現在H5很熱,很多互聯網公司的產品都采用混合編程,其中各個平台客戶端的“殼”為原生控件,但是內容很多都是Web網頁,因此可以做出很多炫酷的效果。隨著Node.js和Ionic等框架的出現,現在感覺JavaScript有一統Web、Mobile、PC三大平台應用開發的能力。在Windows Form 上,利用開源浏覽器內核Chromium Embedded Framework (CEF),CEF可以實現C#調用JS,JS調用C#,可以很好的與Web進行應用交互。下面用一個簡單的例子來說明。
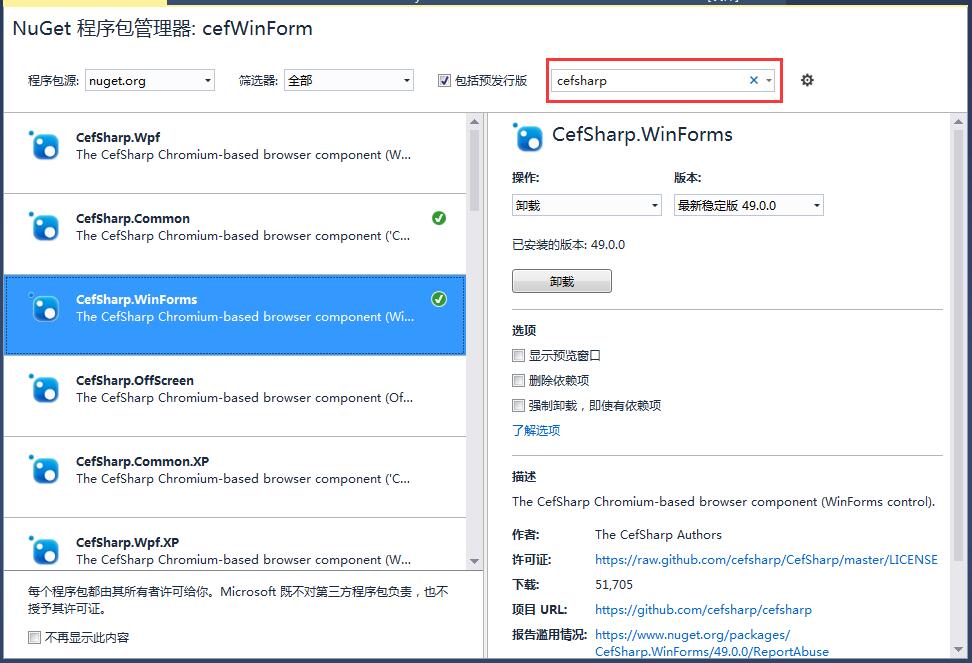
1 新建一個Windows Form項目,並用NuGet包管理器下載需要的庫cefsharp:

注意:cefsharp必須生成32或者64位的應用程序,這裡請自行配置。
為了界面好看,這裡用到一個MaterialSkin框架來美化UI,可以利用同樣的方法進行下載。
2 編寫代碼
由於此處用到了MaterialSkin庫,它會將窗體的邊框隱藏,並自行實現了一個窗體邊框。如果直接將ChromiumWebBrowser控件實例化後添加到窗體上,會出現顯示不全的問題。為了解決這個問題,在窗體上放入一個panel,調整到合適大小,將ChromiumWebBrowser控件實例化後添加到panel中即可。
1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Threading.Tasks;
9 using System.Windows.Forms;
10 using CefSharp;
11 using CefSharp.WinForms;
12 using MaterialSkin;
13 using MaterialSkin.Controls;
14 namespace cefWinForm
15 {
16 public partial class Form1:MaterialForm
17 {
18 private ChromiumWebBrowser myBrowser = null;
19 public Form1()
20 {
21 InitializeComponent();
22 ChromeDevToolsSystemMenu.CreateSysMenu(this);
23 var materialSkinManager = MaterialSkinManager.Instance;
24 materialSkinManager.AddFormToManage(this);
25 materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
26 materialSkinManager.ColorScheme =
27 new ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE);
28
29 }
30 //Note: The function calls Cef.Initialize(); and Cef.Shutdown();
31 //only need to be called once in the application.
32 private void Form1_Load(object sender, EventArgs e)
33 {
34 Cef.Initialize();
35 myBrowser = new ChromiumWebBrowser("http://127.0.0.1/");
36 myBrowser.BrowserSettings.DefaultFontSize = 12;
37 //myBrowser.BrowserSettings.AcceptLanguageList = "zh-CN,en-US";
38 // this.Controls.Add(myBrowser);
39 this.pcontainer.Controls.Add(myBrowser);
40
41 }
42
43 private void Form1_FormClosing(object sender, FormClosingEventArgs e)
44 {
45 //在退出主程序時,需要首先關閉Cef
46 Cef.Shutdown();
47 }
48
49 private void devToolsToolStripMenuItem_Click(object sender, EventArgs e)
50 {
51 if (myBrowser != null)
52 {
53 //開發者工具
54 myBrowser.ShowDevTools();
55 }
56 }
57
58 private void devToolsToolStripMenuItem1_Click(object sender, EventArgs e)
59 {
60 if (myBrowser != null)
61 {
62 myBrowser.ShowDevTools();
63 }
64 }
65
66 protected override void WndProc(ref Message m)
67 {
68 base.WndProc(ref m);
69
70 // Test if the About item was selected from the system menu
71 if ((m.Msg == ChromeDevToolsSystemMenu.WM_SYSCOMMAND) &&
72 ((int)m.WParam == ChromeDevToolsSystemMenu.SYSMENU_CHROME_DEV_TOOLS))
73 {
74 myBrowser.ShowDevTools();
75 }
76 }
77 }
78 }
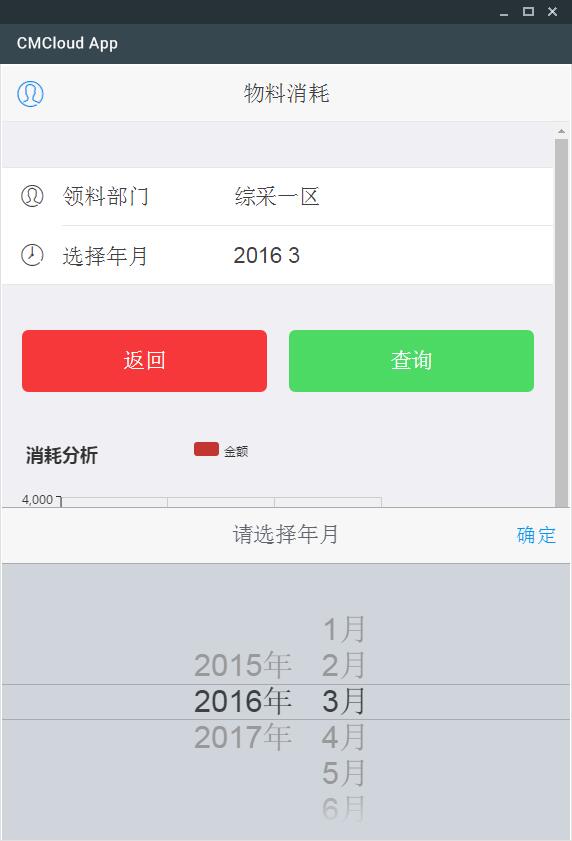
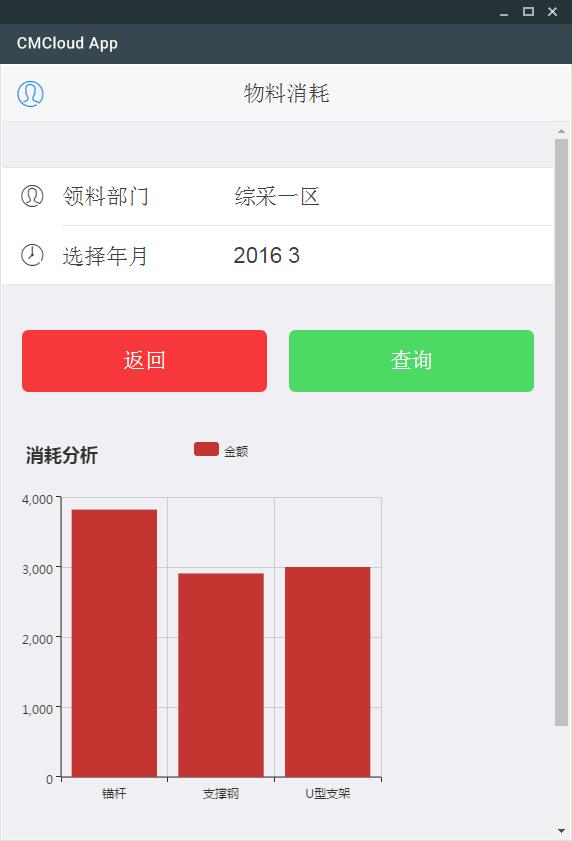
3 運行代碼,web用的SUI庫,淘寶出品(要是有比較詳細的教材就好了)