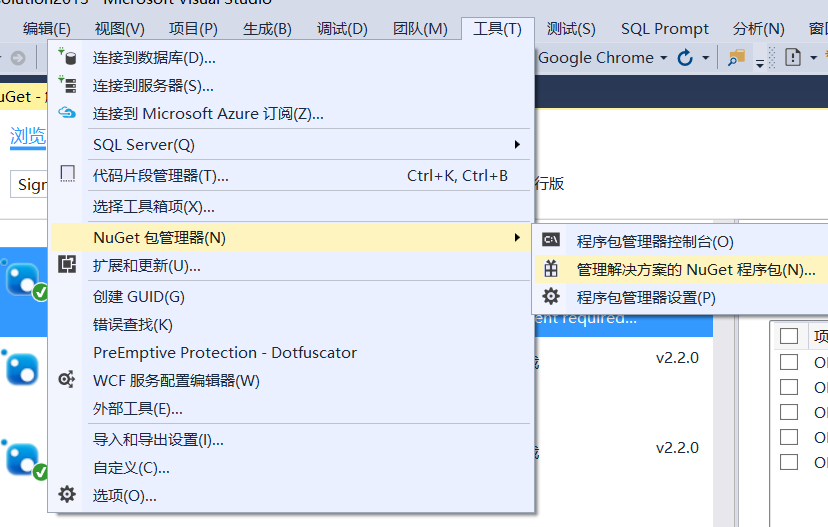
第二種方式是

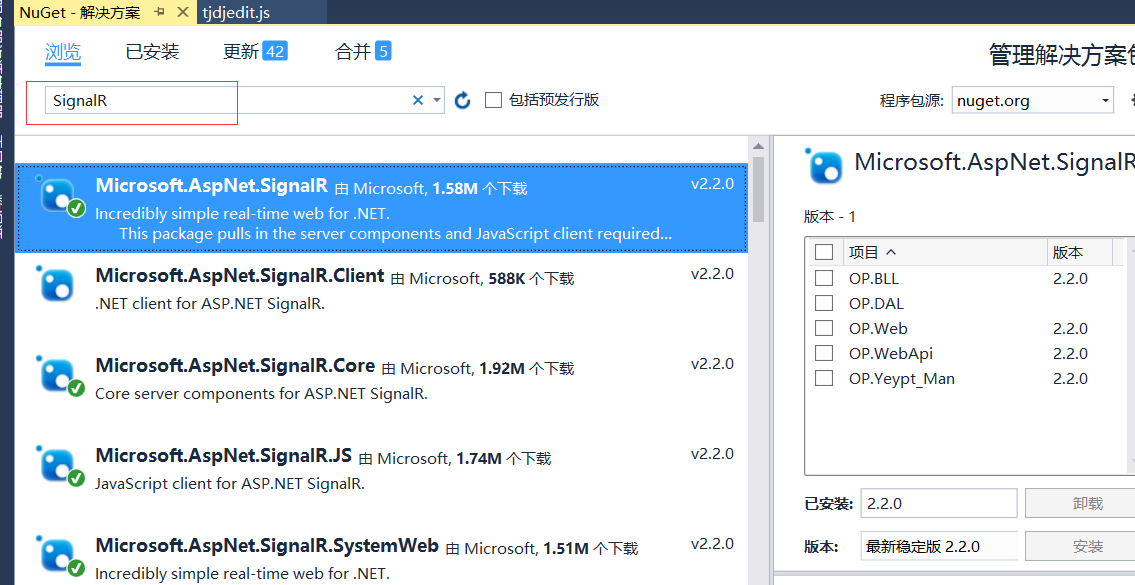
 右側選擇安裝項目-點擊安裝即可,安裝成功後可發現項目中引入了一些dll和一些js文件
右側選擇安裝項目-點擊安裝即可,安裝成功後可發現項目中引入了一些dll和一些js文件
四、使用案例
本案例的背景是這樣的,後台發布公告信息 ,在公告【推廣】後,客戶端可以立即收到右下角的彈窗提醒,類似於騰訊新聞,這無疑就用到了即時通訊技術
本案例以hub集線器來實現,下面是一些具體的實現方式
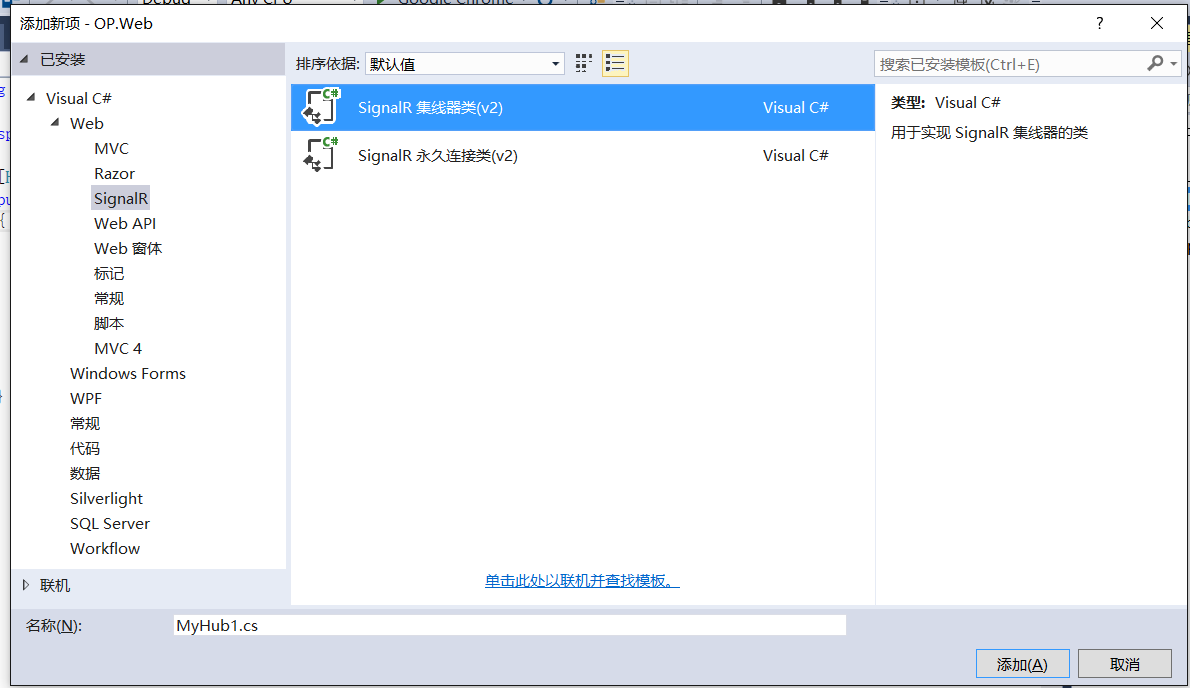
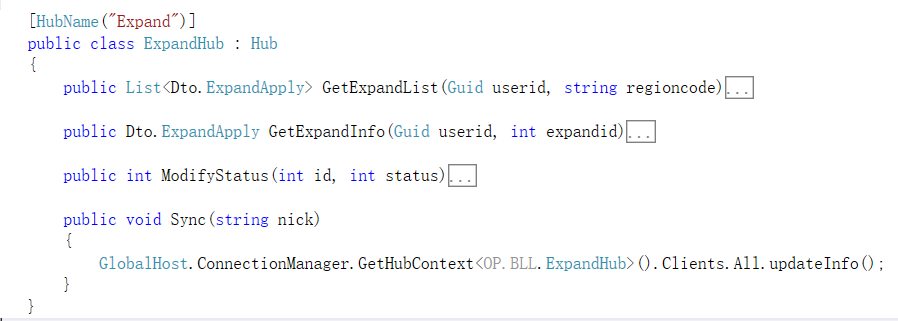
1、新建SignalR集線器hub

2、
3、客戶端頁面調用
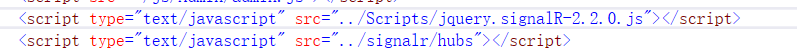
頁面需要引入一下js文件

2、
$.ready(function(){
var hub = $.connection.Expand;//對應集線器hubname
function init() {
return hub.server.getExpandList(parent.adminSetting.curuserid, parent.adminSetting.curschoolRegionCode).done(function (expands) {
//調用集線器方法,有一點需要注意,方法名稱第一字母要小寫,否則無法調用
.................這裡是你自己的數據渲染
}
$.extend(hub.client, {
updateInfo: function () {//為client創建一個方法updateinfo,一會會用到
isnew = true;
return init();
}
});
$.connection.hub.start().pipe(init);//開啟客戶端SignalR,並首次運行init
})
好的,這樣就完了成顯示信息的過程,但是如果有新推廣的數據,我們怎麼才能得知呢,最簡單的就是在推廣操作的時候主動通知一下,我們假設這個通知是通過Web的,於是我們可以去寫一個方法去接受通知。
$.connection.hub.url = "xxxx/signalr";//由於服務器與客戶端不在一個站點,因此涉及到了跨域問題,具體格式就是客戶端域名(IP)+/signalr
$.connection.hub.start({ xdomain: true }).done(function () {//start({ xdomain: true }) 意思也是要支持跨域,這點也一定注意
var hub = $.connection.Expand;
hub.server.modifyStatus(id, 2).done(function (res) {//modifyStatus 這個方法在ExpandHub裡面有寫
});
});
現在客戶端與服務端的代碼就完成了,測試通過!