今天將之前買的《ASP.NET高級程序設計第四版》拿出來翻看了一下,其中第十三章節關於linq技術的講解,還不錯,之前自己對於這一塊屬於只聞其名不知其理,所以為了保持自己學海無涯苦作舟的心態,將自己今天學習的內容總結分享出來,對於跟我一樣需要接觸學習linq的朋友們也能夠提供一些幫助。
(1)什麼是linq技術?
這個是在《ASP.NET高級程序設計第四版》第一章節中講解asp.net版本中有關於該技術的起源背景,linq是asp.net 3.5 中跟AJAX一起在原來2.0版本上引入的一項新技術。
接下來是13章節中的一些知識點結合我自己的理解,其中我自己也存在兩點疑惑,如果有精通的希望能指導一番,哈哈,進入正題:
linq:縮寫是language integrated query 語言集成查詢,是一項操作內存數據的技術,看完一個小節,感覺跟sql查詢的區別就是它可以將一些數據類對象執行查詢過濾,返回自己請求的數據,也即是說它既可以實現c#源代碼環境中的對象數據查詢,也可以實現關系數據庫數據訪問。
linq技術為我們開發人員提供了五個比較實用的數據訪問類型:
(2)LinQ技術如何開發實現?
(3)關於linQ的延遲執行:linQ表達式中關於執行返回的過程,書中描述的延遲執行的特點,只是說了可能根據解析類型的不同,linQ可能是一次執行完也可以是在進行迭代的過程中逐步執行。但是還是對這個概念很模糊,這是我的第二個疑問,還需要深入學習的時候回顧。
(4)LinQ表達式的幾大核心特點:為了更易於理解以下的部分將會以自己之後的程序驗證來舉例講解其中的特點
我先定義了數據類:

//定義數據類
public class mytestData {
public int studentid { set; get; }//list綁定GridView列表屬性不能為只讀否則報錯。
public string name { set; get; }
public int age{set;get;}
public mytestData(int id, string name, int age)
{
this.studentid = id;
this.name = name;
this.age = age;
}
}

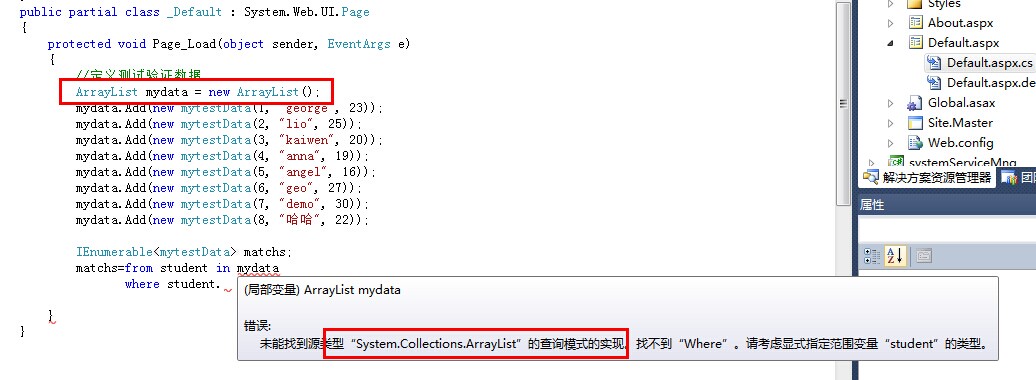
在頁面page_load中初始化測試數據,原本想了想既然是查詢對象數據集合,那就定義一個ArrayList裝載自己的定義的數據類,在編寫LinQ表達式的時候發現了一個問題:
自定義的數據類容器需要有查詢模式的實現,所以也就是說LinQ是支持一部分數據類型的查詢。。。。

解決辦法就是采用List類型:
List<mytestData> mydata = new List<mytestData>();
先來看一個linq表達式的簡單例子:

protected void Page_Load(object sender, EventArgs e)
{
//定義測試驗證數據
List<mytestData> mydata = new List<mytestData>();
mydata.Add(new mytestData(1, "george", 23));
mydata.Add(new mytestData(2, "lio", 25));
mydata.Add(new mytestData(3, "kaiwen", 20));
mydata.Add(new mytestData(4, "anna", 19));
mydata.Add(new mytestData(5, "angel", 16));
mydata.Add(new mytestData(6, "geo", 27));
mydata.Add(new mytestData(7, "demo", 30));
mydata.Add(new mytestData(8, "哈哈", 22));
//1.最簡單的實現linq表達式
IEnumerable<mytestData> matchs;
matchs = from student in mydata //student是查詢mydata集合中的對象的假名
where student.age>20 //查詢過濾條件
select student; //查詢返回滿足過濾條件的matchs的集合
//頁面綁定數據展示
GridView1.DataSource = matchs;
GridView1.DataBind();
}

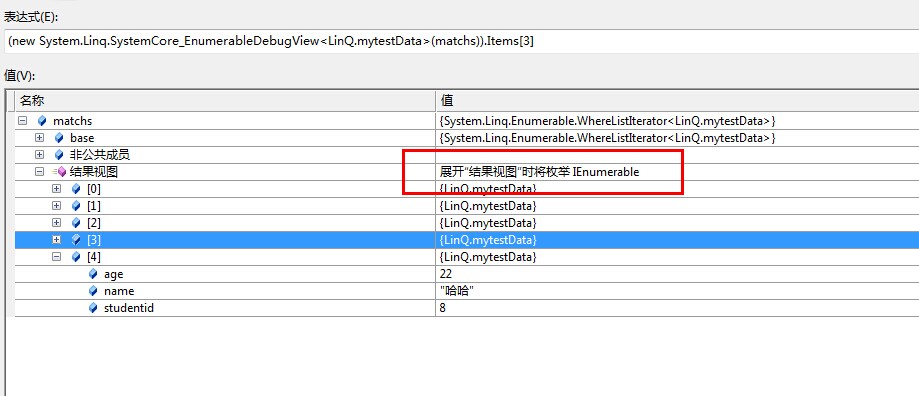
調試查看返回的匹配的數據類型:

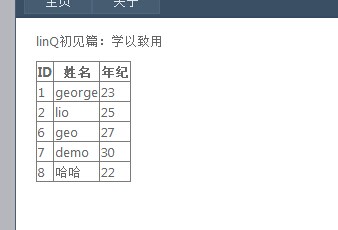
頁面效果:

剛才我們對LinQ表達式應該有了初步的認識,現在在結合一些例子說明linQ表達式能夠實現的幾個效果:
但是對於一般值類型操作和自定義返回對象的投影在表達式上還是存在一些差別,現在一個例子做一個演示:

//2、投影--值類型
//注意:這裡的IEnumerable<string>中已經將matchs申明為了string類型,說明返回的是string的迭代對象
IEnumerable<string> matchs;
matchs = from student in mydata //student是查詢mydata集合中的對象的假名
where student.age > 20 //查詢過濾條件
select student.name + "添加的字符"; //查詢返回滿足過濾條件的matchs的集合
//頁面綁定數據展示
GridView1.DataSource = matchs;
GridView1.DataBind();


//2、投影--對象類型
//注意:這裡的IEnumerable<string>中已經將matchs申明為了string類型,說明返回的是string的迭代對象
//IEnumerable<string> matchs;
var matchs = from student in mydata //student是查詢mydata集合中的對象的假名
where student.age > 20 //查詢過濾條件
//這裡的new{}是隱式創建的類對象,沒有既定的類型,所以無法通過IEnumerable<類別名> matchs
//來匹配返回的迭代類對象,但是可以通過Var或者在先定義預期返回對象的類型
select new { id=student.studentid,name=student.name,age=student.age};
//頁面綁定數據展示
GridView1.DataSource = matchs;
GridView1.DataBind();


//3 過濾和排序
IEnumerable<mytestData> matchs;
matchs = from student in mydata //student是查詢mydata集合中的對象的假名
where student.age > 20 //查詢過濾條件
orderby student.age //排序
select student;
//頁面綁定數據展示
GridView1.DataSource = matchs;
GridView1.DataBind();


//3 分組和聚合
var matchs = from student in mydata //student是查詢mydata集合中的對象的假名
where student.age > 20 //查詢過濾條件
orderby student.age //排序
group student by student.age into g //g是一個迭代IGouping<T,K>對象,每個組又是IEnumerable<mytestData>對象
select new { age = g.Key, avergeage = g.Average(student => student.age) };
//頁面綁定數據展示
GridView1.DataSource = matchs;
GridView1.DataBind();

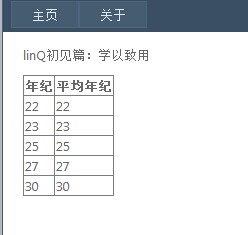
最後的效果圖:

不知不覺都三個小時了,太晚了,今天就總結到這裡。。。。